标签:资料 html float flow zha ext nbsp bsp png
两种方法
前提 父元素 overflow:hidden;子元素float:left;宽度都是不固定的
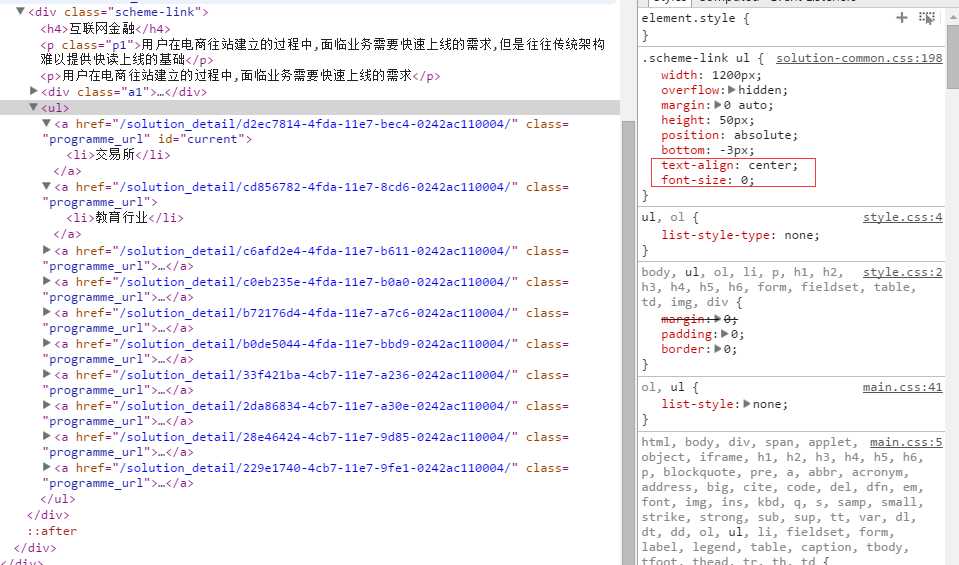
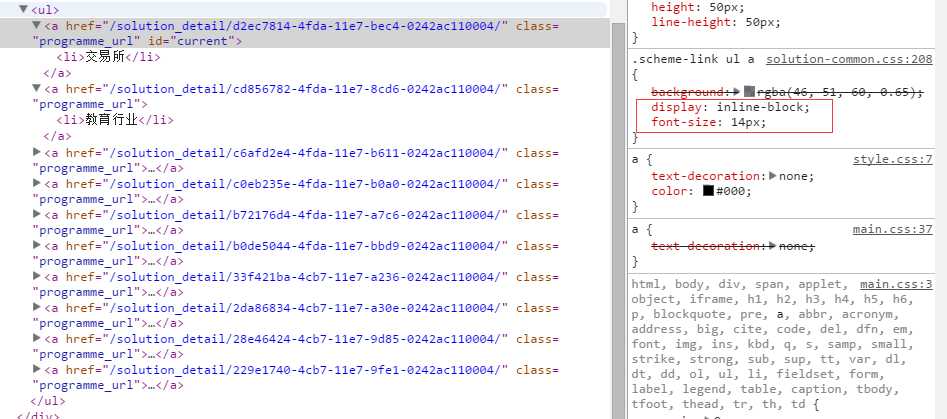
1.父元素 text-align:center;font-size:0;子元素 display:inline-block;font-size:14px;
font-size设置为了解决inline-block的间距问题
父元素截图 HTML结构

子元素截图

参考资料:
标签:资料 html float flow zha ext nbsp bsp png
原文地址:http://www.cnblogs.com/xxx91hx/p/7069048.html