标签:chrome浏览器 timestamp ppt media 一个 read 加速度计 计算机 删除
一、概述
1.官方文档
2.打开方法:
3.前言:
二、九个模块:
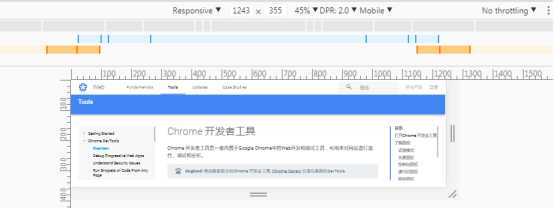
1.设备模式Device Mode
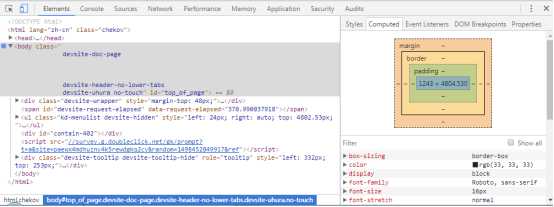
2.元素面板Elements
3.控制台面板Console
4.源代码面板Sources
5.网络面板Network
6.性能面板Performance 以前的版本叫Timeline
7.内存面板Memory 以前的版本叫分析面板
8.应用面板Application 以前版本叫资源面板
9.安全面板Security
三、 注
https://developers.google.com/web/tools/chrome-devtools/ (需科学上网)
*在Chrome菜单中选择 更多工具 > 开发者工具
*在页面元素上右键点击,选择 “检查”
*使用 快捷键 Ctrl+Shift+I (Windows) 或 Cmd+Opt+I (Mac)
chrome的开发者工具可以说是十分强大了,是web开发者的一大利器,作为我个人而言平时用到的几率很大,相信大家也很常见,但是不要仅仅停留在点选元素看看样式的层面上哦,跟着我的总结一起学习实践一下吧(能帮到你的话随便copy好了,开源时代赛高,感谢我就给我留个评论吧。但是码字就码了一两个小时,中午的午休都没了还啪啪啪的敲键盘打扰同事休息,一定要好好学啊)。


支持响应式:可以自己调节页面大小;
可以按照设备选择用户代理/设备,也可以在devtools setting中增加自定义设备,模仿设备触摸、滚动事件,支持横竖屏,支持选择是否显示设备外框;
菜单中可以开启媒体查询(查看css中@media设置的各个查询);
可调节DPR(设备像素比,逻辑像素/物理像素,带Retina屏的设备像素密度高,DPR大),在响应式中可以设置该值,在选择了特定设备时不可选,因为特定的设备的DPR值固定;
“throttling”可以模拟不同的网络环境,可以限制网速;
能模拟替换地理位置,模拟加速度计(设备方向);

能在元素面板查看/选择当前页的DOM树,也可以在页面上点选;
选中节点后会在元素面板左边显示元素源代码所在位置,右边会显示节点的各级样式,盒模型(Computed),事件,断点,属性;
DOM代码和样式可以实时修改调试(修改后再刷新页面,修改就失效了,可以选择保存修改,下面sources面板会提到);
可以在每行代码前面右键添加断点,这点很实用。断点有三种类型:属性改变,子节点改变,节点删除;
可以右键节点选择节点的状态:active :hover :visited :focus,当你无法模拟这些状态时,这个功能就很实用;

在控制台能显示浏览器的消息,其中消息分为info,verbose(长消息),error,warning四个等级;
相同的消息是默认堆叠的,可以设置成按时间戳(timestamps)显示;
可以选择是否保留历史记录Preverse Log,是否显示网络消息和XHR请求;
可以用filter过滤器筛选信息;
可以选择执行环境:top(默认)、 iframe等;
可以在控制台执行代码段,chrome浏览器内置了一些函数可以使用,有意思的是你可以直接在控制台里定义修改它的函数再使用;

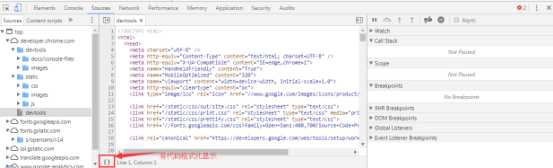
在这里可以看到一些源文件;
类似元素面板中设置断点,这里也可以在每一行代码前设置断点,利用这些断点使代码运行到适当的时候或位置停下来,以便查看特定时刻的变量值、调用堆栈、样式等;

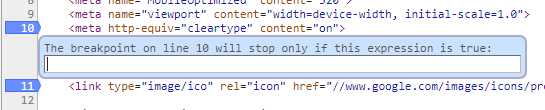
不过这里的断点设置比前面的更强,可以自定义断点条件,运行到这行代码表达式为true就会停下来;
中间部分左下角有一个{}大括号图标,可以将压缩的代码格式化(这个很实用啊666);
右边部分也是关于断点的,可以在这里查看所有的断点,选择一系列事件断点,比如动画,键盘,Load事件,XHR事件等等;

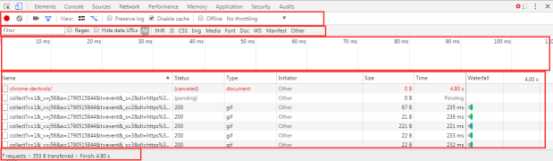
网络面板分为上下五个窗格。
第一行是control窗格,窗格中的选项用于控制network面板的外观和具体功能;
功能包括录制屏幕,录制后将会以类似“ppt”的形式将录制的每一帧显示出来(我平时调试动画会用到,很实用),可以拉动时间轴;
可以选择打开filter过滤器,控制在Request Table窗格(第四个) 中显示哪些下载资源,支持正则表达式过滤,支持选择不同类型资源;
值得一提的是“Disable cache”这个选项,用于控制是否支持缓存(当你在服务器多次更改css,js文件然后需要在浏览器查看更改效果的时候,你可以打开这个选项,以防浏览器使用的旧的缓存的文件,那样就看不到更改效果了);
类似设备模式中的throttling,这里也可以模拟网络环境;
第三个“Overview”窗格,这里面的图标显示了资源检索时间的时间线(资源多的话像瀑布一样),你可以点选时间线的一段时间查看;
第四个“Request Table”窗格就列出了检索的每一个资源,以及他们的加载时间,资源类型,服务器返回状态码(比如200),大小,鼠标移到右边的彩色条上就能看的详细的瀑布图,更厉害的是右键资源,有很多操作,比如复制资源请求/响应的报头、报文以及URL(报头报文不知道的了解一下计算机网络里面的http协议);
在这个面板你可以录制一段操作,然后查看录制期间的一些页面性能信息,录制前有几个选项可选,包括网络环境模拟,CPU速度模拟,是否开启录制期间截屏;
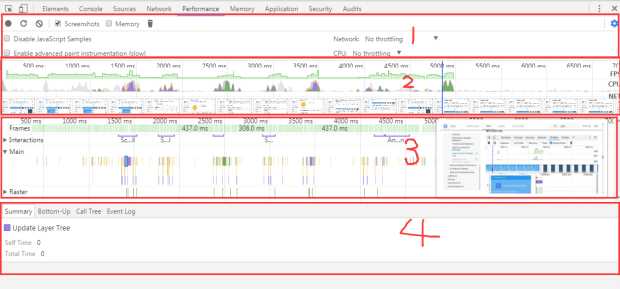
性能面板包含四个窗格:

第一个是控制窗格,包含一些录制选项:CPU速度模拟,网络环境模拟,录制期间是否截图,是否开启js记录等等,录制要注意几点:
*尽可能保持记录简短。简短的记录通常会让分析更容易。
*避免不必要的操作。避免与您想要记录和分析的活动无关联的操作(鼠标点击、网络加载,等等)。例如,如果您想要记录点击 Login 按钮后发生的事件,请不要滚动页面、加载图像,等等。
*停用浏览器缓存。记录网络操作时,最好从 DevTools 的 Settings 面板或 Network conditions 抽屉式导航栏停用浏览器的缓存。
*停用扩展程序。Chrome 扩展程序会给应用的 Timeline 记录增加不相关的噪声。 以隐身模式打开 Chrome 窗口或者创建新的 Chrome 用户个人资料,确保您的环境中没有扩展程序。
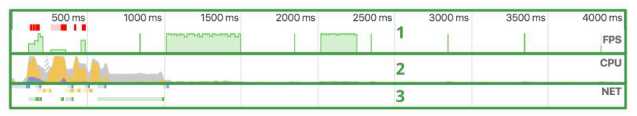
第二窗格是Overview,是录制页面性能的汇总,包含以下三个图表:
FPS。每秒帧数。绿色竖线越高,FPS 越高。 FPS 图表上的红色块表示长时间帧,很可能会出现卡顿。如果录制开启了截屏,当鼠标悬停在overview窗格上时,会显示出每一帧的图片。
CPU。 CPU 资源。此面积图指示消耗 CPU 资源的事件类型。
NET。每条彩色横杠表示一种资源。横杠越长,检索资源所需的时间越长。 每个横杠的浅色部分表示等待时间(从请求资源到第一个字节下载完成的时间)。
深色部分表示传输时间(下载第一个和最后一个字节之间的时间)。
横杠按照以下方式进行彩色编码:
HTML 文件为蓝色。
脚本为黄色。
样式表为紫色。
媒体文件为绿色。
其他资源为灰色。

另外,按 Cmd+F (Mac) 或 Ctrl+F (Windows / Linux) 可以打开一个查找工具栏。键入想要检查的事件类型的名称,如 Event。
搜索工具栏仅适用于当前选定的时间范围。选定时间范围以外的任何事件都不会包含在结果中。利用上下箭头,可以按照时间顺序在结果中移动,第一个结果表示选定时间范围内最早的事件,最后一个结果表示最后的事件。每次按向上或向下箭头会选择一个新事件,可以在 Details 窗格中查看其详细信息。按向上和向下箭头等同于在火焰图中点击事件。
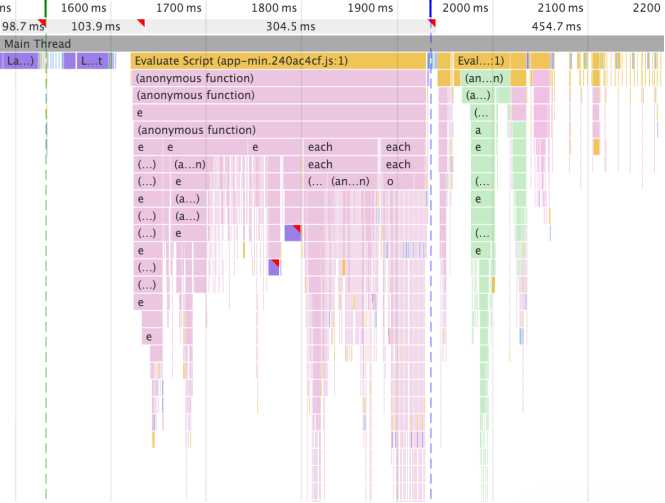
第三个窗格是火焰图。 CPU 堆叠追踪的可视化。
可以在火焰图上看到一到三条垂直的虚线。蓝线代表 DOMContentLoaded 事件。 绿线代表首次绘制的时间。 红线代表 load 事件。
开始记录前,不要开启Disable JS samples复选框,以便在时间线记录中捕捉 JavaScript 堆栈。 启用 JS 分析器后,火焰图会显示调用的每个 JavaScript 函数。
火焰图可以用鼠标滚轮调整大小;

第四个是Details窗格。选择事件后,此窗格会显示与该事件有关的更多信息。 未选择事件时,此窗格会显示选定时间范围的相关信息。
在此面板录制,可以使用CPU 分析器识别开销大的js函数。
CPU 分析器准确地记录调用了哪些函数和每个函数花费的时间。也可以将配置文件可视化为火焰图。(执行js比较卡的时候可以用这个工具来查找原因);
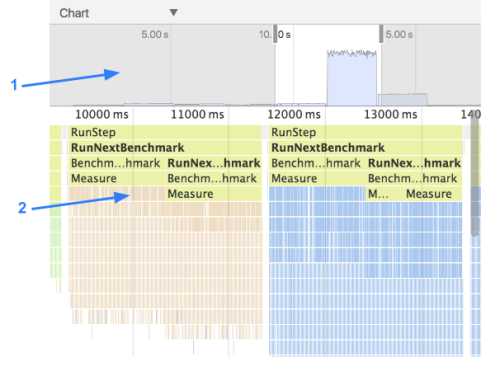
火焰图分为以下两部分:
概览:整个记录的鸟瞰图。 条的高度与调用堆栈的深度相对应。 所以,栏越高,调用堆栈越深。
调用堆栈:这里可以详细深入地查看记录过程中调用的函数。 横轴是时间,纵轴是调用堆栈。 堆栈由上而下组织。所以,上面的函数调用它下面的函数,以此类推。

高调用堆栈不一定很重要,只是表示调用了大量的函数。但宽条表示调用需要很长时间完成。 这些需要优化。
鼠标悬停在上面可以看到函数详情。
!此外,除了用内存面板查看函数的内存堆栈情况外,还可以使用 Chrome 任务管理器作为内存问题调查的起点。
任务管理器是一个实时监视器,可以告诉您页面当前正在使用的内存量。
按 Shift+Esc 或者转到 Chrome 主菜单并选择 More tools > Task manager,打开任务管理器。
右键点击任务管理器的表格标题并启用 JavaScript memory。
下面两列是与页面的内存使用有关的不同信息:
Memory 列表示原生内存。DOM 节点存储在原生内存中。 如果此值正在增大,则说明正在创建 DOM 节点。
JavaScript Memory 列表示 JS 堆。此列包含两个值。 您感兴趣的值是实时数字(括号中的数字)。 实时数字表示您的页面上的可到达对象正在使用的内存量。 如果此数字在增大,要么是正在创建新对象,要么是现有对象正在增长。
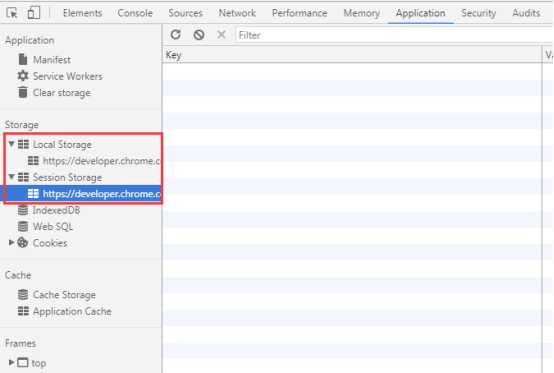
查看和修改Local Storage与Session Storage:

可以从 Local Storage 窗格和Session Storage窗格中检查、修改和删除键值对(KVP);
使用 IndexedDB 窗格可以检查、修改和删除 IndexedDB 数据。
展开 IndexedDB 窗格时,IndexedDB 下的第一个级别是数据库。 如果存在多个活动的数据库,会看到多个条目。 在下面的屏幕截图中,页面只有一个活动的数据库。
点击数据库的名称可以查看该数据库的安全源、名称和版本。
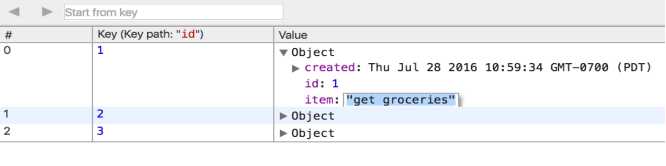
展开数据库可以查看其键值对 (KVP)。

使用 Start from key 文本字段旁的箭头按钮可以在 KVP 的页面之间移动。
展开值并双击可以编辑该值。在您添加、修改或删除值时,这些更改不会实时更新。

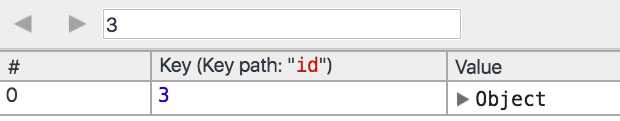
在 Start from key 文本字段中输入键可以过滤出值小于该值的所有键。

在添加、修改或删除值时,这些更改不会实时更新。 点击 refresh 按钮 ( ) 可以更新数据库。
) 可以更新数据库。
点击 Clear Object Store 按钮 ( ) 可以删除数据库中的所有数据。 从 Clear storage?窗格中,点击一次按钮注销服务工作线程并移除其他存储与缓存也可以实现此目标。
) 可以删除数据库中的所有数据。 从 Clear storage?窗格中,点击一次按钮注销服务工作线程并移除其他存储与缓存也可以实现此目标。
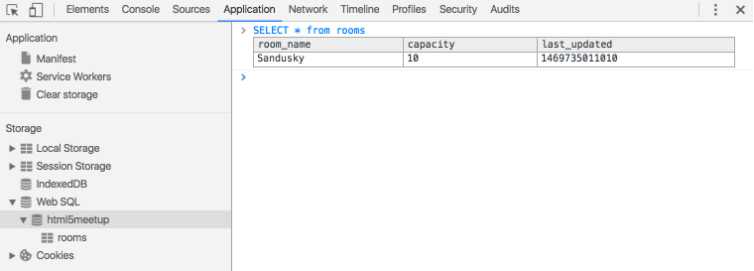
使用 Web SQL 窗格可以查询和修改 Web SQL 数据库:
点击数据库名称可以打开该数据库的控制台。从这里,可以对数据库执行语句。

点击数据库表可以查看该表的数据。
无法从这里更新值,但是可以通过数据库控制台(参见上文)更新。
点击列标题可以按该列排序表格。
在 Visibile columns 文本字段中输入一个由空格分隔或逗号分隔的列名称列表可以仅显示列表中包含的列。
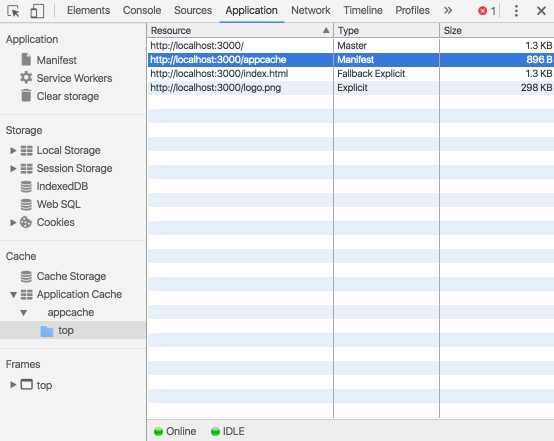
使用 Application Cache 窗格可以检查通过 Application Cache API (HTML5中新加的API)创建的资源和规则:

每一行表示一个资源。
Type 列的值为以下值之一:
Master。资源上指示此缓存为其主文件的 manifest 属性。
Explicit。此资源在清单中明确列出。
Network。指定此资源的清单必须来自网络。
Fallback。Resource 列中的网址作为另一个网址(未在 DevTools 中显示)的回退网址形式列出。
表格底部拥有指示网络连接和应用缓存状态的状态图标。 应用缓存可能拥有以下状态:
IDLE。缓存没有新更改。
CHECKING。正在提取清单并检查有无更新。
DOWNLOADING。正在将资源添加到缓存中。
UPDATEREADY。存在新版本的缓存。
OBSOLETE。正在删除缓存
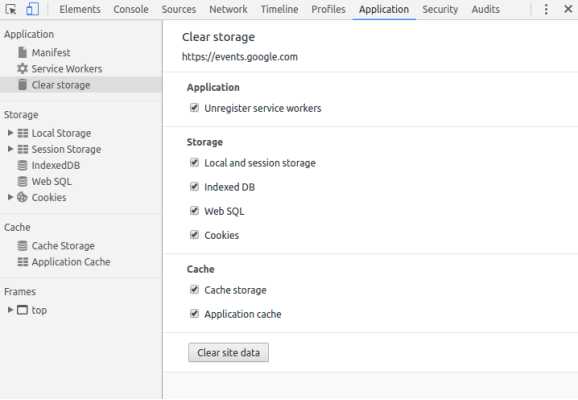
清除服务工作线程、存储、数据库和缓存:
有时,只需要擦除给定源的所有数据。利用 Application 面板上的 Clear Storage 窗格,可以选择性地注销服务工作线程、存储和缓存。要清除数据,只需启用想要擦除的组件旁的复选框,然后点击 Clear site data。操作将擦除 Clear storage 标签下所列源的所有数据。

使用 Security Overview 可以一目了然的查看当前页面是否安全。
点击 View certificate 检查各个源以查看连接和证书详情(安全源)或找出具体哪些请求未受保护(非安全源)。
Security 面板可以区分两种非安全页面。
如果请求的页面通过 HTTP 提供,则主源会被标记为不安全。
如果请求的页面通过 HTTPS 检索,但页面会继续使用 HTTP 检索其他源的内容,然后页面仍然会被标记为不安全。这称为混合内容页面。 混合内容页面仅受部分保护,因为 HTTP 内容可以被嗅探器获取到且易受到中间人攻击。
使用左侧面板可以检查各个安全或非安全源。点击安全源查看该源的连接和证书详情。
Author:nirvana-zsy
Time:2016.6.26
标签:chrome浏览器 timestamp ppt media 一个 read 加速度计 计算机 删除
原文地址:http://www.cnblogs.com/PopularProdigal/p/7081125.html