标签:modules 新项目 描述 命令 ref img 分享 环境搭建 技术
1、Vue依赖node npm命令执行,需要下载node
2、安装全局vue-cli脚手架(搭建环境所需要模板), window+ r 打开命令工具,输入cmd ,这时显示命令行工具,输入
npm install -g vue-cli
3、创建一个基于 webpack 模板的新项目
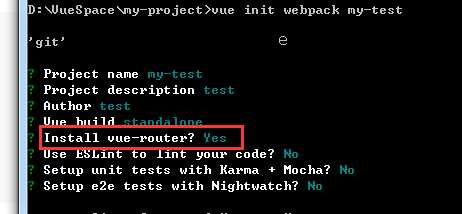
vue init webpack my-test

看到上边提示,根据需要选择描述及Y/N
依次执行上边命令,
切换目录
安装依赖
运行

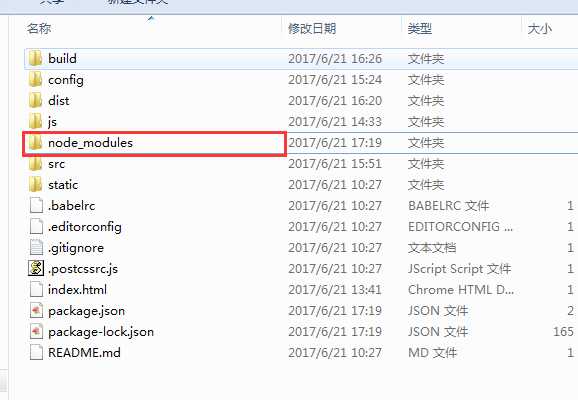
没出错的话,就会看到 这套模板及node_modules依赖模块,
当运行 npm run dev
会看到。。。。好帅的页面。。。

标签:modules 新项目 描述 命令 ref img 分享 环境搭建 技术
原文地址:http://www.cnblogs.com/congxueda/p/7061263.html