标签:修改端口号 帮助 control 实现 png 列表 搭建 main parser
什么是Express
借用官方的介绍,Express是一个基于Node.js平台的极简、灵活的web应用开发框架,它提供了一系列强大的特性,帮助你创建各种 Web和移动设备应用。
如何安装
请先确保你的机器上安装了node.js,然后通过npm方式来安装,非常方便。
安装步骤
1. 安装 Express
在cmd命令行下,输入npm install express -g命令,回车后,将会看到如下信息,就表示安装成功了。

2. 安装Express应用生成器
expresst应用生成器会帮我们生成express相应的目录结构,同样在cmd命令行下,输入npm install express-generator -g命令,回车

可以看到,Express应用生成器express-generator已经安装成功了。
3. 创建应用
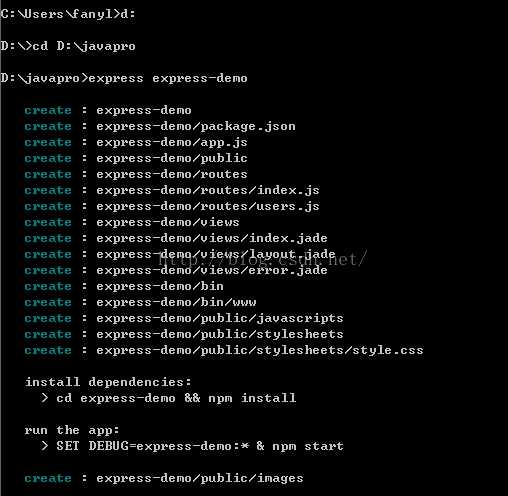
切换到工作空间根目录,输入express express-demo命令,如图

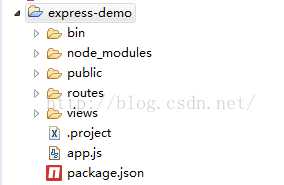
上面的命令,创建了一个express-demo项目应用,该应用位于D:\javapro这个工作空间中。其目录结构如下:

目录说明:
/bin:用于应用启动
/node_modules:Web项目的模块列表
/public:静态资源目录
/routes:路由规则,可以理解为controller(控制器)
/views:视图,但是这种视图并不是传统的html文件,而是html的引擎模板,这里默认的模板是jade文件,可以认为是前台UI。
app.js:程序main文件
4. 安装依赖
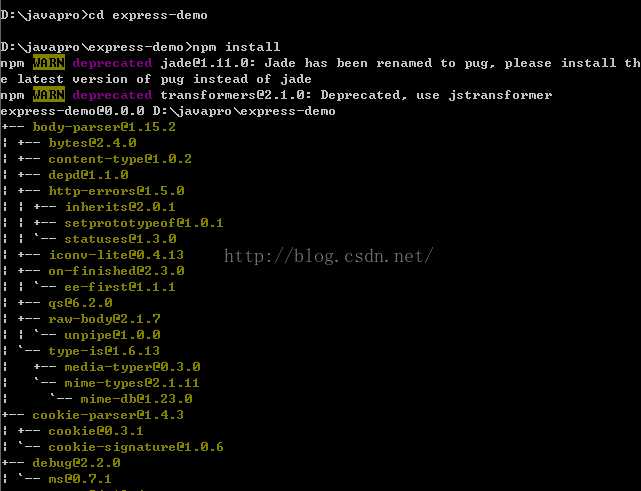
切换到express-demo应用根目录下,输入npm install,回车
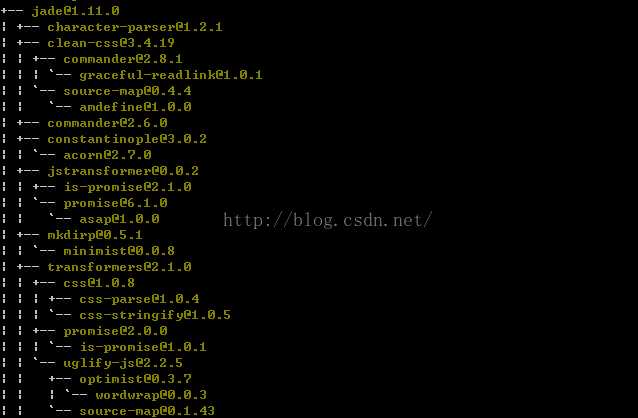
将会安装package.json文件中定义的依赖包,如图:


依赖包说明:
body-parser:node.js 中间件,用于处理 JSON, Raw, Text 和 URL 编码的数据。
cookie-parser :一个解析Cookie的工具。通过req.cookies可以取到传过来的cookie,并把它们转成对象。
jade: 一个高性能的模板引擎,它深受 Haml 影响,它是用 JavaScript 实现的,并且可以供 Node 使用。
5. 修改端口号
Node.js默认使用的端口号为3000,如果我们想使用其它端口,就需要手动修改,修改的方式有两种,如下:
5.1 修改app.js文件
在app.js文件中,加入如下代码:
app.listen(3001);
这种方式修改端口后,原来默认的3000端口还可以正常访问应用,原因未知。
5.2 修改bin/www文件
将如下代码中的端口号3000,修改成你想要的。
var port = normalizePort(process.env.PORT || ‘3000‘);
如图:

6. 启动应用
切换到项目根目录下,输入set DEBUG=express-demo & npm start 或者 直接输入npm start,回车后即可启动express-demo应用了。如图:

7. 浏览器访问
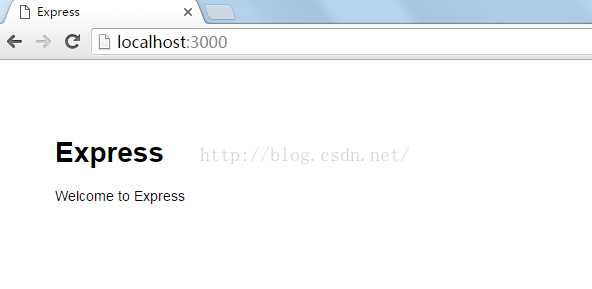
在浏览器地址栏中,输入http://localhost:3000/,你将会看到如下界面:

恭喜你!Express环境搭建成功了!
标签:修改端口号 帮助 control 实现 png 列表 搭建 main parser
原文地址:http://www.cnblogs.com/zhengyuan1314/p/7066379.html