标签:port sof return ges else img logs his png
<template>
<div>
<a v-if="isPartA">partA</a>
<a v-show="!isPartA">partB</a>
<button v-on:click="toggle">toggle</button>
</div>
</template>
<script>
export default {
data () {
return {
isPartA: true
}
},
methods: {
toggle () {
this.isPartA = !this.isPartA
}
}
}
</script>
<style>
html {
height: 100%;
}
</style>
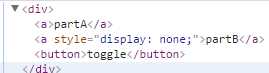
点击按钮前


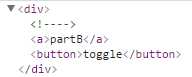
点击按钮后


v-if和v-show区别:
<template>
<div>
<a v-if="isPartA">partA</a>
<a v-else>no data</a>
<button v-on:click="toggle">toggle</button>
</div>
</template>
<script>
export default {
data () {
return {
isPartA: true
}
},
methods: {
toggle () {
this.isPartA = !this.isPartA
}
}
}
</script>
<style>
html {
height: 100%;
}
</style>
点击按钮前


点击按钮后


标签:port sof return ges else img logs his png
原文地址:http://www.cnblogs.com/shhnwangjian/p/7078372.html