标签:关键帧动画 blog asi 控制器 关系图 int 内容 多个 position
在开始之前呢,先了解一下UIView和CALayer大体的区别(重点列举了以下四点):
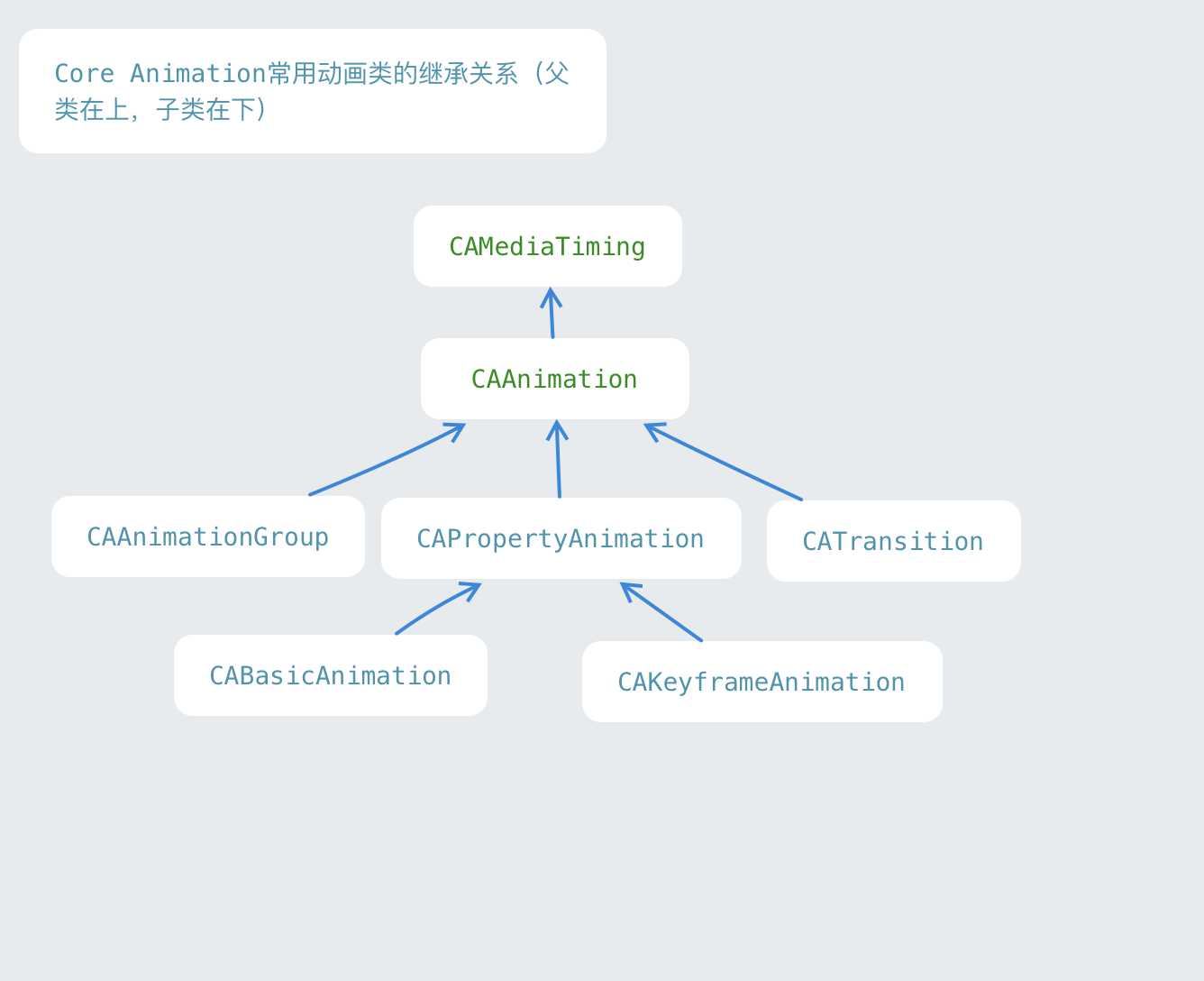
Core Animation为iOS的核心动画,它提供了一组丰富的API可以用于实现各种高级酷炫的动画效果。Core Animation 书与QuartzCore.framework框架。

标签:关键帧动画 blog asi 控制器 关系图 int 内容 多个 position
原文地址:http://www.cnblogs.com/metersj/p/7061820.html