标签:secondary width ble gre 滑块 utf-8 apk http sha
1. 需求:需要改变其默认颜色,样式
2.滑竿样式
seekbar.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background" android:height="5dp">
<shape>
<corners android:radius="5dp"/>
<solid android:color="#C9C7C7"/> <!-- 颜色-->
</shape>
</item>
<item android:id="@android:id/secondaryProgress" android:height="5dp">
<clip>
<shape>
<corners android:radius="5dp"/>
<solid android:color="#C9C7C7"/> <!-- 颜色-->
</shape>
</clip>
</item>
<item android:id="@android:id/progress" android:height="5dp">
<clip>
<shape>
<corners android:radius="5dp"/>
<solid android:color="@color/colorPrimary"/> <!-- 颜色-->
</shape>
</clip>
</item>
</layer-list>
3. 滑块样式
select_seekbar.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 按下状态-->
<item android:state_pressed="true" android:drawable="@drawable/shape1"/>
<!-- 有焦点状态 -->
<item android:state_focused="true" android:drawable="@drawable/shape"/>
<!-- 普通状态 -->
<item android:drawable="@drawable/shape" />
</selector>
shape.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval" android:useLevel="false"> <solid android:color="@color/colorPrimary"></solid> <!-- 颜色--> <size android:width="12dp" android:height="12dp"></size> </shape>
shap1.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval" android:useLevel="false"> <solid android:color="@color/colorAccent"></solid> <!-- 颜色--> <size android:width="14dp" android:height="14dp"></size> </shape>
4.布局引用
<SeekBar
android:id="@+id/seekbar"
android:layout_width="368dp"
android:maxHeight="6dip"
android:minHeight="6dip"
android:layout_height="40dp"
android:max="100"
android:progressDrawable="@drawable/seekbar"
android:thumb="@drawable/select_seekbar"
android:progress="30" />
<!--maxHeight
minHeight可以控制滑竿粗线-- >
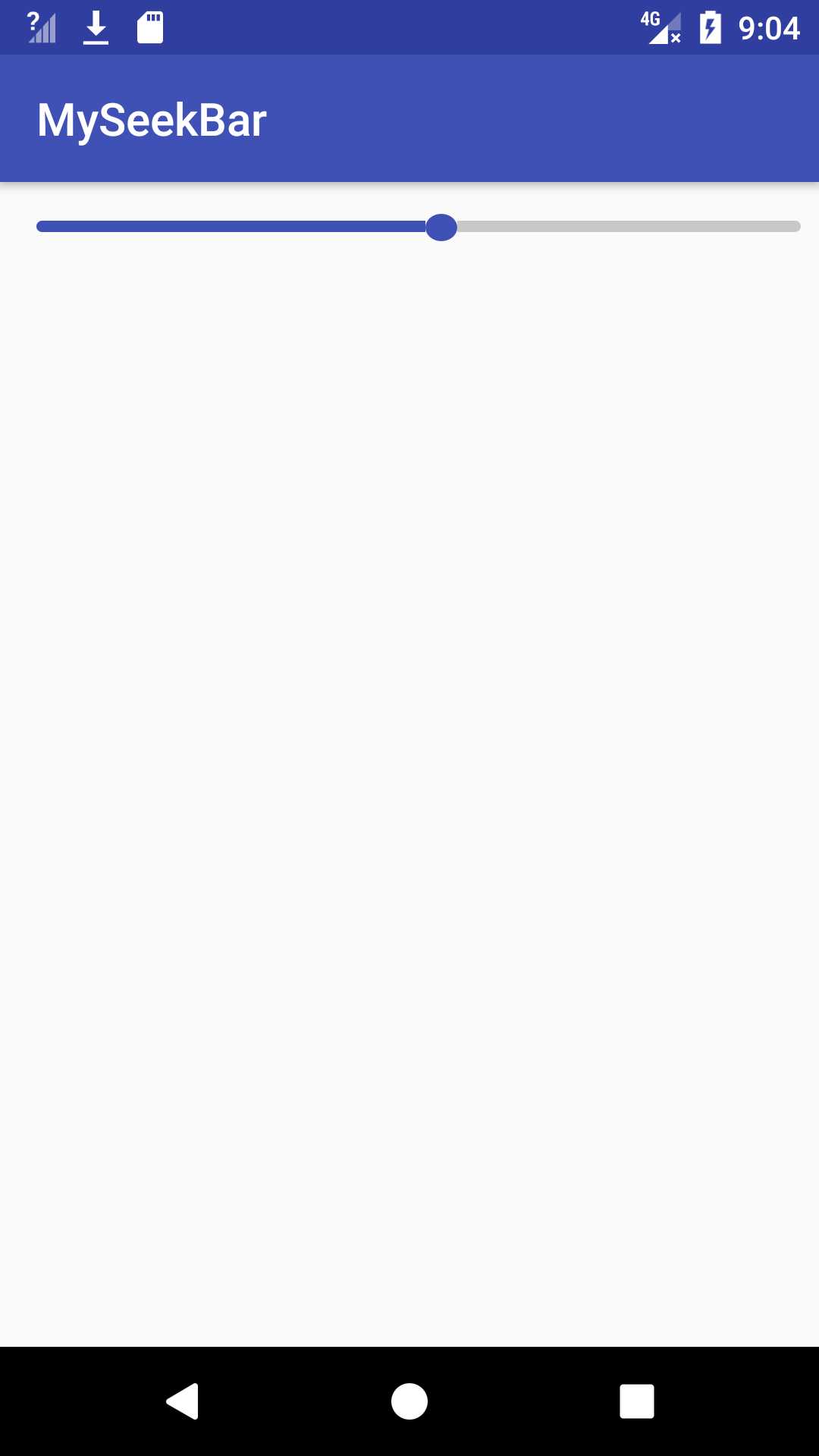
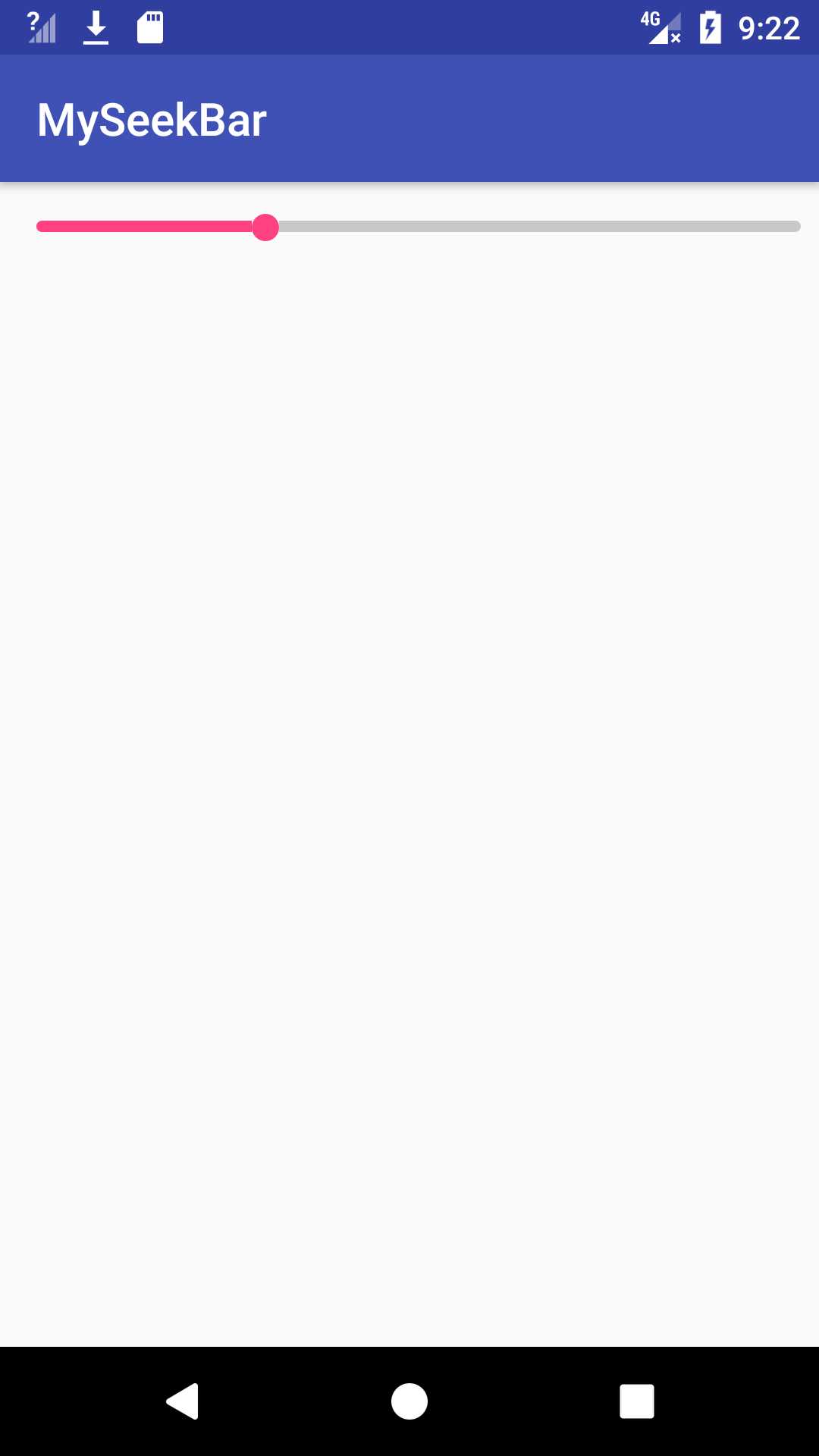
5.效果图


标签:secondary width ble gre 滑块 utf-8 apk http sha
原文地址:http://www.cnblogs.com/galibujianbusana/p/7066168.html