标签:使用 nbsp 路由 包括 一级路由 完美解决 记录 切换 没有想到
看之前的项目,突然发现一个不算bugd的bug,之前也是一直没有想到,现在发现之后越来越觉得有必要改掉,

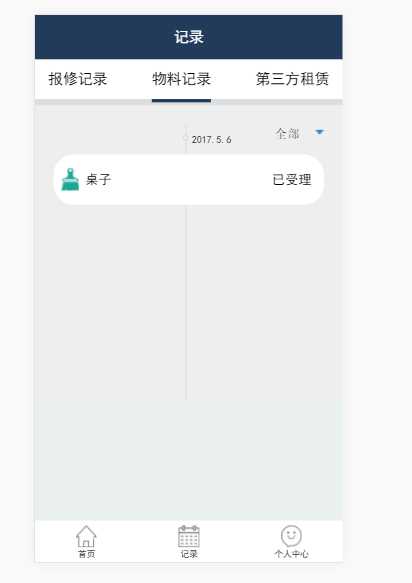
如图,项目用的是vue做的,自然切换用的就是路由,一级路由包括:首页、记录和个人中心,二级路由是在记录下面的三个报修记录,

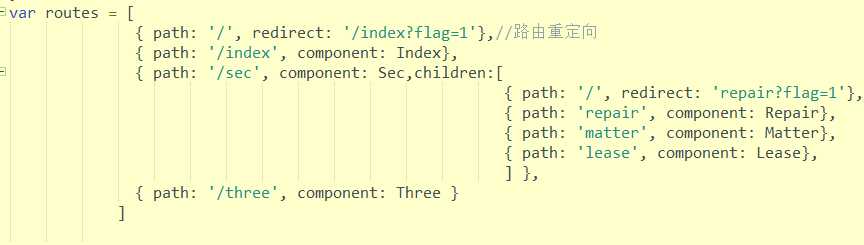
如上图路由分配,一级路由重定向到index,二级重定向至repair,一直觉得这样没什么问题,结果有次突然点到第三方租赁页,然后又点到个人中心,
这是呢,我又想看看刚刚租赁页的信息,这时,由于路由重定向,自然出现的是报修页,这样理论上是没有错的,但是我不想这样呀,所以我就用本地缓存localstorage
把二级路由存下来,想赋给二级路由的重定向,也就是把重定向的值改为一个变量,结果,存是存下来了,但是不会用,放什么地方都不对,然后我就开始翻官网,因为之前项目要得急,也是第一次用vue,
基本上是粗略看了一下,需要用到什么功能就研究下,够做项目用就行,所以这次翻看还是很有收获的,

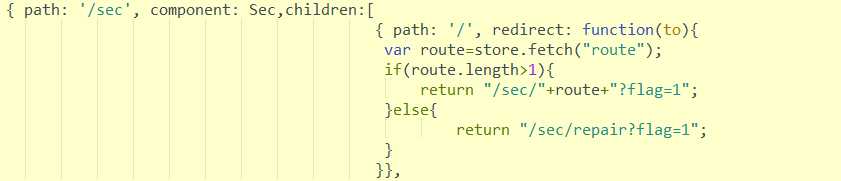
如图,划横线部分,重定向竟然还可以是一个方法,so,现在就好解决了,

把重定向的部分改为函数,然后判断从localstorage读到的内容,如果为空就默认跳repair,还跟原来一样,如果有值的话,就按里面的值来跳,ok,完美解决。
标签:使用 nbsp 路由 包括 一级路由 完美解决 记录 切换 没有想到
原文地址:http://www.cnblogs.com/xumqfaith/p/7078557.html