标签:src ted nbsp img images sass 展开 方式 变量声明
一、Sass语法规范
1、Sass老版本:通过tab键严格控制缩进;不带有任何分号和大括号;以“.sass”为扩展名。
2、Sass新语法格式(Scss):外形和css无差,以“.scss”为扩展名。
二、Sass编译
1、命令编译
在命令终端输入sass指令,是最直接最简单的编译方式。
单文件编译指令: sass <要编译的sass文件路径>/style.scss : <要输出的css文件路径>/style.css
多文件编译: sass sass/:css/ (将项目中sass文件夹下的所有文件进行编译,输出到css文件夹下)
缺点:只能一次性编译,每次个性保存“.scss”文件就得重新执行一次命令
解决方法: 开启“watch”功能,指令如下:
sass --watch <要编译的sass文件路径>/style.scss : <要输出的css文件路径>/style.css
2、GUI工具编译
推荐:Koala CodeKit
3、自动化编译
grunt gulp
三、Sass不同样式风格的输出方法
1、嵌套输出方式 -- nested
指令: sass --watch test.scss:test.css --style nested
Example:

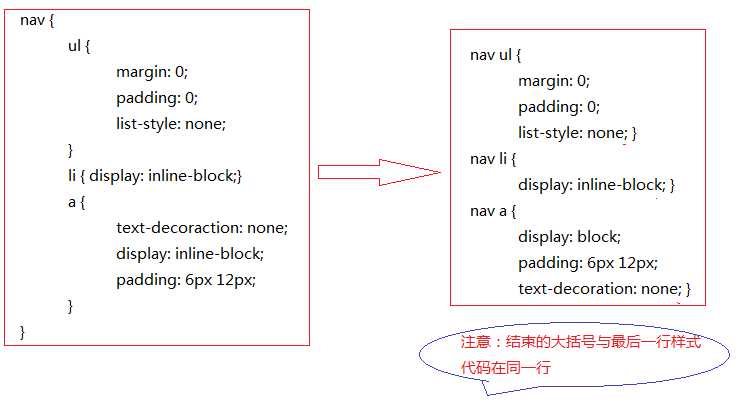
2、展开输出式 -- expanded
指令: sass --watch test.scss:test.css --style expanded
Example:

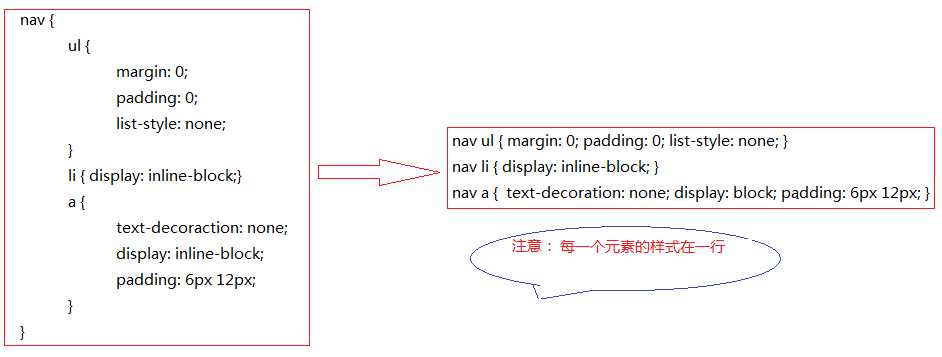
3、紧凑输出式 -- compact
指令: sass --watch test.scss:test.css --style compact
Example:

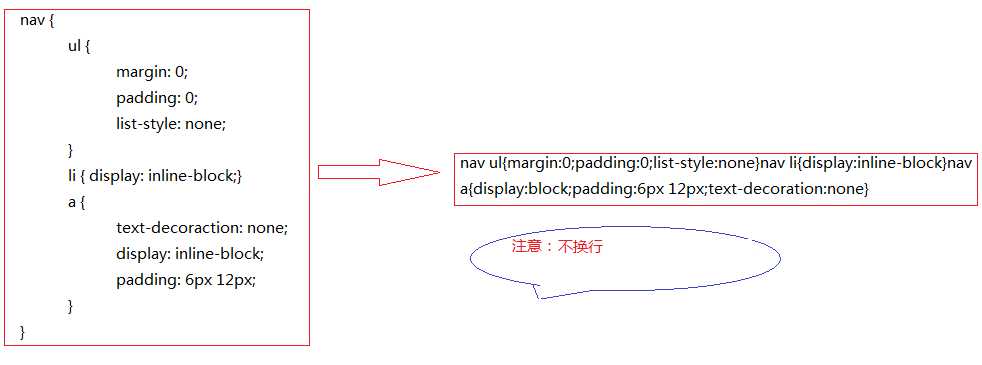
4、压缩输出式 -- compressed
指令: sass --watch test.scss:test.css --style compressed
Example:

四、Sass变量
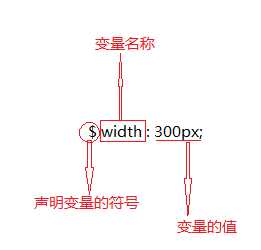
1、Sass变量的声明
声明Sass变量,一共有三个部分: a) 声明变量的符号: $ b)变量名称 c)赋予变量的值

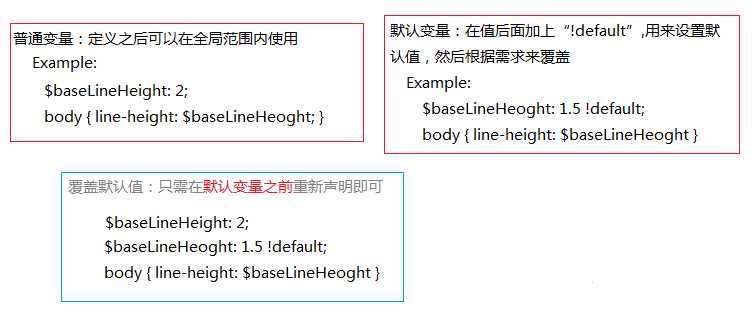
2、普通变量和默认变量

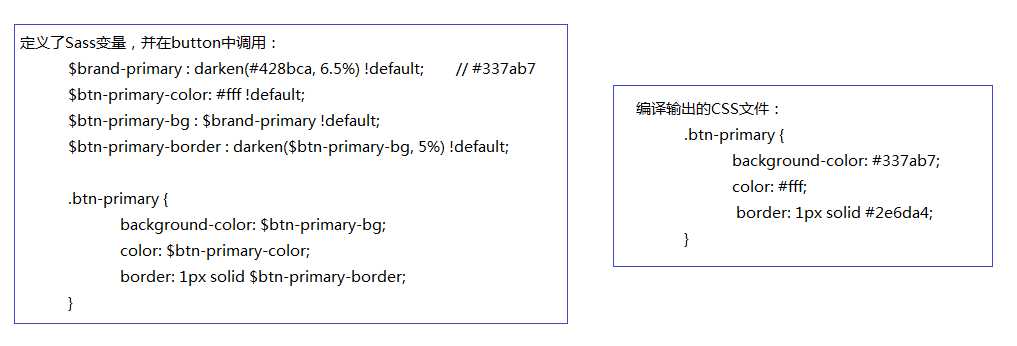
3、变量的调用

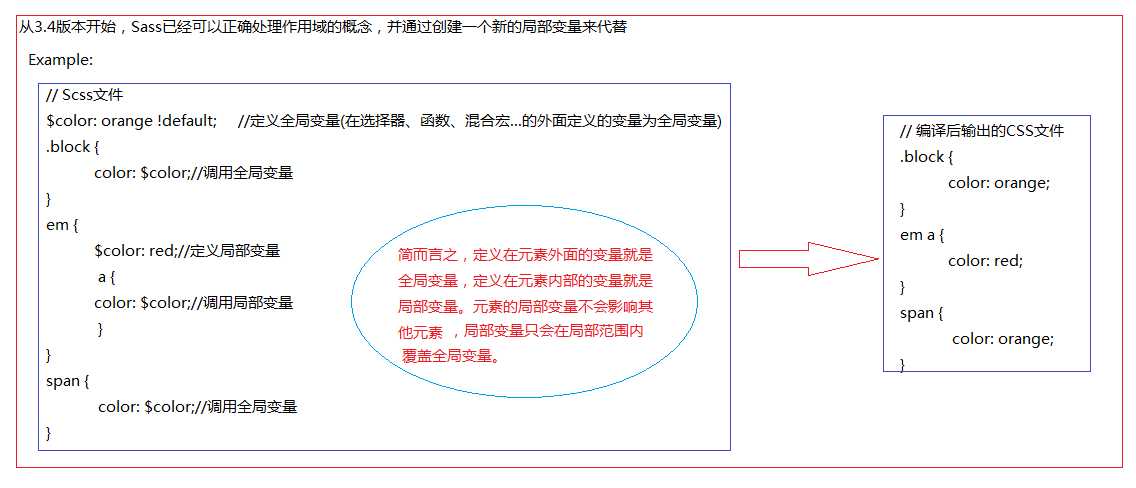
4、全局变量和局部变量 
5、变量声明的条件(什么时候声明变量)
a) 该值至少出现了两次
b) 该值至少可能会被更新一次
c) 该值所有的表现都与变量有关(非巧合)
标签:src ted nbsp img images sass 展开 方式 变量声明
原文地址:http://www.cnblogs.com/xlb-happymoment/p/7071076.html