标签:sage info 实体 index strong control alt 资源 medium
一.创建跟Duiwu实体模型类相关的Controller管理器
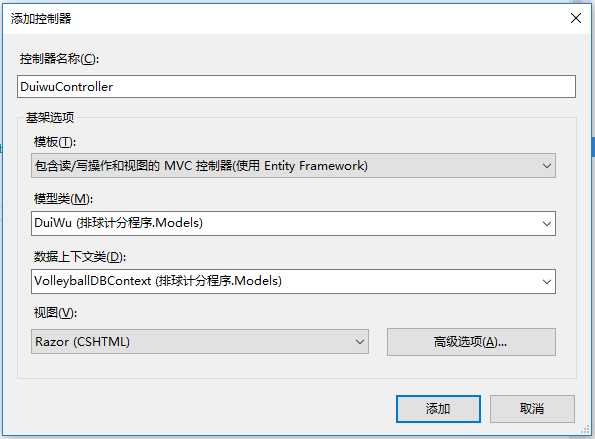
在资源方案解决管理器中鼠标右键单击Controller文件夹,并创建一个新的 DuiWuController控制器。

单击添加。
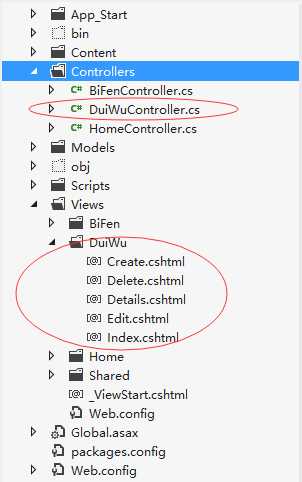
Visual Studio Express 会创建以下文件和文件夹:
· 项目控制器文件夹中的DuiWuController.cs文件。
· 项目视图文件夹下的 DuiWu文件夹。
· 在新的Views\DuiWu文件夹中创建Create.cshtml、 Delete.cshtml、 Details.cshtml、 Edit.cshtml和Index.cshtml 文件。
如下图所示:

相关代码如图所示:
1.Create.cshtml
<h2>Create</h2>
@using (Html.BeginForm()) {
@Html.ValidationSummary(true)
<fieldset>
<legend>DuiWu</legend>
<div class="editor-label">
@Html.LabelFor(model => model.Name)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Name)
@Html.ValidationMessageFor(model => model.Name)
</div>
<p>
<input type="submit" value="Create" />
</p>
</fieldset>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}
2.Delete.cshtml
@model 排球计分程序.Models.DuiWu
@{
ViewBag.Title = "Delete";
}
<h2>Delete</h2>
<h3>Are you sure you want to delete this?</h3>
<fieldset>
<legend>DuiWu</legend>
<div class="display-label">
@Html.DisplayNameFor(model => model.Name)
</div>
<div class="display-field">
@Html.DisplayFor(model => model.Name)
</div>
</fieldset>
@using (Html.BeginForm()) {
<p>
<input type="submit" value="Delete" /> |
@Html.ActionLink("Back to List", "Index")
</p>
}
3.Details.cshtml
@model 排球计分程序.Models.DuiWu
@{
ViewBag.Title = "Details";
}
<h2>Details</h2>
<fieldset>
<legend>DuiWu</legend>
<div class="display-label">
@Html.DisplayNameFor(model => model.Name)
</div>
<div class="display-field">
@Html.DisplayFor(model => model.Name)
</div>
</fieldset>
<p>
@Html.ActionLink("Edit", "Edit", new { id=Model.ID }) |
@Html.ActionLink("Back to List", "Index")
</p>
4.Edit.cshtml
@model 排球计分程序.Models.DuiWu
@{
ViewBag.Title = "Edit";
}
<h2>Edit</h2>
@using (Html.BeginForm()) {
@Html.ValidationSummary(true)
<fieldset>
<legend>DuiWu</legend>
@Html.HiddenFor(model => model.ID)
<div class="editor-label">
@Html.LabelFor(model => model.Name)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Name)
@Html.ValidationMessageFor(model => model.Name)
</div>
<p>
<input type="submit" value="Save" />
</p>
</fieldset>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}
在浏览器中运行,并添加参加比赛的队伍名,保存,这样比赛的队伍名就创建好了。
此处有图。。。。后加
下一步就做Views视图界面。
排球记分员计分程序(五)————Controller控制器与Action方法的设计
标签:sage info 实体 index strong control alt 资源 medium
原文地址:http://www.cnblogs.com/shangguanlei/p/7057996.html