标签:需要 class isa nod conf 入口 root new 配置文件
当环境搭建及Vue语法与指令都有所了解,该说下router。

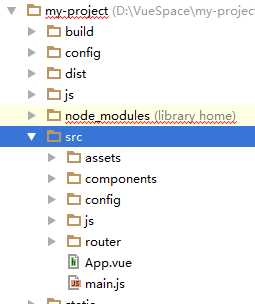
build目录是打包配置文件 (不建议动)
config是vue项目基本配置文件
dist是构建后文件
js 手动创建 (根据需要)
node_modules 根据package.json 安装依赖模块
src资源文件,基本文件都会放在这里
app.vue 父组件
main.js 入口文件
static构建好的文件会在这个目录
index.html 主页
1、首先安装路由通过npm:
npm install vue-router
在main.js文件中,引入路由(router) ‘./router‘找到当前目录router
main.js
import Vue from ‘vue‘ import App from ‘./App‘ import router from ‘./router‘ Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ el: ‘#app‘, router, template: ‘<App/>‘, components: { App }, data:{ urlPath : rootPath.pathUrl() }, mounted: function(){ //alert(JSON.stringify(this.urlPath)) } })
router/index.js 可以对vue-router引入,路由控制跳转都会在这里处理
import Vue from ‘vue‘ import Router from ‘vue-router‘ //import VueResource from ‘vue-resource‘ //import Hello from ‘@/components/Hello‘ Vue.use(Router) //Vue.use(VueResource) export default new Router({ routes: [ { path: ‘/‘, name: ‘A‘, component: require(‘../components/A‘) },
{
path: ‘/‘,
name: ‘B‘,
component: require(‘../components/B‘)
}
] })
组件 components/A.vue 结构如下
<template>
<div id=‘demo‘> 这里仅有一个外层标签
</div>
<script>
export default{
data: function(){
return{....}
}
}
</script>
<style>
.....
</style>
</template>
组件A
<template> <div> <!---只允许有一个最外层标签 !--> <div> <p>{{message}}</p> <p><router-link :to="{ path: ‘/B‘}">跳转B组件</router-link></p> </div> </div> </template> <script> export default { data: function () { return { message: ‘vue好帅!‘ } } } </script>

点击调整B组件
通过<router-link>

单页面通过路由与组件来完成。
注意下,app.vue
<template> <div id="app"> <router-view></router-view> </div> </template> <script> export default { name: ‘app‘ } </script>
接下来,传参使用
标签:需要 class isa nod conf 入口 root new 配置文件
原文地址:http://www.cnblogs.com/congxueda/p/7071372.html