标签:曲线 pac log 存在 orm sla 技术分享 改变 控制
开始先啰嗦一下,动画的解释(自我理解??)
在一个标签里面的类容,我们视觉看到它,这时候,这个标签以什么形式出现,中间变化了什么,并且以什么形式消失,是有一个过渡的存在的方式,我叫做动画
(不是那种干出,干消失哈??,大神原谅我粗糙的说辞\(^o^)/~)
闲言碎语不多讲,上干货了
基本用法就是给我们需要动画的标签外面嵌套transition标签,并且给上属性,起码name不要忘了
<transition name="fade"> <!-- 需要动画的div标签 --> <div></div> </transition>
这时候,我们命名了这个动画的名字叫fade
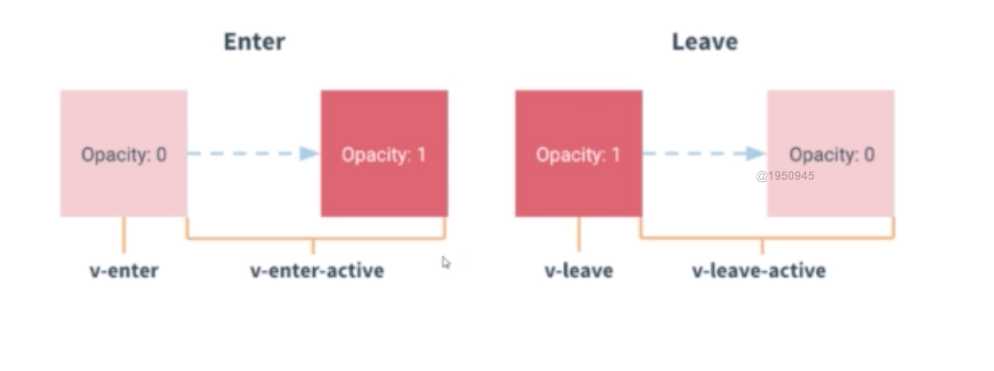
vue给动画配置了4个类名来控制动画的变化自由
下面,我给你看一下动画运行的解释的图

现在上这几个类名代码了此时动画配置就完成了
/* 开始过渡阶段,动画出去阶段 */ .fade-enter-active,.fade-leave-active{ transition: all 0.5s ease-out; } /* 进入开始 */ .fade-enter{ transform: translateY(-500px); opacity: 0; } /* 出去终点 */ .fade-leave-active{ transform: translateY(500px); opacity: 0; }
开始时候 动画透明度为0,并且在Y轴的-500px的位置,(all是css只要改变就发生变化),中间控制动画运行总时长0.5秒,并且以ease-out曲线形式发生动画样子,最后出时候透明度为0
并且跑到在Y轴的500px的位置
这就是说,这个动画用0.5s以ease-out曲线形式从Y轴-500px到+500px!
标签:曲线 pac log 存在 orm sla 技术分享 改变 控制
原文地址:http://www.cnblogs.com/null11/p/7081506.html