标签:常用 mil row one box cto 二级联动 代码 struct
联动菜单也是我们常用功能之间,下面描述一下联动菜单的一种实现。
一、功能描述:两级联动。

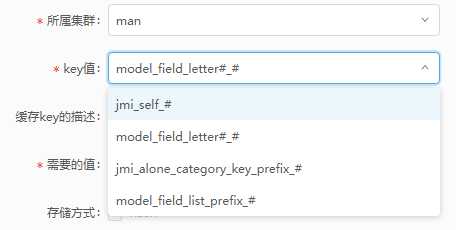
在选择了集群中一项后,会将该集群下的key值都关联出来。开发时在这里遇到一个问题,卡了很久。遇到的问题:在上图的状态下,更换一级联动的值,二级联动的值依然会保留上一次的值。其实这个问题挺简单的。就是在加载二级联动值时先清除。重点还是在对ant的组件不了解,不会使用。
二、功能代码
import React from ‘react‘;
import ‘../index.less‘;
import {Form, Row, Col, Input, Button, Select, Checkbox,message, notification} from ‘antd‘;
import request from ‘../../../utils/request.js‘;
const FormItem = Form.Item;
const Option = Select.Option;
const clusterData = [‘select an option‘, ‘man‘, ‘ware‘];
class HandleCache extends React.Component {
constructor(props) {
super(props);
this.state = {
cacheKeyData: [],
belongCluster: "",
cacheContent: "",
}
}
handleClusterChange = (value) => {
//先清除之前加载的数据
this.props.form.setFieldsValue({cacheKey: ""});
const url = `...`; //访问url
const hide = message.loading(‘正在查询...‘, 0);
const obj = {};
obj.belongCluster = value;
request.POST(url, obj)
.then(resp => {
hide();
const result = JSON.parse(resp);
if (result.code === 100) {
this.setState({
cacheKeyData: result.data,
})
}
})
.fail(error => {
hide();
...//失败后的相关处理代码
})
}
handleCacheKeyChange = (value) => {
const url = `...`; //访问url
const hide = message.loading(‘正在查询...‘, 0);
const obj = {};
obj.id = value;
request.POST(url, obj)
.then(resp => {
hide();
const result = JSON.parse(resp);
if (result.code === 100) {
this.props.form.setFieldsValue({cacheKey: result.data.cacheKey});
this.setState({
belongCluster: result.data.belongCluster,
})
}
})
.fail(error => {
hide();
...
})
}
render() {
const {getFieldDecorator} = this.props.form;
const clusterOptions = clusterData.map(cluster => <Option key={cluster}>{cluster}</Option>);
const cacheKeyOptions = this.state.cacheKeyData.map(option => <Option key={option.key}>{option.value}</Option>);
return (
<div>
<Form className="ant-advanced-search-form">
<Row>
<Col>
<FormItem
label="所属集群" labelCol={{span: 4}} wrapperCol={{span: 8}}>
{getFieldDecorator(‘belongClusters‘, {
initialValue: clusterData[0],
rules: [{required: true, message: ‘Please select cluster!‘}],
})(
<Select onChange={this.handleClusterChange}>
{clusterOptions}
</Select>
)}
</FormItem>
</Col>
<Col>
<FormItem
label="key值" labelCol={{span: 4}} wrapperCol={{span: 8}}
>
{getFieldDecorator(‘cacheKey‘, {
rules: [{required: true, message: ‘Please input cacheKey!‘}],
})(
<Select onChange={this.handleCacheKeyChange}>
{cacheKeyOptions}
</Select>
)}
</FormItem>
</Col>
</Row>
</Form>
</div>
);
}
}
HandleCache = Form.create()(HandleCache);
export default HandleCache;
三.坑点提示
1.Select下的Option使用需要定义const Option = Select.Option;
2.一级联动的值少,可以直接在页面中确定,不需要访问后台去获取。实现代码关键:map()方法可循环遍历数组,进行每一项的处理。
const clusterData = [‘select an option‘, ‘man‘, ‘ware‘];
const clusterOptions = clusterData.map(cluster => <Option key={cluster}>{cluster}</Option>);
3.针对二级联动的值,要动态获取:实现关键代码如下:其中this.state.cacheKeyData是由一级联动触发的访问方法返回的值。
const cacheKeyOptions = this.state.cacheKeyData.map(option => <Option key={option.key}>{option.value}</Option>);
4.在一种描述的问题可通过this.props.form.setFieldsValue({cacheKey: ""});这个方法先清除值,再加载即可。
标签:常用 mil row one box cto 二级联动 代码 struct
原文地址:http://www.cnblogs.com/wangyajin/p/7077902.html