标签:logs javascrip 技术分享 fill ima image tag browser support
用canvas绘制线条和填充,fill()和stroke()调用顺序直接影响绘制的结构
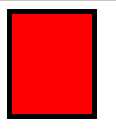
先调用stroke在调用fill,绘制的效果看上去lineWidth只绘制出来一半,还以为是个大问题。
1 <!DOCTYPE HTML> 2 <html> 3 <body> 4 <canvas id="myCanvas" width=400 height=300>your browser does not support the canvas tag </canvas> 5 <script type="text/javascript"> 6 var canvas=document.getElementById(‘myCanvas‘); 7 var ctx=canvas.getContext(‘2d‘); 8 ctx.lineWidth=10; 9 ctx.fillStyle=‘#FF0000‘; 10 ctx.strokeStyle=‘#000000‘; 11 ctx.rect(5,5,80,100); 12 ctx.stroke(); 13 ctx.fill(); 14 </script> 15 </body> 16 </html>

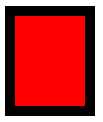
先调用fill在调用stroke,直接就解决了上面绘制的lineWidth只绘制一半的问题!
1 <!DOCTYPE HTML> 2 <html> 3 <body> 4 <canvas id="myCanvas" width=400 height=300>your browser does not support the canvas tag </canvas> 5 <script type="text/javascript"> 6 var canvas=document.getElementById(‘myCanvas‘); 7 var ctx=canvas.getContext(‘2d‘); 8 ctx.lineWidth=10; 9 ctx.fillStyle=‘#FF0000‘; 10 ctx.strokeStyle=‘#000000‘; 11 ctx.rect(5,5,80,100); 12 ctx.fill(); 13 ctx.stroke(); 14 </script> 15 </body> 16 </html>

标签:logs javascrip 技术分享 fill ima image tag browser support
原文地址:http://www.cnblogs.com/fangsmile/p/7068607.html