标签:eve src com pre get long contex java function
1.创建cordova 工程
2. 在Android Studio打开
3. 在Index.html
<button id="showToast">Show Toast</button>
4. 在Index.js中加入插件执行方法
exec(<successFunction>, <failFunction>, <service>, <action>, [<args>]);

在onDeviceReady中加入
document.getElementById("showToast").addEventListener("click",app.showToast);
showToast方法就是调用插件的方法
showToast: function(){
cordova.exec(
function(){},
function(){},
"Toast",
"show",
["hello man"]);
},
5. 创建插件
public class MyToast extends CordovaPlugin{
@Override
public boolean execute(String action, JSONArray args,
CallbackContext callbackContext) throws JSONException {
if ("show".equals(action)){
show(args, callbackContext);
}
return super.execute(action, args, callbackContext);
}
public void show(JSONArray args, CallbackContext callbackContext){
try {
Toast.makeText(cordova.getActivity(),args.getString(0), Toast.LENGTH_LONG).show();
}catch (JSONException e){
e.printStackTrace();
}
callbackContext.success();
}
}
继承CordovaPlugin, 并实现execute方法。 action对应exec的第四个参数
6. xml中config.xml配置
<feature name="Toast">
<param name="android-package" value="com.example.tostplugin.MyToast" />
</feature>
Toast对应exec的第三个参数, value值com.example.tostplugin.MyToast 为插件的包名。
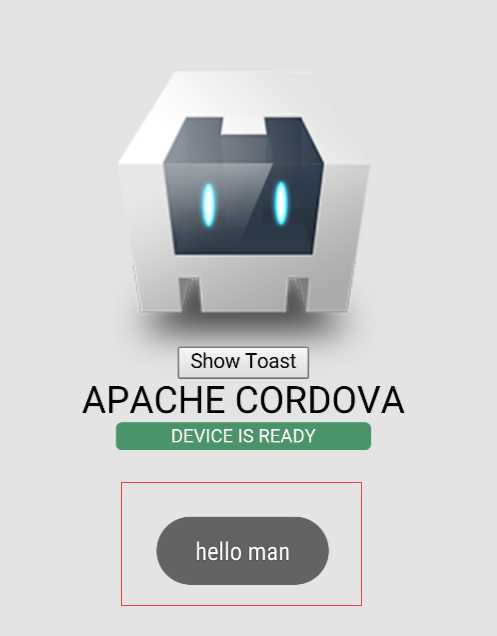
7. 效果图

标签:eve src com pre get long contex java function
原文地址:http://www.cnblogs.com/linlf03/p/7081147.html