标签:comm 说明 wro creat 设置 技术 编码 其他属性 文档对象模型
DOM(文档对象模型)是针对HTML和XML文档的一个API(应用程序编程接口)。DOM描绘了一个层次化的节点树,允许开发人员添加、移除和修改页面的某一部分。
10.1 节点层次
DOM 可以将任何HTML 或XML 文档描绘成一个由多层节点构成的结构。节点分为几种不同的类型,每种类型分别表示文档中不同的信息及(或)标记。每个节点都拥有各自的特点、数据和方法,另外也与其他节点存在某种关系。节点之间的关系构成了层次,而所有页面标记则表现为一个以特定节点为根节点的树形结构。以下面的HTML 为例:
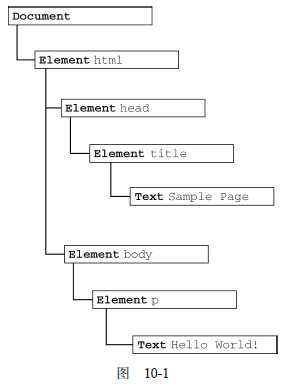
<html> <head> <title>Sample Page</title> </head> <body> <p>Hello World!</p> </body> </html>
可以将这个简单的HTML 文档表示为一个层次结构,如图10-1 所示。
文档节点是每个文档的根节点。在这个例子中,文档节点只有一个子节点,即<html>元素,我们称之为文档元素。文档元素是文档的最外层元素,文档中的其他所有元素都包含在文档元素中。每个文档只能有一个文档元素。在HTML 页面中,文档元素始终都是<html>元素。在XML 中,没有预定义的元素,因此任何元素都可能成为文档元素。
每一段标记都可以通过树中的一个节点来表示:HTML 元素通过元素节点表示,特性(attribute)通过特性节点表示,文档类型通过文档类型节点表示,而注释则通过注释节点表示。总共有12 种节点类型,这些类型都继承自一个基类型。

10.1.1 Node类型
DOM1 级定义了一个Node 接口,该接口将由DOM 中的所有节点类型实现。这个Node 接口在JavaScript 中是作为Node 类型实现的;除了IE 之外,在其他所有浏览器中都可以访问到这个类型。JavaScript 中的所有节点类型都继承自Node 类型,因此所有节点类型都共享着相同的基本属性和方法。
每个节点都有一个nodeType 属性,用于表明节点的类型。节点类型由在Node 类型中定义的下列12 个数值常量来表示,任何节点类型必居其一:
通过比较上面这些常量,可以很容易地确定节点的类型,例如:
if (someNode.nodeType == Node.ELEMENT_NODE){ //在IE 中无效 alert("Node is an element."); }
这个例子比较了someNode.nodeType 与Node.ELEMENT_NODE 常量。如果二者相等,则意味着someNode 确实是一个元素。然而,由于IE 没有公开Node 类型的构造函数,因此上面的代码在IE 中会导致错误。为了确保跨浏览器兼容,最好还是将nodeType 属性与数字值进行比较,如下所示:
if (someNode.nodeType == 1){ //适用于所有浏览器 alert("Node is an element."); }
并不是所有节点类型都受到Web 浏览器的支持。开发人员最常用的就是元素和文本节点。
1. nodeName 和nodeValue 属性
要了解节点的具体信息,可以使用nodeName 和nodeValue 这两个属性。这两个属性的值完全取决于节点的类型。在使用这两个值以前,最好是像下面这样先检测一下节点的类型。
if (someNode.nodeType == 1){ value = someNode.nodeName; //nodeName 的值是元素的标签名 }
在这个例子中,首先检查节点类型,看它是不是一个元素。如果是,则取得并保存nodeName 的值。对于元素节点,nodeName 中保存的始终都是元素的标签名,而nodeValue 的值则始终为null。
2. 节点关系
文档中所有的节点之间都存在这样或那样的关系。节点间的各种关系可以用传统的家族关系来描述,相当于把文档树比喻成家谱。在HTML 中,可以将<body>元素看成是<html>元素的子元素;相应地,也就可以将<html>元素看成是<body>元素的父元素。而<head>元素,则可以看成是<body>元素的同胞元素,因为它们都是同一个父元素<html>的直接子元素。
每个节点都有一个childNodes 属性,其中保存着一个NodeList 对象。NodeList 是一种类数组对象,用于保存一组有序的节点,可以通过位置来访问这些节点。请注意,虽然可以通过方括号语法来访问NodeList 的值,而且这个对象也有length 属性,但它并不是Array 的实例。NodeList 对象的独特之处在于,它实际上是基于DOM 结构动态执行查询的结果,因此DOM结构的变化能够自动反映在NodeList 对象中。我们常说,NodeList 是有生命、有呼吸的对象,而不是在我们第一次访问它们的某个瞬间拍摄下来的一张快照。
下面的例子展示了如何访问保存在NodeList 中的节点——可以通过方括号,也可以使用item()方法。
var firstChild = someNode.childNodes[0]; var secondChild = someNode.childNodes.item(1); var count = someNode.childNodes.length;
无论使用方括号还是使用item()方法都没有问题,使用方括号语法看起来与访问数组相似。另外,要注意length 属性表示的是访问NodeList 的那一刻,其中包含的节点数量。对arguments 对象使用Array.prototype.slice()方法可以将其转换为数组。而采用同样的方法,也可以将NodeList 对象转换为数组。来看下面的例子:
//在IE8 及之前版本中无效 var arrayOfNodes = Array.prototype.slice.call(someNode.childNodes,0);
要想在IE 中将NodeList 转换为数组,必须手动枚举所有成员。下列代码在所有浏览器中都可以运行:
function convertToArray(nodes){ var array = null; try { array = Array.prototype.slice.call(nodes, 0); //针对非IE 浏览器 } catch (ex) { array = new Array(); for (var i=0, len=nodes.length; i < len; i++){ array.push(nodes[i]); } } return array; }
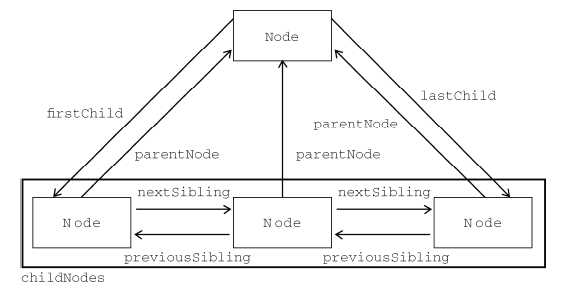
每个节点都有一个parentNode 属性,该属性指向文档树中的父节点。包含在childNodes 列表中的所有节点都具有相同的父节点,因此它们的parentNode 属性都指向同一个节点。此外,包含在childNodes 列表中的每个节点相互之间都是同胞节点。通过使用列表中每个节点的previousSibling和nextSibling 属性,可以访问同一列表中的其他节点。列表中第一个节点的previousSibling 属性值为null,而列表中最后一个节点的nextSibling 属性的值同样也为null,
if (someNode.nextSibling === null){ alert("Last node in the parent’s childNodes list."); } else if (someNode.previousSibling === null){ alert("First node in the parent’s childNodes list."); }
当然,如果列表中只有一个节点,那么该节点的nextSibling 和previousSibling 都为null。
父节点与其第一个和最后一个子节点之间也存在特殊关系。父节点的firstChild 和lastChild属性分别指向其childNodes 列表中的第一个和最后一个节点。其中,someNode.firstChild 的值始终等于someNode.childNodes[0] , 而someNode.lastChild 的值始终等于someNode.childNodes [someNode.childNodes.length-1]。在只有一个子节点的情况下,firstChild 和lastChild 指向同一个节点。如果没有子节点,那么firstChild 和lastChild 的值均为null。明确这些关系能够对我们查找和访问文档结构中的节点提供极大的便利。

在反映这些关系的所有属性当中,childNodes 属性与其他属性相比更方便一些,因为只须使用简单的关系指针,就可以通过它访问文档树中的任何节点。另外,hasChildNodes()也是一个非常有用的方法,这个方法在节点包含一或多个子节点的情况下返回true;应该说,这是比查询childNodes列表的length 属性更简单的方法。
所有节点都有的最后一个属性是ownerDocument,该属性指向表示整个文档的文档节点。这种关系表示的是任何节点都属于它所在的文档,任何节点都不能同时存在于两个或更多个文档中。通过这个属性,我们可以不必在节点层次中通过层层回溯到达顶端,而是可以直接访问文档节点。
3. 操作节点
因为关系指针都是只读的,所以DOM 提供了一些操作节点的方法。其中,最常用的方法是appendChild(),用于向childNodes 列表的末尾添加一个节点。添加节点后,childNodes 的新增节点、父节点及以前的最后一个子节点的关系指针都会相应地得到更新。更新完成后,appendChild()返回新增的节点。来看下面的例子:
var returnedNode = someNode.appendChild(newNode); alert(returnedNode == newNode); //true alert(someNode.lastChild == newNode); //true
如果传入到appendChild()中的节点已经是文档的一部分了,那结果就是将该节点从原来的位置转移到新位置。即使可以将DOM树看成是由一系列指针连接起来的,但任何DOM节点也不能同时出现在文档中的多个位置上。因此,如果在调用appendChild()时传入了父节点的第一个子节点,那么该节点就会成为父节点的最后一个子节点,如下面的例子所示。
//someNode 有多个子节点 var returnedNode = someNode.appendChild(someNode.firstChild); alert(returnedNode == someNode.firstChild); //false alert(returnedNode == someNode.lastChild); //true
如果需要把节点放在childNodes 列表中某个特定的位置上,而不是放在末尾,那么可以使用insertBefore()方法。这个方法接受两个参数:要插入的节点和作为参照的节点。插入节点后,被插入的节点会变成参照节点的前一个同胞节点(previousSibling),同时被方法返回。如果参照节点是null,则insertBefore()与appendChild()执行相同的操作,如下面的例子所示。
//插入后成为最后一个子节点 returnedNode = someNode.insertBefore(newNode, null); alert(newNode == someNode.lastChild); //true //插入后成为第一个子节点 var returnedNode = someNode.insertBefore(newNode, someNode.firstChild); alert(returnedNode == newNode); //true alert(newNode == someNode.firstChild); //true //插入到最后一个子节点前面 returnedNode = someNode.insertBefore(newNode, someNode.lastChild); alert(newNode == someNode.childNodes[someNode.childNodes.length-2]); //true
前面介绍的appendChild()和insertBefore()方法都只插入节点,不会移除节点。而下面要介绍的replaceChild()方法接受的两个参数是:要插入的节点和要替换的节点。要替换的节点将由这个方法返回并从文档树中被移除,同时由要插入的节点占据其位置。来看下面的例子。
//替换第一个子节点 var returnedNode = someNode.replaceChild(newNode, someNode.firstChild); //替换最后一个子节点 returnedNode = someNode.replaceChild(newNode, someNode.lastChild);
在使用replaceChild()插入一个节点时,该节点的所有关系指针都会从被它替换的节点复制过来。尽管从技术上讲,被替换的节点仍然还在文档中,但它在文档中已经没有了自己的位置。如果只想移除而非替换节点,可以使用removeChild()方法。这个方法接受一个参数,即要移除的节点。被移除的节点将成为方法的返回值,如下面的例子所示。
//移除第一个子节点 var formerFirstChild = someNode.removeChild(someNode.firstChild); //移除最后一个子节点 var formerLastChild = someNode.removeChild(someNode.lastChild);
与使用replaceChild()方法一样,通过removeChild()移除的节点仍然为文档所有,只不过在文档中已经没有了自己的位置。
前面介绍的四个方法操作的都是某个节点的子节点,也就是说,要使用这几个方法必须先取得父节点(使用parentNode 属性)。另外,并不是所有类型的节点都有子节点,如果在不支持子节点的节点上调用了这些方法,将会导致错误发生。
4. 其他方法
有两个方法是所有类型的节点都有的。第一个就是cloneNode(),用于创建调用这个方法的节点的一个完全相同的副本。cloneNode()方法接受一个布尔值参数,表示是否执行深复制。在参数为true的情况下,执行深复制,也就是复制节点及其整个子节点树;在参数为false 的情况下,执行浅复制,即只复制节点本身。复制后返回的节点副本属于文档所有,但并没有为它指定父节点。因此,这个节点副本就成为了一个“孤儿”,除非通过appendChild()、insertBefore()或replaceChild()将它添加到文档中。例如,假设有下面的HTML 代码。
<ul> <li>item 1</li> <li>item 2</li> <li>item 3</li> </ul>
如果我们已经将<ul>元素的引用保存在了变量myList 中,那么通常下列代码就可以看出使用cloneNode()方法的两种模式。
var deepList = myList.cloneNode(true); alert(deepList.childNodes.length); //3(IE < 9)或7(其他浏览器) var shallowList = myList.cloneNode(false); alert(shallowList.childNodes.length); //0
deepList 中保存着一个对myList 执行深复制得到的副本。因此,deepList 中包含3 个列表项,每个列表项中都包含文本。而变量shallowList 中保存着对myList 执行浅复制得到的副本,因此它不包含子节点。
我们要介绍的最后一个方法是normalize(),这个方法唯一的作用就是处理文档树中的文本节点。由于解析器的实现或DOM操作等原因,可能会出现文本节点不包含文本,或者接连出现两个文本节点的情况。当在某个节点上调用这个方法时,就会在该节点的后代节点中查找上述两种情况。如果找到了空文本节点,则删除它;如果找到相邻的文本节点,则将它们合并为一个文本节点。
10.1.2 Document 类型
JavaScript 通过Document 类型表示文档。在浏览器中,document 对象是HTMLDocument(继承自Document 类型)的一个实例,表示整个HTML 页面。而且,document 对象是window 对象的一个属性,因此可以将其作为全局对象来访问。Document 节点具有下列特征:
Document 类型可以表示HTML 页面或者其他基于XML 的文档。不过,最常见的应用还是作为HTMLDocument 实例的document 对象。通过这个文档对象,不仅可以取得与页面有关的信息,而且还能操作页面的外观及其底层结构。
1. 文档的子节点
虽然DOM 标准规定Document 节点的子节点可以是DocumentType、Element、ProcessingInstruction或Comment,但还有两个内置的访问其子节点的快捷方式。第一个就是documentElement属性,该属性始终指向HTML 页面中的<html>元素。另一个就是通过childNodes 列表访问文档元素,但通过documentElement 属性则能更快捷、更直接地访问该元素。
<html> <body> </body> </html>
这个页面在经过浏览器解析后,其文档中只包含一个子节点,即<html>元素。可以通过documentElement 或childNodes 列表来访问这个元素,如下
var html = document.documentElement; //取得对<html>的引用 alert(html === document.childNodes[0]); //true alert(html === document.firstChild); //true
作为HTMLDocument 的实例,document 对象还有一个body 属性,直接指向<body>元素。因为开发人员经常要使用这个元素,所以document.body 在JavaScript 代码中出现的频率非常高,其用法如下。
var body = document.body; //取得对<body>的引用
所有浏览器都支持document.documentElement 和document.body 属性。
Document 另一个可能的子节点是DocumentType。 通常将<!DOCTYPE>标签看成一个与文档其他部分不同的实体,可以通过doctype 属性(在浏览器中是document.doctype)来访问它的信息。
var doctype = document.doctype; //取得对<!DOCTYPE>的引用
由于浏览器对document.doctype 的支持不一致,因此这个属性的用处很有限。
2. 文档信息
作为HTMLDocument 的一个实例,document 对象还有一些标准的Document 对象所没有的属性。这些属性提供了document 对象所表现的网页的一些信息。其中第一个属性就是title,包含着<title>元素中的文本——显示在浏览器窗口的标题栏或标签页上。通过这个属性可以取得当前页面的标题,也可以修改当前页面的标题并反映在浏览器的标题栏中。修改title 属性的值不会改变<title>元素。来看下面的例子。
//取得文档标题 var originalTitle = document.title; //设置文档标题 document.title = "New page title";
下面的3 个属性都与对网页的请求有关,它们是URL、domain 和referrer。URL 属性中包含页面完整的URL(即地址栏中显示的URL),domain 属性中只包含页面的域名,而referrer属性中则保存着链接到当前页面的那个页面的URL。在没有来源页面的情况下,referrer 属性中可能会包含空字符串。所有这些信息都存在于请求的HTTP 头部,只不过是通过这些属性让我们能够在JavaScrip 中访问它们而已,如下面的例子所示。
//取得完整的URL var url = document.URL; //取得域名 var domain = document.domain; //取得来源页面的URL var referrer = document.referrer;
URL 与domain 属性是相互关联的。例如,如果document.URL 等于http://www.wrox.com/WileyCDA/,那么document.domain 就等于www.wrox.com。
在这3 个属性中,只有domain 是可以设置的。但由于安全方面的限制,也并非可以给domain 设置任何值。如果URL 中包含一个子域名,例如p2p.wrox.com,那么就只能将domain 设置为"wrox.com"(URL 中包含"www",如www.wrox.com 时,也是如此)。不能将这个属性设置为URL 中不包含的域
//假设页面来自p2p.wrox.com 域 document.domain = "wrox.com"; // 成功 document.domain = "nczonline.net"; // 出错!
浏览器对domain 属性还有一个限制,即如果域名一开始是“松散的”(loose),那么不能将它再设置为“紧绷的”(tight)。换句话说,在将document.domain 设置为"wrox.com"之后,就不能再将其设置回"p2p.wrox.com",否则将会导致错误,如下面的例子所示。
//假设页面来自于p2p.wrox.com 域 document.domain = "wrox.com"; //松散的(成功) document.domain = "p2p.wrox.com"; //紧绷的(出错!)
3. 查找元素
最常见的DOM 应用,恐怕就要数取得特定的某个或某组元素的引用,然后再执行一些操作了。取得元素的操作可以使用document 对象的几个方法来完成。其中,Document 类型为此提供了两个方法:getElementById()和getElementsByTagName()。
(1)getElementById()
getElementById(),接收一个参数:要取得的元素的ID。如果找到相应的元素则返回该元素,如果不存在带有相应ID 的元素,则返回null。注意,这里的ID 必须与页面中元素的id特性(attribute)严格匹配,包括大小写。
<div id="myDiv">Some text</div>
可以使用下面的代码取得这个元素:
var div = document.getElementById("myDiv"); //取得<div>元素的引用
如果页面中多个元素的ID 值相同,getElementById()只返回文档中第一次出现的元素。
(2)getElementByTagName()
getElementsByTagName() 方法接受一个参数,即要取得元素的标签名,而返回的是包含零或多个元素的NodeList。在HTML 文档中,这个方法会返回一个HTMLCollection 对象,作为一个“动态”集合,该对象与NodeList 非常类似。例如,下列代码会取得页面中所有的<img>元素,并返回一个HTMLCollection。
var images = document.getElementsByTagName("img");
这行代码会将一个HTMLCollection 对象保存在images 变量中。与NodeList 对象类似,可以使用方括号语法或item()方法来访问HTMLCollection 对象中的项。而这个对象中元素的数量则可以通过其length 属性取得,如下面的例子所示。
alert(images.length); //输出图像的数量 alert(images[0].src); //输出第一个图像元素的src 特性 aler t(images.item(0).src); //输出第一个图像元素的 src 特性
HTMLCollection 对象还有一个方法,叫做namedItem(),使用这个方法可以通过元素的name特性取得集合中的项。例如,假设上面提到的页面中包含如下<img>元素:
<img src="myimage.gif" name="myImage">
那么就可以通过如下方式从images 变量中取得这个<img>元素:
var myImage = images.namedItem("myImage");
在提供按索引访问项的基础上,HTMLCollection 还支持按名称访问项,这就为我们取得实际想要的元素提供了便利。而且,对命名的项也可以使用方括号语法来访问,如下所示:
var myImage = images["myImage"];
对HTMLCollection 而言,我们可以向方括号中传入数值或字符串形式的索引值。在后台,对数值索引就会调用item(),而对字符串索引就会调用namedItem()。
要想取得文档中的所有元素,可以向getElementsByTagName()中传入"*"。在JavaScript 及CSS中,星号(*)通常表示“全部”。下面看一个例子。
var allElements = document.getElementsByTagName("*");
仅此一行代码返回的HTMLCollection 中,就包含了整个页面中的所有元素——按照它们出现的先后顺序。
(3)getElementsByName()
getElementsByName(),是只有HTMLDocument 类型才有的方法,这个方法会返回带有给定name 特性的所有元素。最常使用getElementsByName()方法的情况是取得单选按钮;为了确保发送给浏览器的值正确无误,所有单选按钮必须具有相同的name 特性
<fieldset>
<legend>Which color do you prefer?</legend>
<ul>
<li><input type="radio" value="red" name="color" id="colorRed">
<label for="colorRed">Red</label></li>
<li><input type="radio" value="green" name="color" id="colorGreen">
<label for="colorGreen">Green</label></li>
<li><input type="radio" value="blue" name="color" id="colorBlue">
<label for="colorBlue">Blue</label></li>
</ul>
</fi eldset>
如这个例子所示,其中所有单选按钮的name 特性值都是"color",但它们的ID 可以不同。ID 的作用在于将<label>元素应用到每个单选按钮,而name 特性则用以确保三个值中只有一个被发送给浏览器。这样,我们就可以使用如下代码取得所有单选按钮:
var radios = document.getElementsByName("color");
与getElementsByTagName()类似,getElementsByName()方法也会返回一个HTMLCollectioin。但是,对于这里的单选按钮来说,namedItem()方法则只会取得第一项(因为每一项的name 特性都相同)。
4. 特殊集合
除了属性和方法,document 对象还有一些特殊的集合。这些集合都是HTMLCollection 对象,为访问文档常用的部分提供了快捷方式,包括:
这个特殊集合始终都可以通过HTMLDocument 对象访问到,而且,与HTMLCollection 对象类似,集合中的项也会随着当前文档内容的更新而更新。
5. DOM一致性检测
由于DOM 分为多个级别,也包含多个部分,因此检测浏览器实现了DOM的哪些部分十分必要。document.implementation 属性就是为此提供相应信息和功能的对象,与浏览器对DOM的实现直接对应。DOM1 级只为document.implementation 规定了一个方法,即hasFeature()。这个方法接受两个参数:要检测的DOM 功能的名称及版本号。如果浏览器支持给定名称和版本的功能,则该方法返回true,如下面的例子所示:
var hasXmlDom = document.implementation.hasFeature("XML", "1.0");
下表列出了可以检测的不同的值及版本号。

6. 文档写入
有一个document 对象的功能已经存在很多年了,那就是将输出流写入到网页中的能力。这个能力体现在下列4 个方法中:write()、writeln()、open()和close()。其中,write()和writeln()方法都接受一个字符串参数,即要写入到输出流中的文本。write()会原样写入,而writeln()则会在字符串的末尾添加一个换行符(\n)。在页面被加载的过程中,可以使用这两个方法向页面中动态地加入内容,如下面的例子所示。
<html> <head> <title>document.write() Example</title> </head> <body> <p>The current date and time is: <script type="text/javascript"> document.write("<strong>" + (new Date()).toString() + "</strong>"); </script> </p> </body> </html>
这个例子展示了在页面加载过程中输出当前日期和时间的代码。其中,日期被包含在一个<strong>元素中,就像在HTML 页面中包含普通的文本一样。这样做会创建一个DOM 元素,而且可以在将来访问该元素。通过write()和writeln()输出的任何HTML 代码都将如此处理。
此外,还可以使用write()和writeln()方法动态地包含外部资源,例如JavaScript 文件等。在包含JavaScript 文件时,必须注意不能像下面的例子那样直接包含字符串"</script>",因为这会导致该字符串被解释为脚本块的结束,它后面的代码将无法执行。
<html> <head> <title>document.write() Example 2</title> </head> <body> <script type="text/javascript"> document.write("<script type=\"text/javascript\" src=\"file.js\">" +"</script>"); </script> </body> </html>
即使这个文件看起来没错,但字符串"</script>"将被解释为与外部的<script>标签匹配,结果文本");将会出现在页面中。为避免这个问题,只需加入转义字符\即可
<html> <head> <title>document.write() Example 3</title> </head> <body> <script type="text/javascript"> document.write("<script type=\"text/javascript\" src=\"file.js\">" +"<\/script>"); </script> </body> </html>
前面的例子使用document.write()在页面被呈现的过程中直接向其中输出了内容。如果在文档加载结束后再调用document.write(),那么输出的内容将会重写整个页面
<html> <head> <title>document.write() Example 4</title> </head> <body> <p>This is some content that you won‘t get to see because it will be overwritten.</p> <script type="text/javascript"> window.onload = function(){ document.write("Hello world!"); }; </script> </body> </html>
方法open()和close()分别用于打开和关闭网页的输出流。如果是在页面加载期间使用write()或writeln()方法,则不需要用到这两个方法。
10.1.3 Element类型
Element 类型用于表现XML或HTML元素,提供了对元素标签名、子节点及特性的访问。Element 节点具有以下特征:
要访问元素的标签名,可以使用nodeName 属性,也可以使用tagName 属性;这两个属性会返回相同的值。
<div id="myDiv"></div>
可以像下面这样取得这个元素及其标签名:
var div = document.getElementById("myDiv"); alert(div.tagName); //"DIV" alert(div.tagName == div.nodeName); //true
在HTML 中,标签名始终都以全部大写表示;而在XML(有时候也包括XHTML)中,标签名则始终会与源代码中的保持一致。
if (element.tagName == "div"){ //不能这样比较,很容易出错! //在此执行某些操作 } if (element.tagName.toLowerCase() == "div"){ //这样最好(适用于任何文档) //在此执行某些操作 }
1. HTML元素
所有HTML 元素都由HTMLElement 类型表示,不是直接通过这个类型,也是通过它的子类型来表示。HTMLElement 类型直接继承自Element 并添加了一些属性。添加的这些属性分别对应于每个HTML元素中都存在的下列标准特性。
? id,元素在文档中的唯一标识符。
? title,有关元素的附加说明信息,一般通过工具提示条显示出来。
? lang,元素内容的语言代码,很少使用。
? dir,语言的方向,值为"ltr"(left-to-right,从左至右)或"rtl"(right-to-left,从右至左),也很少使用。
? className,与元素的class 特性对应,即为元素指定的CSS类。没有将这个属性命名为class,是因为class 是ECMAScript 的保留字
上述这些属性都可以用来取得或修改相应的特性值。
<div id="myDiv" class="bd" title="Body text" lang="en" dir="ltr"></div>
元素中指定的所有信息,都可以通过下列JavaScript 代码取得:
var div = document.getElementById("myDiv"); alert(div.id); //"myDiv"" alert(div.className); //"bd" alert(div.title); //"Body text" alert(div.lang); //"en" alert(div.dir); //"ltr"
当然,像下面这样通过为每个属性赋予新的值,也可以修改对应的每个特性:
div.id = "someOtherId"; div.className = "ft"; div.title = "Some other text"; div.lang = "fr"; div.dir ="rtl";
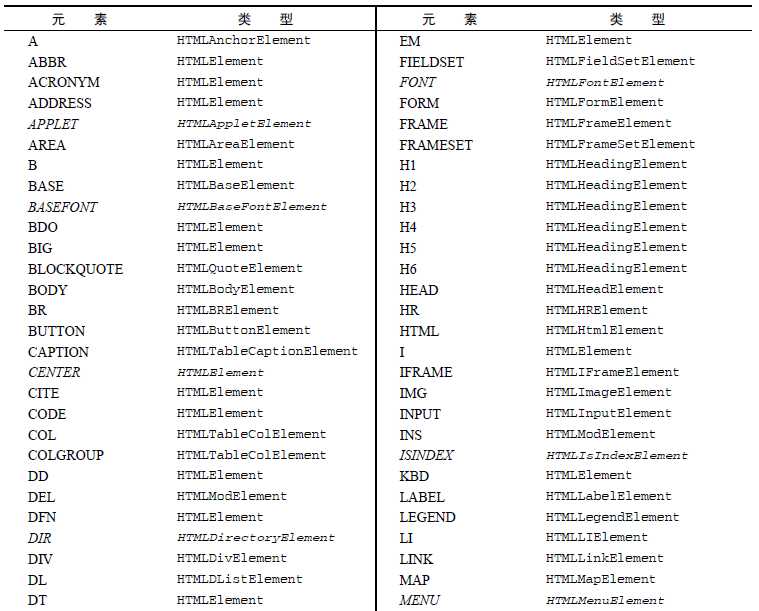
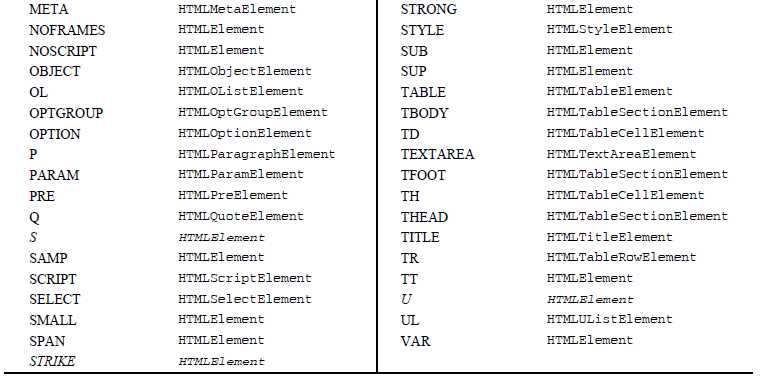
所有HTML 元素都是由HTMLElement 或者其更具体的子类型来表示的。下表列出了所有HTML 元素以及与之关联的类型


2. 取得特性
每个元素都有一或多个特性,这些特性的用途是给出相应元素或其内容的附加信息。操作特性的DOM方法主要有三个,分别是getAttribute()、setAttribute()和removeAttribute()。这三个方法可以针对任何特性使用,包括那些以HTMLElement 类型属性的形式定义的特性。来看下面的例子:
var div = document.getElementById("myDiv"); alert(div.getAttribute("id")); //"myDiv" alert(div.getAttribute("class")); //"bd" alert(div.getAttribute("title")); //"Body text" alert(div.getAttribute("lang")); //"en" alert(div.getAttribute("dir")); //"ltr"
传递给getAttribute()的特性名与实际的特性名相同。因此要想得到class 特性值,应该传入"class"而不是"className",后者只有在通过对象属性访问特性时才用。如果给定名称的特性不存在,getAttribute()返回null。
通过getAttribute()方法也可以取得自定义特性。
<div id="myDiv" my_special_attribute="hello!"></div>
var value = div.getAttribute("my_special_attribute");
不过,特性的名称是不区分大小写的,即"ID"和"id"代表的都是同一个特性。另外也要注意,根据HTML5 规范,自定义特性应该加上data-前缀以便验证。
任何元素的所有特性,也都可以通过DOM 元素本身的属性来访问。当然,HTMLElement 也会有5个属性与相应的特性一一对应。不过,只有公认的(非自定义的)特性才会以属性的形式添加到DOM对象中。以下面的元素为例:
<div id="myDiv" align="left" my_special_attribute="hello!"></div>
因为id 和align 在HTML 中是<div>的公认特性,因此该元素的DOM对象中也将存在对应的属性。不过,自定义特性my_special_attribute 在Safari、Opera、Chrome 及Firefox 中是不存在的;但IE 却会为自定义特性也创建属性,如下面的例子所示:
alert(div.id); //"myDiv" alert(div.my_special_attribute); //undefined(IE 除外) alert(div.align); //"left"
有两类特殊的特性,它们虽然有对应的属性名,但属性的值与通过getAttribute()返回的值并不相同。
第一类特性就是style,用于通过CSS 为元素指定样式。在通过getAttribute()访问时,返回的style 特性值中包含的是CSS 文本,而通过属性来访问它则会返回一个对象。由于style 属性是用于以编程方式访问元素样式的,因此并没有直接映射到style 特性。
第二类与众不同的特性是onclick 这样的事件处理程序。当在元素上使用时,onclick 特性中包含的是JavaScript 代码,如果通过getAttribute()访问,则会返回相应代码的字符串。而在访问onclick 属性时,则会返回一个JavaScript 函数(如果未在元素中指定相应特性,则返回null)。这是因为onclick 及其他事件处理程序属性本身就应该被赋予函数值。
3.设置特性
与getAttribute()对应的方法是setAttribute(),这个方法接受两个参数:要设置的特性名和值。如果特性已经存在,setAttribute()会以指定的值替换现有的值;如果特性不存在,setAttribute()则创建该属性并设置相应的值。
div.setAttribute("id", "someOtherId");
div.setAttribute("class", "ft");
div.setAttribute("title", "Some other text");
div.setAttribute("lang","fr");
div.setAttribute("dir", "rtl");
通过setAttribute()方法既可以操作HTML 特性也可以操作自定义特性。通过这个方法设置的特性名会被统一转换为小写形式,即"ID"最终会变成"id"。
因为所有特性都是属性,所以直接给属性赋值可以设置特性的值,如下所示。
div.id = "someOtherId";
div.align = "left";
不过,像下面这样为DOM元素添加一个自定义的属性,该属性不会自动成为元素的特性。
div.mycolor = "red"; alert(div.getAttribute("mycolor")); //null(IE 除外)
要介绍的最后一个方法是removeAttribute(),这个方法用于彻底删除元素的特性。调用这个方法不仅会清除特性的值,而且也会从元素中完全删除特性,如下所示:
div.removeAttribute("class");
4. attributes 属性
Element 类型是使用attributes 属性的唯一一个DOM 节点类型。attributes 属性中包含一个NamedNodeMap,与NodeList 类似,也是一个“动态”的集合。元素的每一个特性都由一个Attr 节点表示,每个节点都保存在NamedNodeMap 对象中。NamedNodeMap 对象拥有下列方法。
? getNamedItem(name):返回nodeName 属性等于name 的节点;
? removeNamedItem(name):从列表中移除nodeName 属性等于name 的节点;
? setNamedItem(node):向列表中添加节点,以节点的nodeName 属性为索引;
? item(pos):返回位于数字pos 位置处的节点。
attributes 属性中包含一系列节点,每个节点的nodeName 就是特性的名称,而节点的nodeValue就是特性的值。要取得元素的id 特性,可以使用以下代码。
var id = element.attributes.getNamedItem("id").nodeValue;
以下是使用方括号语法通过特性名称访问节点的简写方式。
var id = element.attributes["id"].nodeValue;
也可以使用这种语法来设置特性的值,即先取得特性节点,然后再将其nodeValue 设置为新值,
element.attributes["id"].nodeValue = "someOtherId";
调用removeNamedItem()方法与在元素上调用removeAttribute()方法的效果相同——直接删除具有给定名称的特性。下面的例子展示了两个方法间唯一的区别,即removeNamedItem()返回表示被删除特性的Attr 节点。
var oldAttr = element.attributes.removeNamedItem("id");
最后,setNamedItem()是一个很不常用的方法,通过这个方法可以为元素添加一个新特性,为此需要为它传入一个特性节点,如下所示。
element.attributes.setNamedItem(newAttr);
如果想要遍历元素的特性,attributes 属性倒是可以派上用场。在需要将DOM 结构序列化为XML 或HTML 字符串时,多数都会涉及遍历元素特性。以下代码展示了如何迭代元素的每一个特性,然后将它们构造成name="value" name="value"这样的字符串格式。
function outputAttributes(element){ var pairs = new Array(), attrName, attrValue, i, len; for (i=0, len=element.attributes.length; i < len; i++){ attrName = element.attributes[i].nodeName; attrValue = element.attributes[i].nodeValue; pairs.push(attrName + "=\"" + attrValue + "\""); } return pairs.join(" "); }
这个函数使用了一个数组来保存名值对,最后再以空格为分隔符将它们拼接起来(这是序列化长字符串时的一种常用技巧)。通过attributes.length 属性,for 循环会遍历每个特性,将特性的名称和值输出为字符串。
5. 创建元素
使用document.createElement()方法可以创建新元素。这个方法只接受一个参数,即要创建元素的标签名。这个标签名在HTML 文档中不区分大小写,而在XML(包括XHTML)文档中,则是区分大小写的。例如,使用下面的代码可以创建一个<div>元素。
var div = document.createElement("div");
在使用createElement()方法创建新元素的同时,也为新元素设置了ownerDocuemnt 属性。此时,还可以操作元素的特性,为它添加更多子节点,以及执行其他操作。来看下面的例子。
div.id = "myNewDiv";
div.className = "box";
在新元素上设置这些特性只是给它们赋予了相应的信息。由于新元素尚未被添加到文档树中,因此设置这些特性不会影响浏览器的显示。要把新元素添加到文档树,可以使用appendChild()、insertBefore()或replaceChild()方法。下面的代码会把新创建的元素添加到文档的<body>元素中。
document.body.appendChild(div);
在IE 中可以以另一种方式使用createElement(),即为这个方法传入完整的元素标签,也可以包含属性,如下面的例子所示。
var div = document.createElement("<div id=\"myNewDiv\" class=\"box\"></div >");
这种方式有助于避开在IE7 及更早版本中动态创建元素的某些问题。下面是已知的一些这类问题。
? 不能设置动态创建的<iframe>元素的name 特性。
? 不能通过表单的reset()方法重设动态创建的<input>元素(第13 章将讨论reset()方法)。
? 动态创建的type 特性值为"reset"的<buttou>元素重设不了表单。
? 动态创建的一批name 相同的单选按钮彼此毫无关系。name 值相同的一组单选按钮本来应该用于表示同一选项的不同值,但动态创建的一批这种单选按钮之间却没有这种关系。
上述所有问题都可以通过在createElement()中指定完整的HTML标签来解决,如下面的例子所示。
if (client.browser.ie && client.browser.ie <=7){ //创建一个带name 特性的iframe 元素 var iframe = document.createElement("<iframe name=\"myframe\"></iframe>"); //创建input 元素 var input = document.createElement("<input type=\"checkbox\">"); //创建button 元素 var button = document.createElement("<button type=\"reset\"></button>"); //创建单选按钮 var radio1 = document.createElement("<input type=\"radio\" name=\"choice\" "+"value=\"1\">"); var radio2 = document.createElement("<input type=\"radio\" name=\"choice\" "+"value=\"2\">"); }
6.元素的子节点
元素可以有任意数目的子节点和后代节点,因为元素可以是其他元素的子节点。元素的childNodes 属性中包含了它的所有子节点,这些子节点有可能是元素、文本节点、注释或处理指令。不同浏览器在看待这些节点方面存在显著的不同,以下面的代码为例。
<ul id="myList"> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> </ul >
如果是IE 来解析这些代码,那么<ul>元素会有3 个子节点,分别是3 个<li>元素。但如果是在其他浏览器中,<ul>元素都会有7 个元素,包括3 个<li>元素和4 个文本节点(表示<li>元素之间的空白符)。如果像下面这样将元素间的空白符删除,那么所有浏览器都会返回相同数目的子节点。
<ul id="myList"><li>Item 1</li><li>Item 2</li><li>Item 3</li></ul>
对于这段代码,<ul>元素在任何浏览器中都会包含3 个子节点。如果需要通过childNodes 属性遍历子节点,那么一定不要忘记浏览器间的这一差别。这意味着在执行某项操作以前,通常都要先检查一下nodeTpye 属性,如下面的例子所示。
for (var i=0, len=element.childNodes.length; i < len; i++){ if (element.childNodes[i].nodeType == 1){ //执行某些操作 } }
这个例子会循环遍历特定元素的每一个子节点,然后只在子节点的nodeType 等于1(表示是元素节点)的情况下,才会执行某些操作。
元素也支持getElementsByTagName()方法。在通过元素调用这个方法时,除了搜索起点是当前元素之外,其他方面都跟通过document 调用这个方法相同,因此结果只会返回当前元素的后代。例如,要想取得前面<ul>元素中包含的所有<li>元素,可以使用下列代码。
var ul = document.getElementById("myList"); var items = ul.getElementsByTagName("li");
要注意的是,这里<ul>的后代中只包含直接子元素。不过,如果它包含更多层次的后代元素,那么各个层次中包含的<li>元素也都会返回。
10.1.4 Text类型
文本节点由Text 类型表示,包含的是可以照字面解释的纯文本内容。纯文本中可以包含转义后的HTML 字符,但不能包含HTML 代码。Text 节点具有以下特征:
? nodeType 的值为3;
? nodeName 的值为"#text";
? nodeValue 的值为节点所包含的文本;
? parentNode 是一个Element;
? 不支持(没有)子节点。
可以通过nodeValue 属性或data 属性访问Text 节点中包含的文本,这两个属性中包含的值相同。对nodeValue 的修改也会通过data 反映出来,反之亦然。使用下列方法可以操作节点中的文本。
? appendData(text):将text 添加到节点的末尾。
? deleteData(offset, count):从offset 指定的位置开始删除count 个字符。
? insertData(offset, text):在offset 指定的位置插入text。
? replaceData(offset, count, text):用text 替换从offset 指定的位置开始到offset+count 为止处的文本。
? splitText(offset):从offset 指定的位置将当前文本节点分成两个文本节点。
? substringData(offset, count):提取从offset 指定的位置开始到offset+count 为止处的字符串。
除了这些方法之外,文本节点还有一个length 属性,保存着节点中字符的数目。而且,nodeValue.length 和data.length 中也保存着同样的值。
在默认情况下,每个可以包含内容的元素最多只能有一个文本节点,而且必须确实有内容存在。来看几个例子。
<!-- 没有内容,也就没有文本节点 --> <div></div> <!-- 有空格,因而有一个文本节点 --> <div> </div> <!-- 有内容,因而有一个文本节点 --> <div>Hello World!</div>
第二个<div>元素中虽然只包含一个空格,但仍然有一个文本子节点;文本节点的nodeValue 值是一个空格。
可以使用以下代码来访问这些文本子节点。
var textNode = div.firstChild; //或者div.childNodes[0]
在取得了文本节点的引用后,就可以像下面这样来修改它了。
div.firstChild.nodeValue = "Some other message";
在修改文本节点时还要注意,此时的字符串会经过HTML(或XML,取决于文档类型)编码。换句话说,小于号、大于号或引号都会像下面的例子一样被转义。
//输出结果是"Some <strong>other</strong> message" div.firstChild.nodeValue = "Some <strong>other</strong> message";
应该说,这是在向DOM 文档中插入文本之前,先对其进行HTML 编码的一种有效方式。
1.创建文本节点
可以使用document.createTextNode()创建新文本节点,这个方法接受一个参数——要插入节点中的文本。与设置已有文本节点的值一样,作为参数的文本也将按照HTML 或XML 的格式进行编码。
var textNode = document.createTextNode("<strong>Hello</strong> world!");
在创建新文本节点的同时,也会为其设置ownerDocument 属性。不过,除非把新节点添加到文档树中已经存在的节点中,否则我们不会在浏览器窗口中看到新节点。下面的代码会创建一个<div>元素并向其中添加一条消息。
var element = document.createElement("div"); element.className = "message"; var textNode = document.createTextNode("Hello world!"); element.appendChild(textNode); document.body.appendChild(element);
这个例子创建了一个新<div>元素并为它指定了值为"message"的class 特性。然后,又创建了一个文本节点,并将其添加到前面创建的元素中。最后一步,就是将这个元素添加到了文档的<body>元素中,这样就可以在浏览器中看到新创建的元素和文本节点了。
一般情况下,每个元素只有一个文本子节点。不过,在某些情况下也可能包含多个文本子节点,如下面的例子所示。
var element = document.createElement("div"); element.className = "message"; var textNode = document.createTextNode("Hello world!"); element.appendChild(textNode); var anotherTextNode = document.createTextNode("Yippee!"); element.appendChild(anotherTextNode); document.body.appendChild(element);
如果两个文本节点是相邻的同胞节点,那么这两个节点中的文本就会连起来显示,中间不会有空格。
2. 规范化文本节点
DOM 文档中存在相邻的同胞文本节点很容易导致混乱,因为分不清哪个文本节点表示哪个字符串。另外,DOM 文档中出现相邻文本节点的情况也不在少数,于是就催生了一个能够将相邻文本节点合并的方法。这个方法是由Node 类型定义的(因而在所有节点类型中都存在),名叫normalize()。如果在一个包含两个或多个文本节点的父元素上调用normalize()方法,则会将所有文本节点合并成一个节点,结果节点的nodeValue 等于将合并前每个文本节点的nodeValue 值拼接起来的值。来看一个例子。
var element = document.createElement("div"); element.className = "message"; var textNode = document.createTextNode("Hello world!"); element.appendChild(textNode); var anotherTextNode = document.createTextNode("Yippee!"); element.appendChild(anotherTextNode); document.body.appendChild(element); alert(element.childNodes.length); //2 element.normalize(); alert(element.childNodes.length); //1 alert(element.firstChild.nodeValue); // "Hello world!Yippee!"
3. 分割文本节点
Text 类型提供了一个作用与normalize()相反的方法:splitText()。这个方法会将一个文本节点分成两个文本节点,即按照指定的位置分割nodeValue 值。原来的文本节点将包含从开始到指定位置之前的内容,新文本节点将包含剩下的文本。这个方法会返回一个新文本节点,该节点与原节点的parentNode 相同。来看下面的例子。
var element = document.createElement("div"); element.className = "message"; var textNode = document.createTextNode("Hello world!"); element.appendChild(textNode); document.body.appendChild(element); var newNode = element.firstChild.splitText(5); alert(element.firstChild.nodeValue); //"Hello" alert(newNode.nodeValue); //" world!" alert(element.childNodes.length); //2
在这个例子中,包含"Hello world!"的文本节点被分割为两个文本节点,从位置5 开始。位置5是"Hello"和"world!"之间的空格,因此原来的文本节点将包含字符串"Hello",Hello",而新文本节点将包含文本"world!"(包含空格)。
10.1.5 comment 类型
注释在DOM中是通过Comment 类型来表示的。Comment 节点具有下列特征:
? nodeType 的值为8;
? nodeName 的值为"#comment";
? nodeValue 的值是注释的内容;
? parentNode 可能是Document 或Element;
? 不支持(没有)子节点。
Comment 类型与Text 类型继承自相同的基类,因此它拥有除splitText()之外的所有字符串操作方法。与Text 类型相似,也可以通过nodeValue 或data 属性来取得注释的内容。
注释节点可以通过其父节点来访问,以下面的代码为例。
<div id="myDiv"><!--A comment --></div>
在此,注释节点是<div>元素的一个子节点,因此可以通过下面的代码来访问它。
var div = document.getElementById("myDiv"); var comment = div.firstChild; alert(comment.data); //"A comment"
另外,使用document.createComment()并为其传递注释文本也可以创建注释节点,如下面的例子所示。
var comment = document.createComment("A comment ");
10.1.6 CDATASelection 类型
CDATASection 类型只针对基于XML 的文档,表示的是CDATA 区域。与Comment 类似,CDATASection 类型继承自Text 类型,因此拥有除splitText()之外的所有字符串操作方法。CDATASection 节点具有下列特征:
? nodeType 的值为4;
? nodeName 的值为"#cdata-section";
? nodeValue 的值是CDATA 区域中的内容;
? parentNode 可能是Document 或Element;
? 不支持(没有)子节点。
CDATA 区域只会出现在XML 文档中,因此多数浏览器都会把CDATA 区域错误地解析为Comment或Element。以下面的代码为例:
<div id="myDiv"><![CDATA[This is some content.]]></div>
这个例子中的<div>元素应该包含一个CDATASection 节点。可是,四大主流浏览器无一能够这样解析它。即使对于有效的XHTML 页面,浏览器也没有正确地支持嵌入的CDATA 区域。
在真正的XML 文档中,可以使用document.createCDataSection()来创建CDATA 区域,只需为其传入节点的内容即可。
10.1.7 DocumentType类型
DocumentType 类型在Web 浏览器中并不常用,仅有Firefox、Safari 和Opera 支持它。Document-Type 包含着与文档的doctype 有关的所有信息,它具有下列特征:
? nodeType 的值为10;
? nodeName 的值为doctype 的名称;
? nodeValue 的值为null;
? parentNode 是Document;
? 不支持(没有)子节点。
在DOM1 级中,DocumentType 对象不能动态创建,而只能通过解析文档代码的方式来创建。支持它的浏览器会把DocumentType 对象保存在document.doctype 中。DOM1 级描述了DocumentType 对象的3 个属性:name、entities 和notations。其中,name 表示文档类型的名称;entities 是由文档类型描述的实体的NamedNodeMap 对象;notations 是由文档类型描述的符号的NamedNodeMap 对象。通常,浏览器中的文档使用的都是HTML 或XHTML 文档类型,因而entities和notations 都是空列表(列表中的项来自行内文档类型声明)。但不管怎样,只有name 属性是有用的。这个属性中保存的是文档类型的名称,也就是出现在<!DOCTYPE 之后的文本。以下面严格型HTML4.01 的文档类型声明为例:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> //DocumentType 的name 属性中保存的就是"HTML": alert(document.doctype.name); //"HTML"
IE 及更早版本不支持DocumentType,因此document.doctype 的值始终都等于null。
10.1.8 DocumentFragment 类型
在所有节点类型中,只有DocumentFragment 在文档中没有对应的标记。DOM 规定文档片段(document fragment)是一种“轻量级”的文档,可以包含和控制节点,但不会像完整的文档那样占用额外的资源。DocumentFragment 节点具有下列特征:
? nodeType 的值为11;
? nodeName 的值为"#document-fragment";
? nodeValue 的值为null;
? parentNode 的值为null;
? 子节点可以是Element、ProcessingInstruction、Comment、Text、CDATASection 或EntityReference。
虽然不能把文档片段直接添加到文档中,但可以将它作为一个“仓库”来使用,即可以在里面保存将来可能会添加到文档中的节点。要创建文档片段,可以使用document.createDocumentFragment()方法,如下所示:
var fragment = document.createDocumentFragment();
文档片段继承了Node 的所有方法,通常用于执行那些针对文档的DOM操作。如果将文档中的节点添加到文档片段中,就会从文档树中移除该节点,也不会从浏览器中再看到该节点。添加到文档片段中的新节点同样也不属于文档树。可以通过appendChild()或insertBefore()将文档片段中内容添加到文档中。在将文档片段作为参数传递给这两个方法时,实际上只会将文档片段的所有子节点添加到相应位置上;文档片段本身永远不会成为文档树的一部分。来看下面的HTML 示例代码:
<ul id="myList"></ul>
假设我们想为这个<ul>元素添加3 个列表项。如果逐个地添加列表项,将会导致浏览器反复渲染(呈现)新信息。为避免这个问题,可以像下面这样使用一个文档片段来保存创建的列表项,然后再一次性将它们添加到文档中。
var fragment = document.createDocumentFragment(); var ul = document.getElementById("myList"); var li = null; for (var i=0; i < 3; i++){ li = document.createElement("li"); li.appendChild(document.createTextNode("Item " + (i+1))); fragment.appendChild(li); } ul.appendChild(fragment);
在这个例子中,我们先创建一个文档片段并取得了对<ul>元素的引用。然后,通过for 循环创建3 个列表项,并通过文本表示它们的顺序。为此,需要分别创建<li>元素、创建文本节点,再把文本节点添加到<li>元素。接着使用appendChild()将<li>元素添加到文档片段中。循环结束后,再调用appendChild()并传入文档片段,将所有列表项添加到<ul>元素中。此时,文档片段的所有子节点都被删除并转移到了<ul>元素中。
10.1.9 Attr 类型
元素的特性在DOM 中以Attr 类型来表示。在所有浏览器中(包括IE8),都可以访问Attr 类型的构造函数和原型。从技术角度讲,特性就是存在于元素的attributes 属性中的节点。特性节点具有下列特征:
? nodeType 的值为2;
? nodeName 的值是特性的名称;
? nodeValue 的值是特性的值;
? parentNode 的值为null;
? 在HTML 中不支持(没有)子节点;
? 在XML 中子节点可以是Text 或EntityReference。
尽管它们也是节点,但特性却不被认为是DOM 文档树的一部分。开发人员最常使用的是getAttribute()、setAttribute()和removeAttribute()方法,很少直接引用特性节点。
Attr 对象有3 个属性:name、value 和specified。其中,name 是特性名称(与nodeName 的值相同),value 是特性的值(与nodeValue 的值相同),而specified 是一个布尔值,用以区别特性是在代码中指定的,还是默认的。
使用document.createAttribute()并传入特性的名称可以创建新的特性节点。例如,要为元素添加align 特性,可以使用下列代码:
var attr = document.createAttribute("align"); attr.value = "left"; element.setAttributeNode(attr); alert(element.attributes["align"].value); //"left" alert(element.getAttributeNode("align").value); //"left" alert(element.getAttribute("align")); //"left"
这个例子创建了一个新的特性节点。由于在调用createAttribute()时已经为name 属性赋了值,所以后面就不必给它赋值了。之后,又把value 属性的值设置为"left"。为了将新创建的特性添加到元素中,必须使用元素的setAttributeNode()方法。添加特性之后,可以通过下列任何方式访问该特性:attributes 属性、getAttributeNode()方法以及getAttribute()方法。其中,attributes和getAttributeNode()都会返回对应特性的Attr 节点,而getAttribute()则只返回特性的值。
标签:comm 说明 wro creat 设置 技术 编码 其他属性 文档对象模型
原文地址:http://www.cnblogs.com/aimee2004/p/7071381.html