标签:分享 center fixed out 单元 show radius order enter
css:
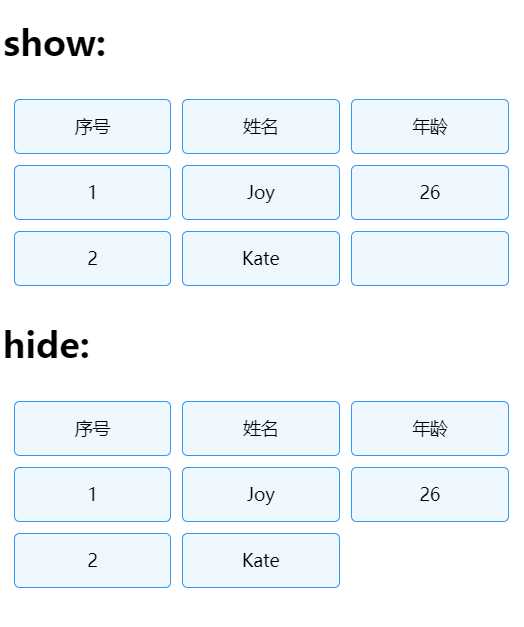
.test1 { empty-cells: show;/*show:指定当表格的单元格无内容时,显示该单元格的边框。*/ border-spacing: 10px 10px;/*用长度值来定义行和单元格的边框在横向和纵向上的间距。不允许负值*/ border-collapse: separate;/*separate:边框独立;collapse:相邻边被合并*/ table-layout: fixed;/*fixed:固定布局的算法。在这算法中,水平布局是仅仅基于表格的宽度,表格边框的宽度,单元格间距,列的宽度,而和表格内容无关。也就是说,内容可能被裁切*/ width: 100%; } .test2 { empty-cells: hide;/*hide:指定当表格的单元格无内容时,隐藏该单元格的边框。*/ border-spacing: 10px 10px; border-collapse: separate; table-layout: fixed; width: 100%; } td { background-color: aliceblue; text-align: center; border: 1px solid #3198F7; border-radius: 5px; height: 50px; }
html:
<h1>show:</h1> <table class="test1"> <tbody> <tr> <td>序号</td> <td>姓名</td> <td>年龄</td> </tr> <tr> <td>1</td> <td>Joy</td> <td>26</td> </tr> <tr> <td>2</td> <td>Kate</td> <td></td> </tr> </tbody> </table> <h1>hide:</h1> <table class="test2"> <tbody> <tr> <td>序号</td> <td>姓名</td> <td>年龄</td> </tr> <tr> <td>1</td> <td>Joy</td> <td>26</td> </tr> <tr> <td>2</td> <td>Kate</td> <td></td> </tr> </tbody> </table>
效果:

标签:分享 center fixed out 单元 show radius order enter
原文地址:http://www.cnblogs.com/ooo0/p/7066166.html