标签:引用 特定 tool 查看 start 扩展 params preview ext
参考来自:
http://www.cnblogs.com/sunshine-sky66/p/6369963.html
http://www.cnplugins.com/tool/specify-postman-methods.html
建议安装后,进行注册然后登陆,使用起来更方便。
Postman作为一个chrome的插件,你可以打开chrome,在chrome webstore里面找到。这里需要提一下的是,你可以不用打开chrome而直接使用Postman,具体的方法是:
更多工具-->扩展程序-->获得更多程序-->Chrome网上应用商店-->找到postman-->添加到Chrome即可.


有时需要在不同的环境下跑相同的测试,此时可以通过设置环境变量来动态选择。点击右上角的设置按钮,选择manage environment。
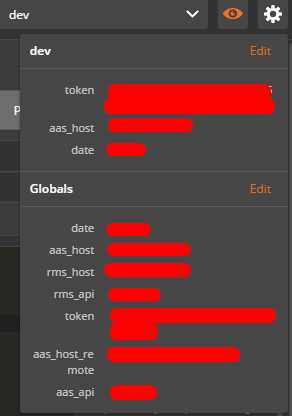
可以配置global环境的参数,也可以配置特定环境的参数。

配置完后,选择目前需要的环境,比如dev。点击眼睛,可以查看当前参数及其值。

使用这些键值的时候只需要加上两个花括号引用key。在url,header,test等各处均可以使用。
1 {{url_base}}/username
这里以collection为例讲解。Collection类似文件夹,需要先创建好再使用。
Collection 是 requests的集合,在做完一個测试的時候, 你可以把這次的 request 存到特定的 Collection 里面,如此一來,下次要做同样的测试时,就不需要重新输入。
而且一个collection可以包含多条request,如果我们把一个request当成一个test case,那collection就可以看成是一个test suite。通过collection的归类,我们可以良好的分类测试软件所提供的API.
而且 Collection 还可以 Import 或是 Share 出來,让团队里面的所有人共享你建立起來的 Collection。
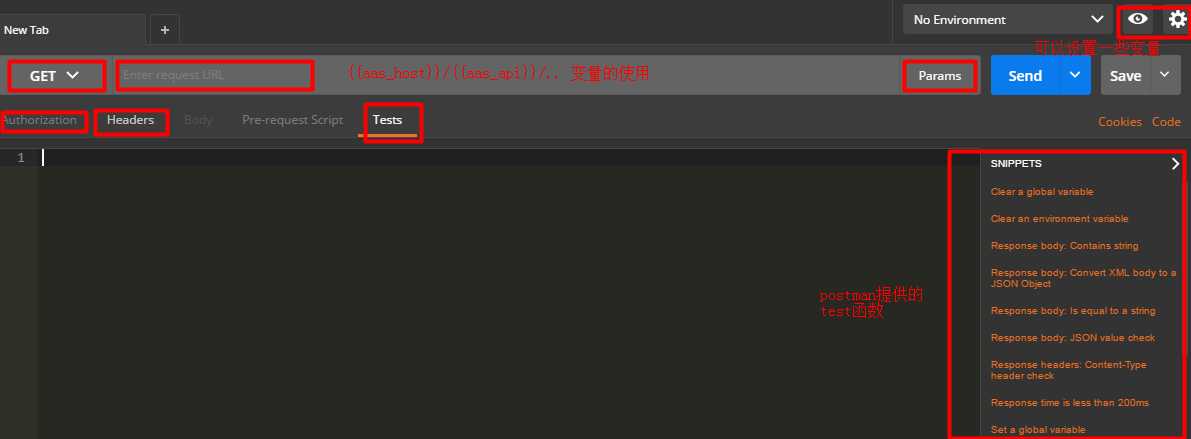
Method:GET,POST,PUT,DETELE等
URL:请求的地址
Params:添加请求的参数
Authorization:鉴权设置,type选择合适的授权方式,输入username,password即可
Test:返回结果校验,选择对应的code即可,也可以自己编辑脚本。

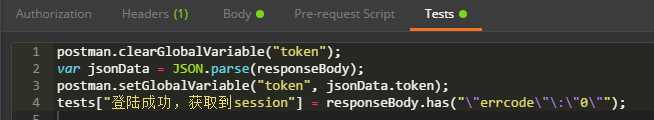
test函数示例:

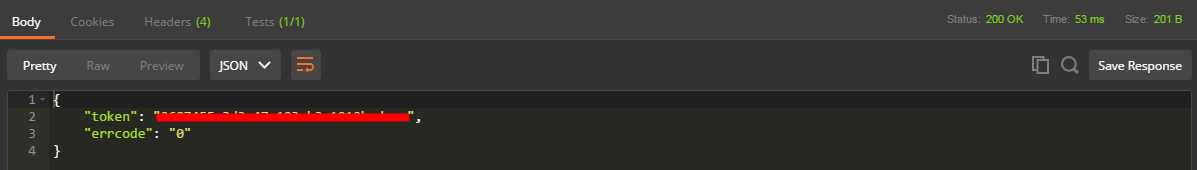
请求编辑OK后,点击send,页面下面会出现response结果。
返回数据的格式有三种:Pretty,Raw,Preview。
Pretty可以看到格式化后的JSON,也可选择XML,HTML,TEXT等格式,Raw就是未经处理的数据,Preview可以预览HTML页面。
返回响应状态和时间: 正常200OK,time:XXms
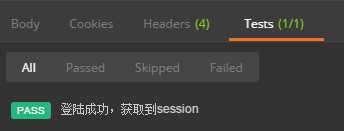
Test校验结果:显示all,pass,fail的数量


点击save,请求保存在collection中,后续直接使用即可。
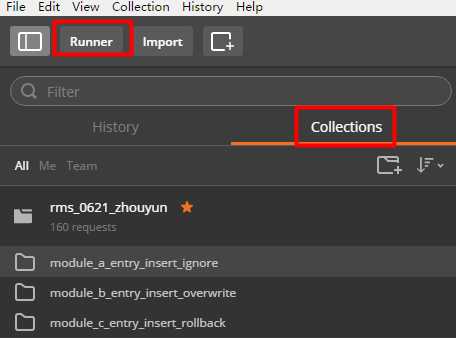
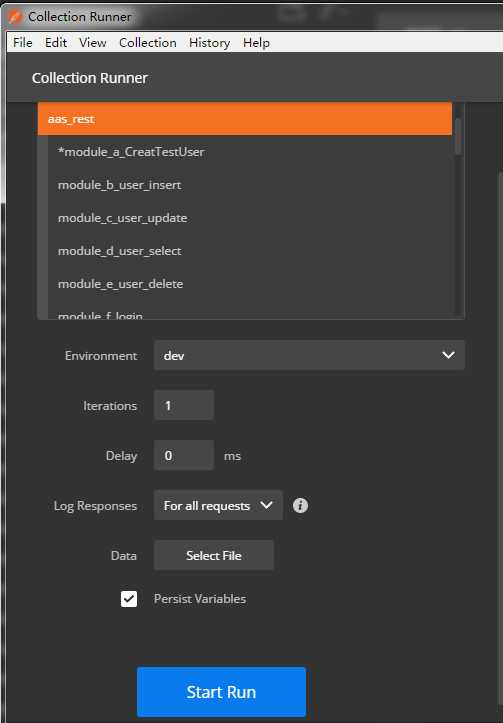
4.1 选择collection,点击左上角runner,进入collection runner页面


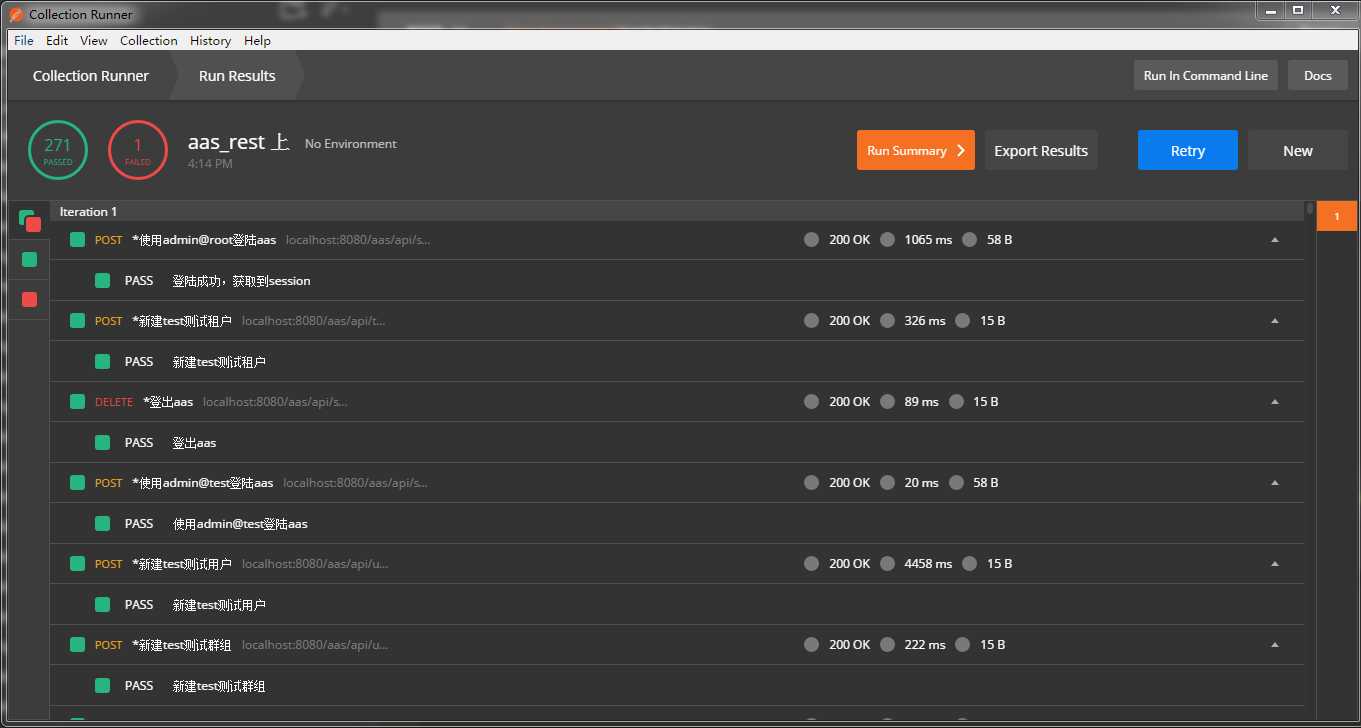
显示pass数量,fail数量。并且,点击每一项,均可以看到运行结果。

标签:引用 特定 tool 查看 start 扩展 params preview ext
原文地址:http://www.cnblogs.com/lyh421/p/7080963.html