标签:htm number cli color 技术 success span eth images
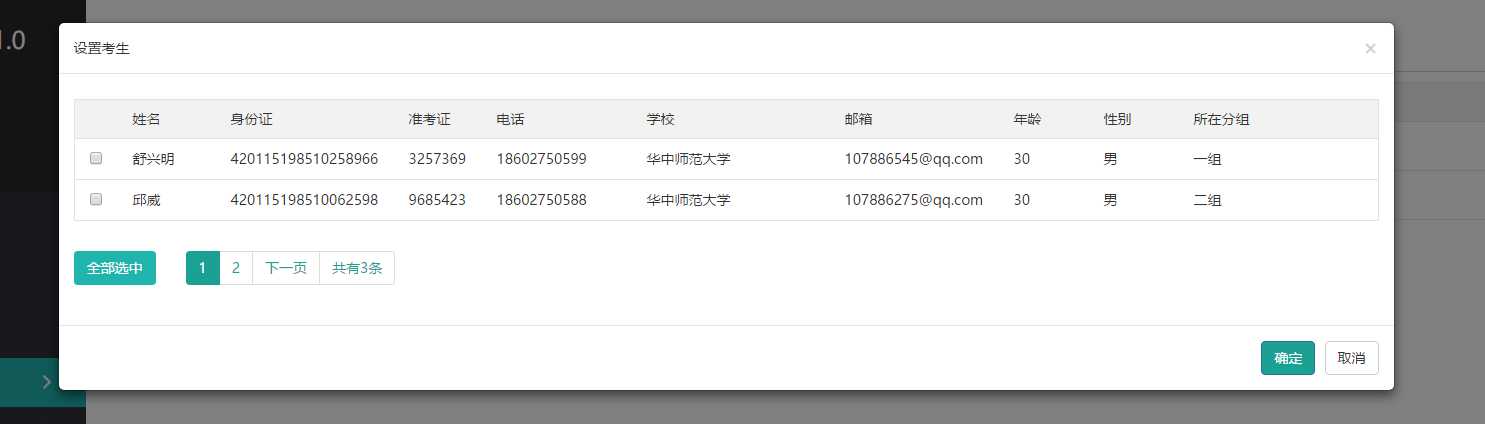
1.弹出框里面数据,是后台直接返回的一个页面,点击分页整个页面刷新,然后界面就乱了、、、、

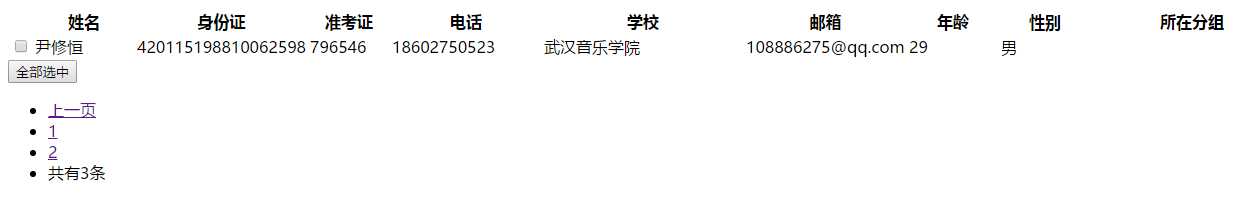
点击分页后,界面如下

2.分页代码
<ul class="pagination"> <li class="active"><a href="/examinee/group/examinees?page=1" class="number current">1</a></li> <li><a href="/examinee/group/examinees?page=2" class="number">2</a></li> <li><a href="/examinee/group/examinees?page=2" class="n-page">下一页</a></li> <li><span class="sum">共有3条</span></li> </ul>
解决方法
.代码如下
$("body").on("click", ".pagination a", function(){
$.ajax({
method: ‘get‘,
url: this.href,
success:function(data){
$(".modal-body").html(data);
}
})
return false;
});
标签:htm number cli color 技术 success span eth images
原文地址:http://www.cnblogs.com/linsx/p/7070664.html