标签:idt 9.png com 自己 png 绘制 点距 结果 一点
6月22日 20:20
这部分是绘制文本 得分机制
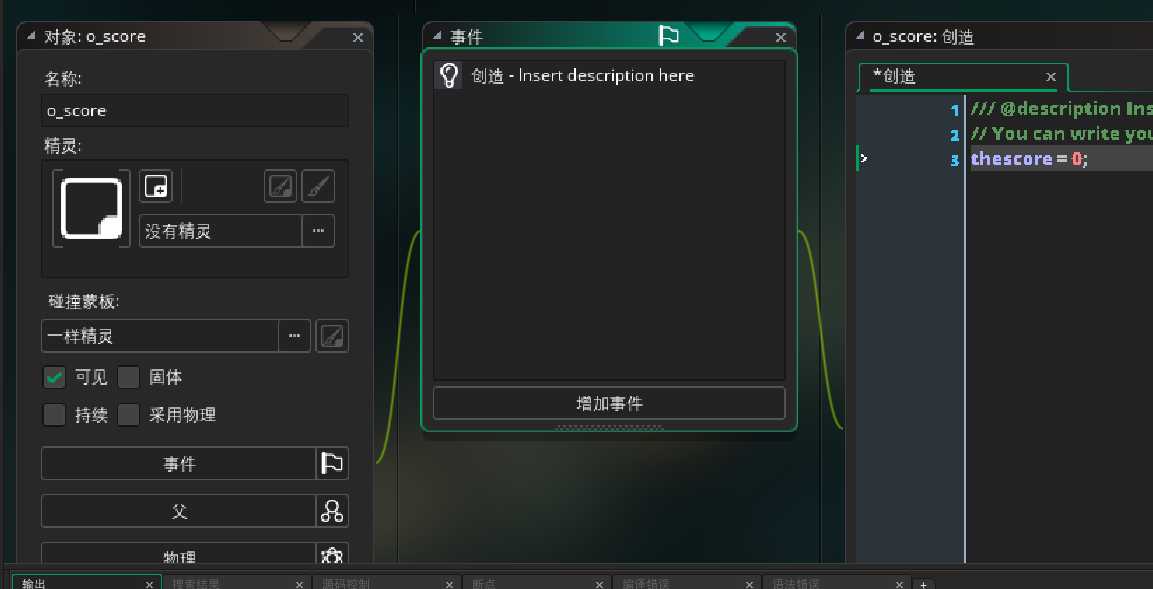
首先创建空对象 追踪成绩 空对象就是不链接精灵 添加创造事件 增加个记录分数的变量

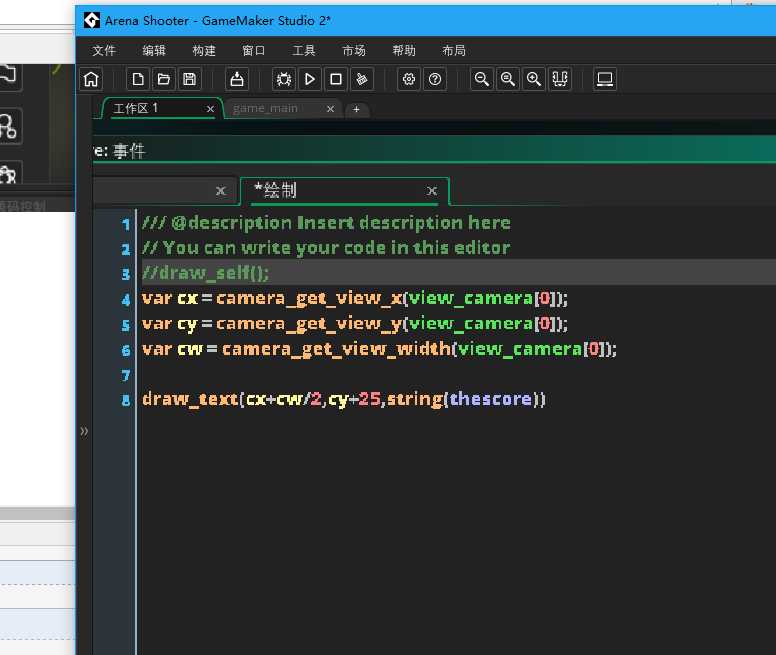
添加绘制事件 我们需要显示一个记录分数的标志
先取得摄像机的x y 位置 和宽度

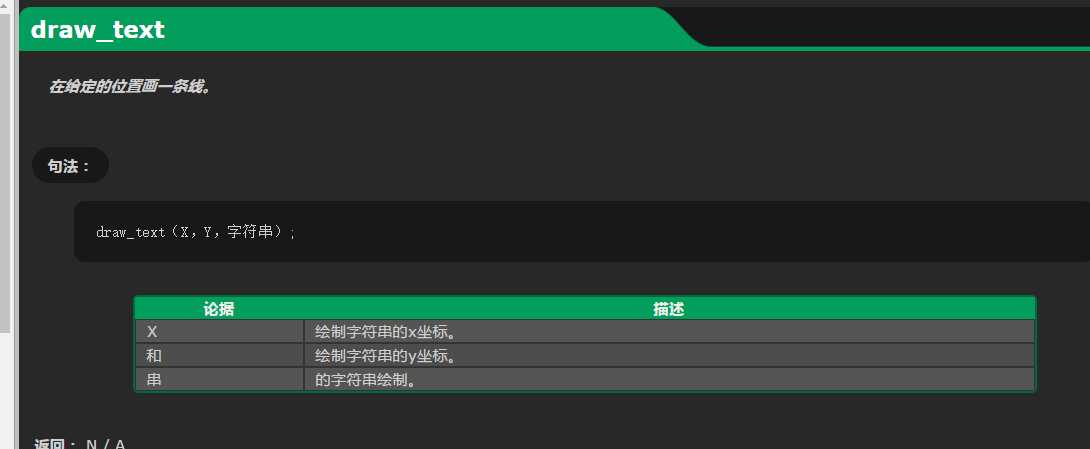
解释:
var cx = camera_get_view_x(view_camera[0]);
//var表示是临时变量 camera_get_view_x()取得参数的x位置 view_camera[0]是内置变量 表示相机 括号中为0 表示为相机0
var cy = camera_get_view_y(view_camera[0]);//同上 取得y位置
var cw = camera_get_view_width(view_camera[0]);//取得相机宽度
draw_text(cx+cw/2,cy+25,string(thescore))//此函数绘制文本

//结果就是在cx的位置上加上相机宽度的一半 cy移动一点点距离 将变量thescore转换为字符串输出
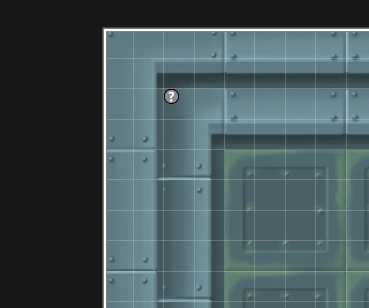
记得把空对象拖到房间中随便的一个位置

表现结果:

21:21 我先洗澡 再继续 21:49 我要去玩了
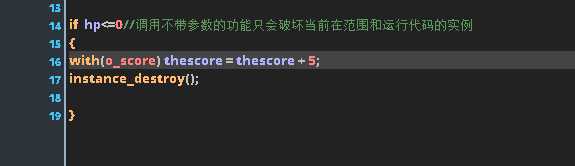
额 6月26了 今天把这剩下的一点点看完 在敌人生命值没有的时候添加计分

with对参数操作 thescore加5
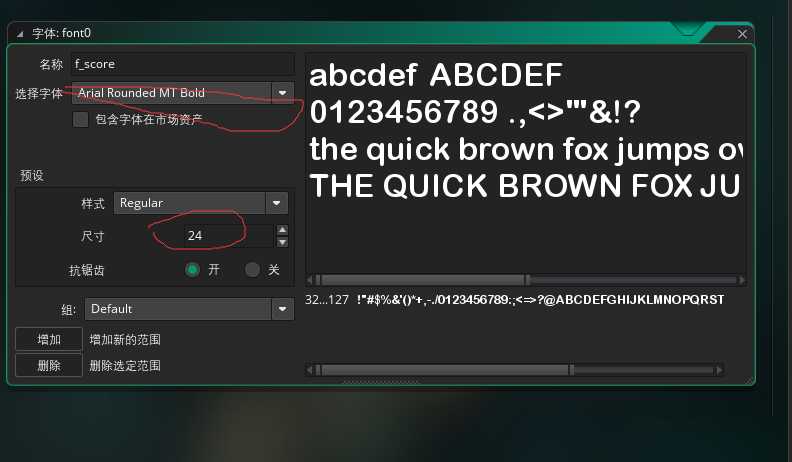
接下来 更改计分字体

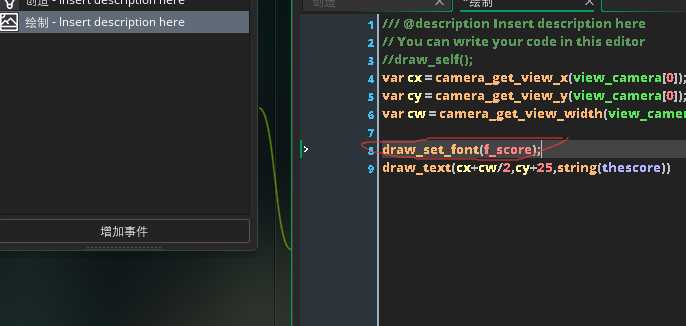
在计分对象中绘制事件中添加绘制字体的函数

函数 绘制字体
额
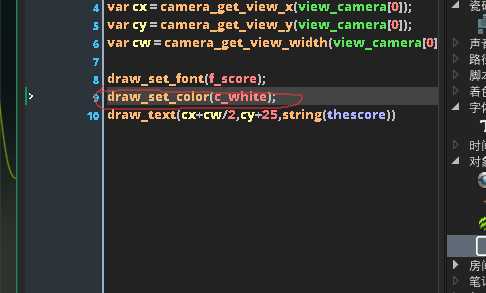
更改颜色

ok 花了十几分钟吧 拜拜
期待下一节
gamemaker studio2 Arena Shooter(竞技场射击)图文教程 5 教程搬运加自己经验
标签:idt 9.png com 自己 png 绘制 点距 结果 一点
原文地址:http://www.cnblogs.com/shanliu/p/7067101.html