标签:enter 特性 行内元素 替换 order htm 文字 lock 上下
最近做个小项目,要做图片的上下左右居中。从网上找了找,看了些css代码。自己写写,学习一下!
1、左右居中的话,比较简单。父元素a,子元素b。
a里面加(text-align:center),b里面加(display:inline-block),就好了。
理论嘛,应该是text-align用于行内元素,特别是对文字居中而言。而inline-block元素具有了inline的一些特性。so...
2、上下居中比较麻烦,但是都离不开(vertical-align:middle),这个属性。但是这玩意还时灵时不灵。
查了查,一般是这么写的
html结构:
<div class="wrap">
<span></span>
<img src=" " alt=" ">
</div>
样式这样子:
.wrap{width:198px;height:198px;border:1px solid #c60;text-align:center;} 大小固定的容器
.wrap>span{display:inline-block;width:1px;height:100%;vertical-align:middle;}
.wrap>img{vertical-align:middle;}
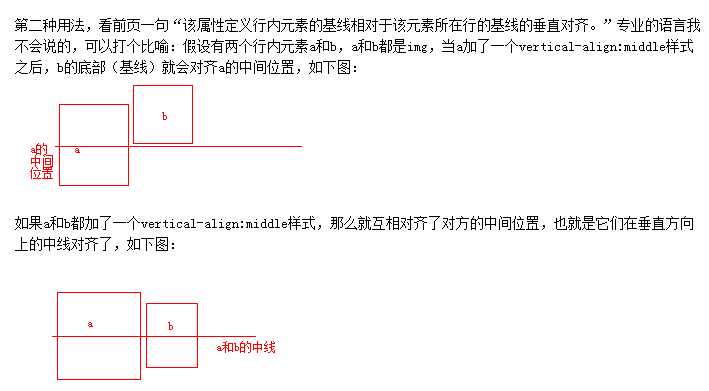
理论的话看下图,截取别人的啊!

我们的span标签等同于图片a,a上下居中了,那么我们的图片会相对a来确定位置,就酱紫。
img属于行内替换元素。height/width/padding/margin均可用。效果等于块元素。
标签:enter 特性 行内元素 替换 order htm 文字 lock 上下
原文地址:http://www.cnblogs.com/gaoxt/p/7064176.html