标签:type bootstrap 样式 a标签 cal 适配 end viewport 技术
bootstrap是一个webcss框架,集合了html/css/jquery为一家,创建响应式的页面.所谓的响应式就是适配不同的上网设备。
使用bootstrap的步骤:
1.下载bootstrap(用于生产环境的BootStrap)
2.导入bootstrap.css
3.导入jquery.js(因为bootstrap是基于jquery的所以要引入jquery)
4.导入bootstrap.js
5.添加一个meta标签,支持移动设备
<meta name="viewport" content="width=device-width,initial-scale=1">
6.将所有的内容放入布局容器中
<div class="container">...</div>
下面看下html代码:
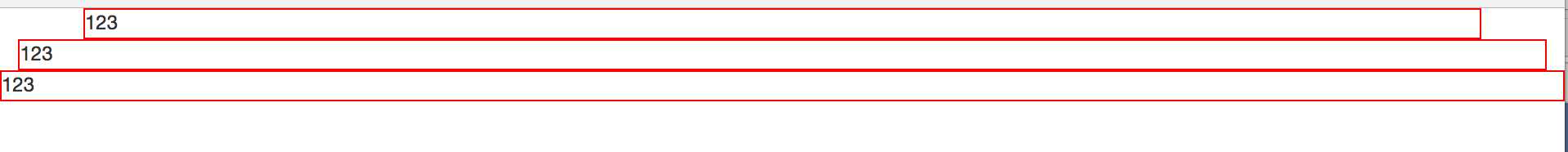
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap练习</title> <!--meta指定支持移动设备--> <meta name="viewport" content="width=device-width,initial-scale=1"> <link rel="stylesheet" href="../../vendor/bootstrap3/css/bootstrap.min.css"/> <script type="text/javascript" src="../../vendor/jquery/jquery-1.9.1.min.js"></script> <script type="text/javascript" src="../../vendor/bootstrap3/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <div style="border:1px solid red;">123</div> </div> <div class="container-fluid"> <div style="border:1px solid red;">123</div> </div> <div style="border:1px solid red;">123</div> </body> </html>
这样就对应了3中不同的样式,可以根据自己的需要来选择:

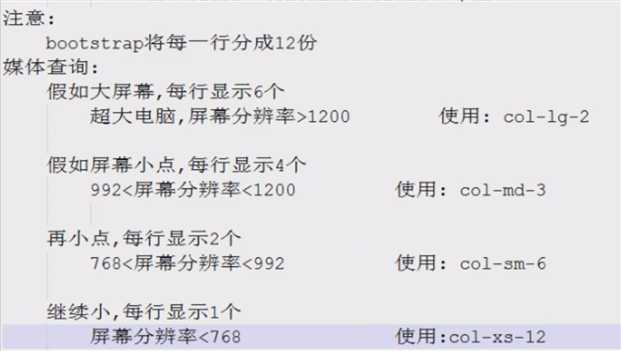
bootstrap使用的是栅格系统:

bootstrap包括三个部分:
1.全局css样式
2.组件(包括字体图标\下来菜单\导航\警告框\弹出框等)
3.js插件
标签:type bootstrap 样式 a标签 cal 适配 end viewport 技术
原文地址:http://www.cnblogs.com/yk123/p/7062114.html