标签:快捷 cat 底部 上下 ade 独立 tin 分包 image
https://segmentfault.com/a/1190000006697252
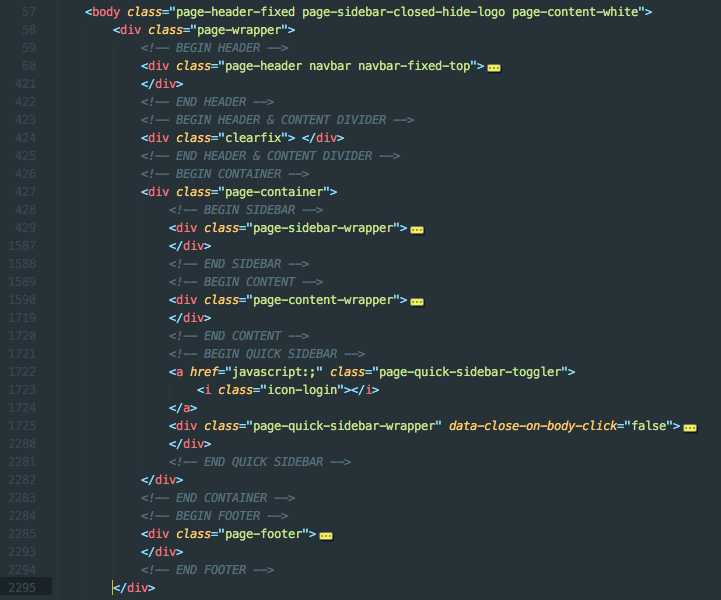
body 部分包含了 HEADER、CONTAINER、FOOTER,其中 CONTAINER 部分又包含了 SIDEBAR、CONTENT、QUICK SIDEBAR 几个部分。body部分源码折叠后截图如下:

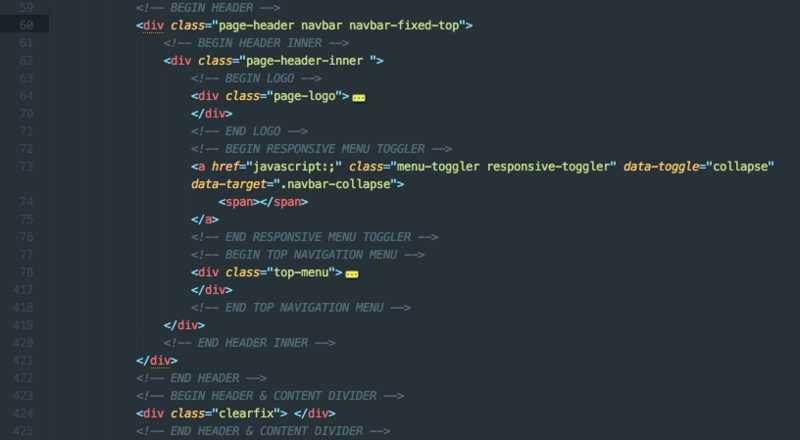
Header contains of logo and top menu bar and it used in all pages.
页面顶部(或头部)应用于所有的页面,包含 logo 、顶部菜单栏等。

代码如下图(已折叠,下文同):

从截图可见,在 header 结束后,有个 header 和 content 的分割,其 class="clearfix" 主要是清除浮动用,这样上下两块内容就相对独立,方便布局。
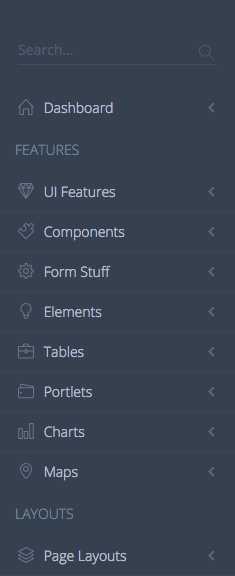
Sidebar contains of quick search form and main navigation menu.
侧边栏包含快速搜索和主要的导航菜单。

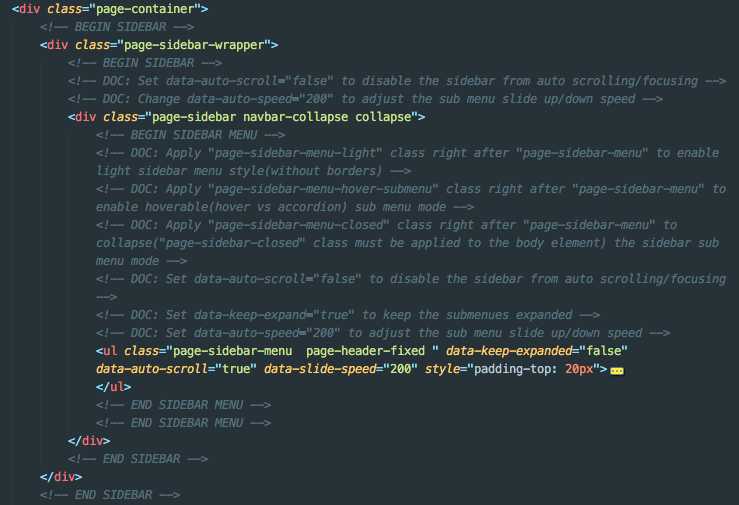
代码如下图:

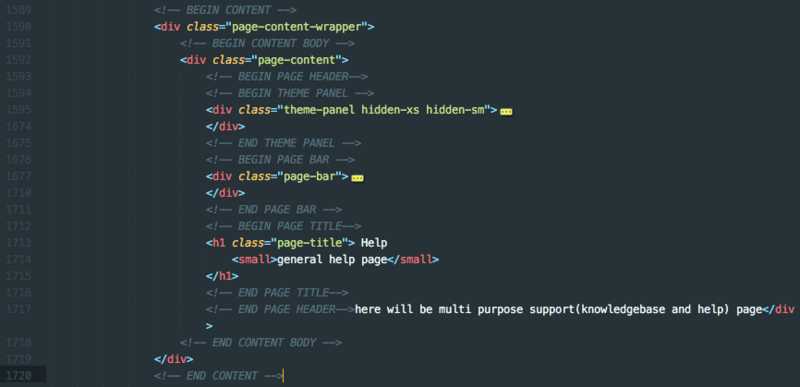
Content consists of page title, breadcrumbs and page‘s main body.
展示截图:
代码截图:

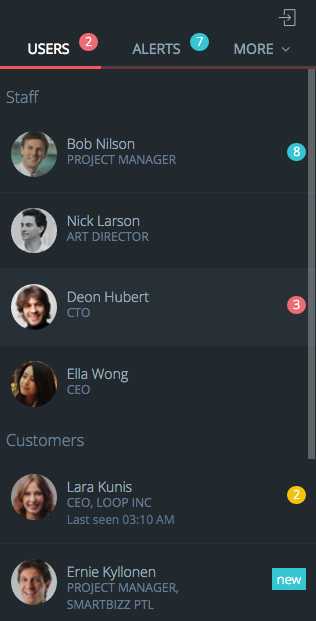
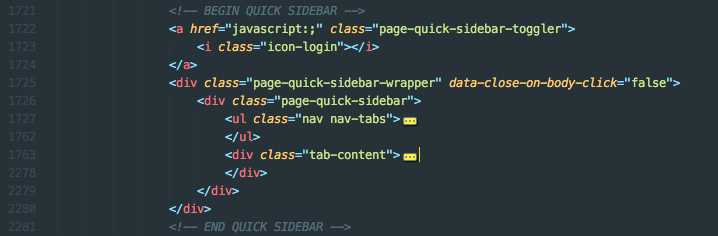
Quick Sidebar contains of user chat, notifications and general settings form.
展示截图:

代码截图:

展示截图:

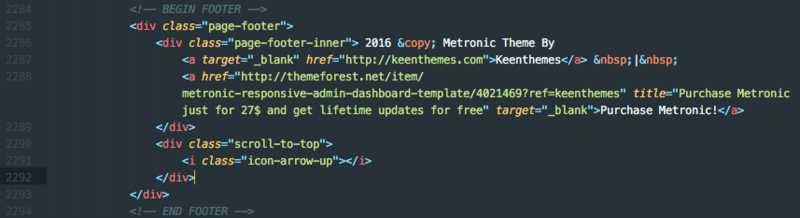
代码截图:

(转)Bootstrap 之 Metronic 模板的学习之路 - (3)源码分析之 body 部分
标签:快捷 cat 底部 上下 ade 独立 tin 分包 image
原文地址:http://www.cnblogs.com/telwanggs/p/7065320.html