标签:column UI bind binding blog new 报表控件 功能 log
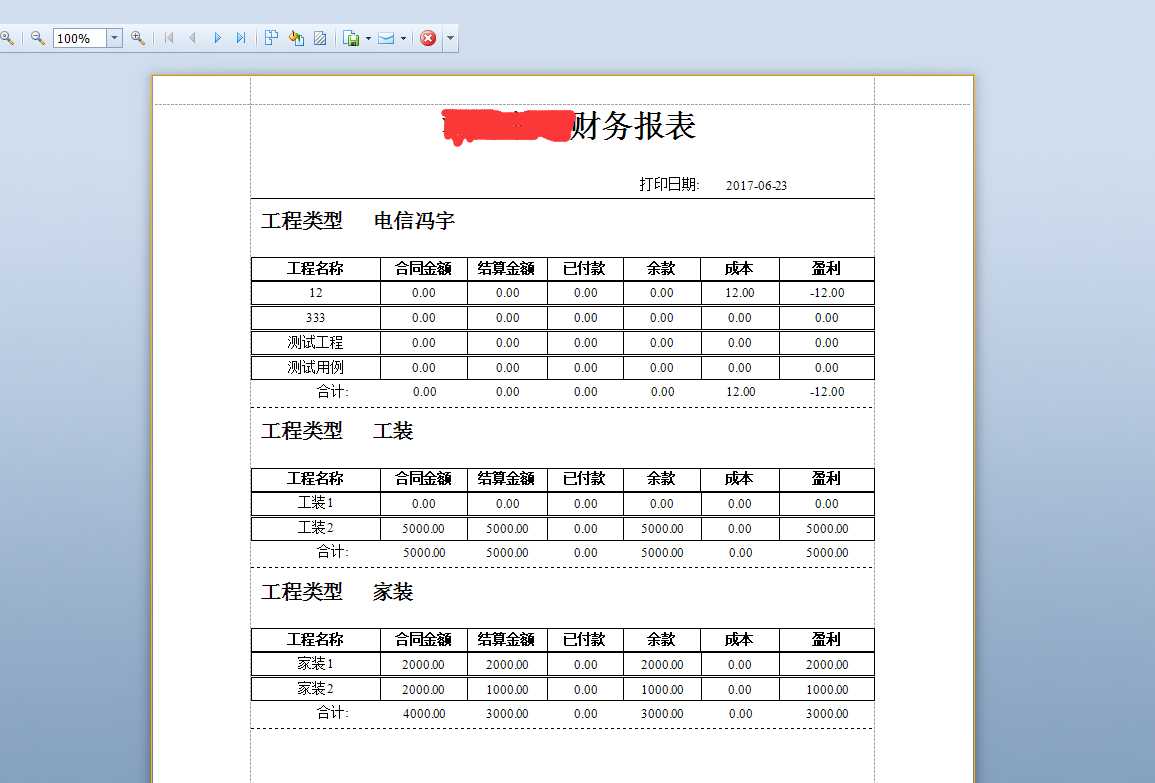
最近这段时间难道空闲,于是打算做个报表功能,主要实现数据的分类汇总,以便不时之需。首先看看效果:

主要是根据工程类型这个字段进行分类,每个分类下对应的项目金额进行求和,当然,你也可以根据实际需求,进行求平均值等。如何做呢?
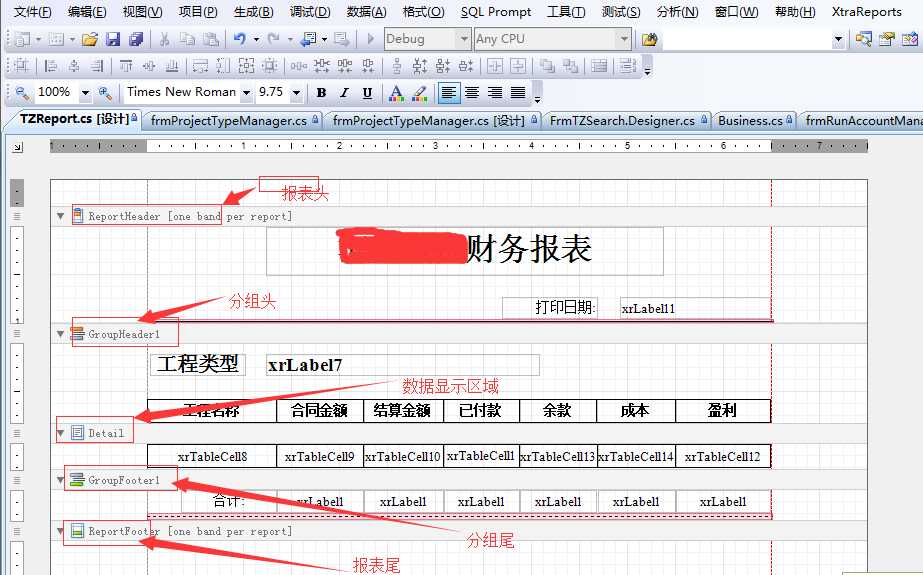
1.首先新建一个报表文件,在报表设计页面增加ReportHeader,用于显示你的报表名称,打印日期等信息
2.既然是分组,当然要添加分组控件,GroupHeader,用于显示每组的标题
3.增加数据绑定控件,我用的是DataTable
4.增加分组脚页GroupFooter,用于显示每组的汇总值
5.增加报表尾,用于显示报表的制作人等信息
整个设计页面如图:

如何绑定数据呢?
1.在报表控件的构造函数里面增加数据源参数,我用的是DataTable
public TZReport(DataTable dt)
{
InitializeComponent();
}
2.紧接着为报表l绑定数据源 : this.DataSource = dt;
3.为每个数据显示Table的Cell绑定数据源:
this.xrTableCell8.DataBindings.Add("Text", DataSource, "ProjectName");
this.xrTableCell9.DataBindings.Add("Text", DataSource, "ContractMoney");
this.xrTableCell10.DataBindings.Add("Text", DataSource, "ChargeMoney");
this.xrTableCell11.DataBindings.Add("Text", DataSource, "PaidMoney");
this.xrTableCell12.DataBindings.Add("Text", DataSource, "YL");
this.xrTableCell13.DataBindings.Add("Text", DataSource, "SpareMoney");
this.xrTableCell14.DataBindings.Add("Text", DataSource, "CostMoney");
4.增加分组列
GroupHeader1.GroupFields.AddRange(new
DevExpress.XtraReports.UI.GroupField[] { new DevExpress.XtraReports.UI.GroupField("ProjectTypeName", DevExpress.XtraReports.UI.XRColumnSortOrder.Ascending) });
其中 “ProjectTypeName”是你数据源里面的字段
5.为每组的数据统计绑定数据源
xrLabel1.DataBindings.Add("Text", dt, "ContractMoney");
xrLabel2.DataBindings.Add("Text", dt, "ChargeMoney");
xrLabel3.DataBindings.Add("Text", dt, "PaidMoney");
xrLabel4.DataBindings.Add("Text", dt, "SpareMoney");
xrLabel5.DataBindings.Add("Text", dt, "CostMoney");
xrLabel6.DataBindings.Add("Text", dt, "YL");
这样基本就ok了。
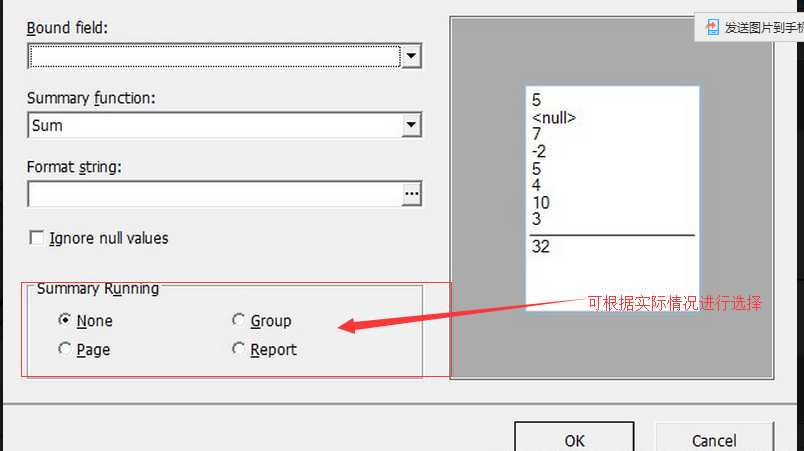
PS:如何设置求和等聚合算法,dev提供了设计功能

标签:column UI bind binding blog new 报表控件 功能 log
原文地址:http://www.cnblogs.com/dogxuefeng/p/7069138.html