标签:默认 textarea http com tar 技术 ott png .com
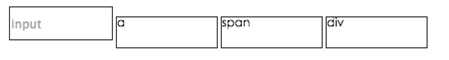
行内标签和设置为block:inline;形式的标签与input并排放置时,为何会错位?例如下面的。

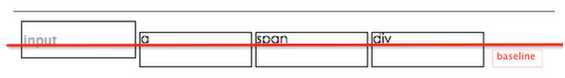
因为在同一行中,所有行内元素默认 baseline 对齐。但是,input(还有textarea、select、object等替换元素)这种替换元素的 baseline 并没有在元素底部。如图:

设置vertical-align: top或者bottom,就能使得所有元素的baseline在同一线上。或者设置非替换元素的line-height。
引自知乎https://www.zhihu.com/question/26778887,貘吃馍香同学的回答,如有侵权,联系我立删。
标签:默认 textarea http com tar 技术 ott png .com
原文地址:http://www.cnblogs.com/yinhuan/p/7080375.html