标签:请求 模式 http 输入 后台 事件 height 分析 pac
今天是2017年6月26日,星期一,开始从第一章看起。第一章主要讲的是前端技术的发展概况以及一些必须掌握的浏览器基础知识与常用开发技术。
页面内容多而复杂,为了保证开发效率,我们可以借助符合特定场景的前端框架来提高开发效率,例如使用JQuery丶MVVM等开发框架,对常用的 HTML DOM 操作进行高效封装,大大简化开发工作量,提高效率。
前端项目代码越来越多丶结构越来越复杂,我们必须考虑用模块化和组件化的思路来管理。所谓的模块化和组件化是指采用代码管理中分治的思想,将复杂的代码结构拆分成多个独立丶简单丶解耦合的结构或文件分开管理,使项目结构更加清晰。如果页面的内容增多,我们可以借助 Web Component(HTML 5的一种组件化规范),注册一个<news>的标签来直接引入使用,然后再使用<news>这个标签来代替上面组件的内容进行管理维护,页面中其他的标签内容也可以这样来处理。
页面加载的内容很多,为了尽快将网页内容显示给客户,我们可以通过异步的方式来实现,即将一部分内容先展示给用户,然后根据用户的操作,异步加载用户需要的其他内容,避免用户长时间等待。
为了限制页面内图片的大小以保证页面快速展示,就需要对图片进行优化处理,如使用更高压缩比 webp 格式的图片,在图片质量不降低的情况下,可以大幅度减小图片的网络流量消耗,提高图片的加载速度。
对于重复打开的页面,使用 文件缓存 可以使浏览器不再向服务器请求重复的内容,这样可以大幅度提高网页资源的加载速度。而且幸运的是,浏览器默认可以支持文件缓存,对于一段时间内浏览器的重复请求,服务器可能会返回 HTTP 的 304 状态码或者不发送请求,让浏览器直接从本地读取内容。
前端结构的开发实现模式先后经历了 静态黄页时期丶服务器组装动态网页数据时期丶后端为主的 MVC 模式时期丶前后端分离时期丶纯前端 MV* 为主和中间层直出时期丶前端 Virtual DOM 丶MNV*丶前后端同构时期。前端从无到有且发展到现在的不变宗旨是,一直持续在以效率和质量为最终导向的道路上探索前进,并且未来关于 Web 技术效率和质量这两方面的探索仍会有增无减。
接下来谈论一个比较常见的问题:从我们打开浏览器输入一个网址到页面展示网页内容的这段时间内,浏览器和服务端都发生了什么事情? 我们直接来看一个相对简洁但比较清晰的过程描述。
整个过程中使用到了较多的浏览器功能,如用户地址栏输入框丶网络请求丶浏览器文档解析丶渲染引擎丶Javascript 执行引擎丶客户端存储等。
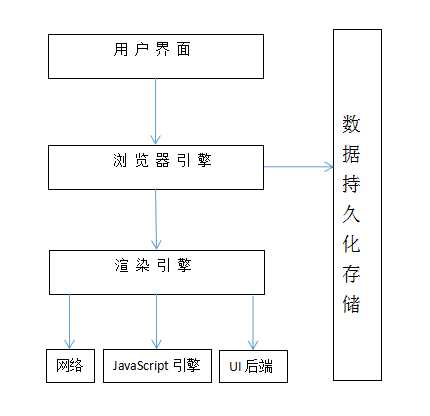
通常我们认为浏览器主要由七部分组成:用户界面丶网络丶Javascript 引擎丶渲染引擎丶UI 后端丶Javascript 解释器和持久化数据存储。如下图所示: 作为前端开发者,我们需要重点理解渲染引擎的工作原理,灵活运用数据持久化存储技术,因为实际的开发工作中这部分的操作比较多,而其他几个部分都是由浏览器决定的,开发者控制的部分相对较少。渲染引擎在浏览器中主要用于解析 HTML 文档和 CSS 文档,然后 将 CSS 规则应用到 HTML 标签元素上,并将 HTML 渲染到浏览器窗口中以显示具体的 DOM 内容。
作为前端开发者,我们需要重点理解渲染引擎的工作原理,灵活运用数据持久化存储技术,因为实际的开发工作中这部分的操作比较多,而其他几个部分都是由浏览器决定的,开发者控制的部分相对较少。渲染引擎在浏览器中主要用于解析 HTML 文档和 CSS 文档,然后 将 CSS 规则应用到 HTML 标签元素上,并将 HTML 渲染到浏览器窗口中以显示具体的 DOM 内容。
标签:请求 模式 http 输入 后台 事件 height 分析 pac
原文地址:http://www.cnblogs.com/wangmengjun/p/7081250.html