标签:内容 cal inline src otto splay ges 使用 tom
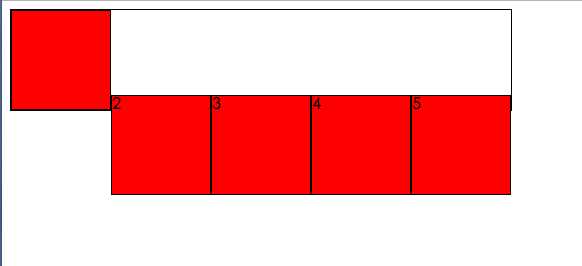
在父元素使用font-size:0清除子元素inline-block的间距的时候如果子元素内容不一会产生排版问题
在子元素设置vertrical-align对齐方式解决
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .content{ width: 500px; height: 100px; border: 1px solid black; font-size: 0; } .content span{ font-size: 16px; display: inline-block; width: 100px; height: 100px; border: 1px solid black; box-sizing: border-box; background-color: red; /* vertical-align: bottom;*/ } </style> </head> <body> <div class="content"> <span></span> <span>2</span> <span>3</span> <span>4</span> <span>5</span> </div> </body> </html>

font-size清除inline-block带来的排版问题
标签:内容 cal inline src otto splay ges 使用 tom
原文地址:http://www.cnblogs.com/xujiakang/p/7063988.html