标签:文件夹 char false led 新建 模板 art edits bsp
一、
步骤:
1、在axure中新建页面,发布并生成html文件;
2、将HighCharts文件夹,拷贝到生成的html文件中;
3、拖拽“内部框架组件”到界面中

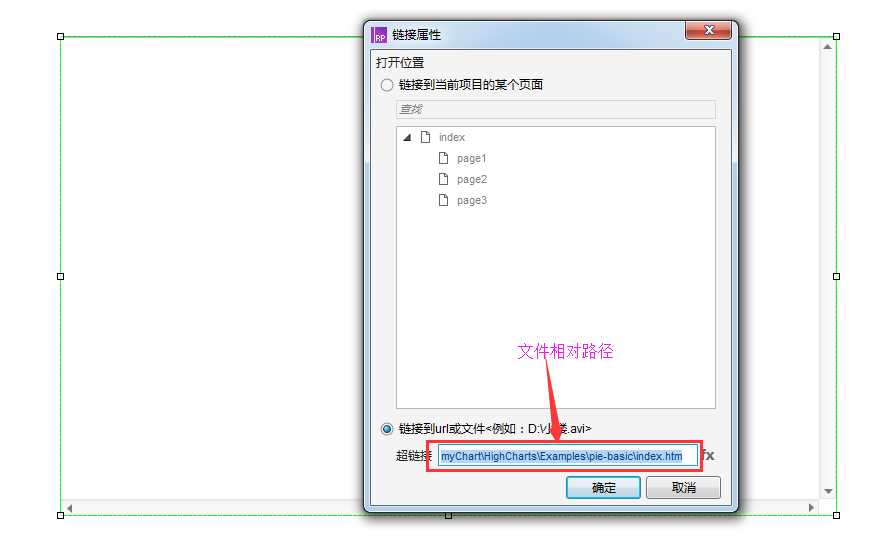
4、双击界面中的内部框架,设置链接地址

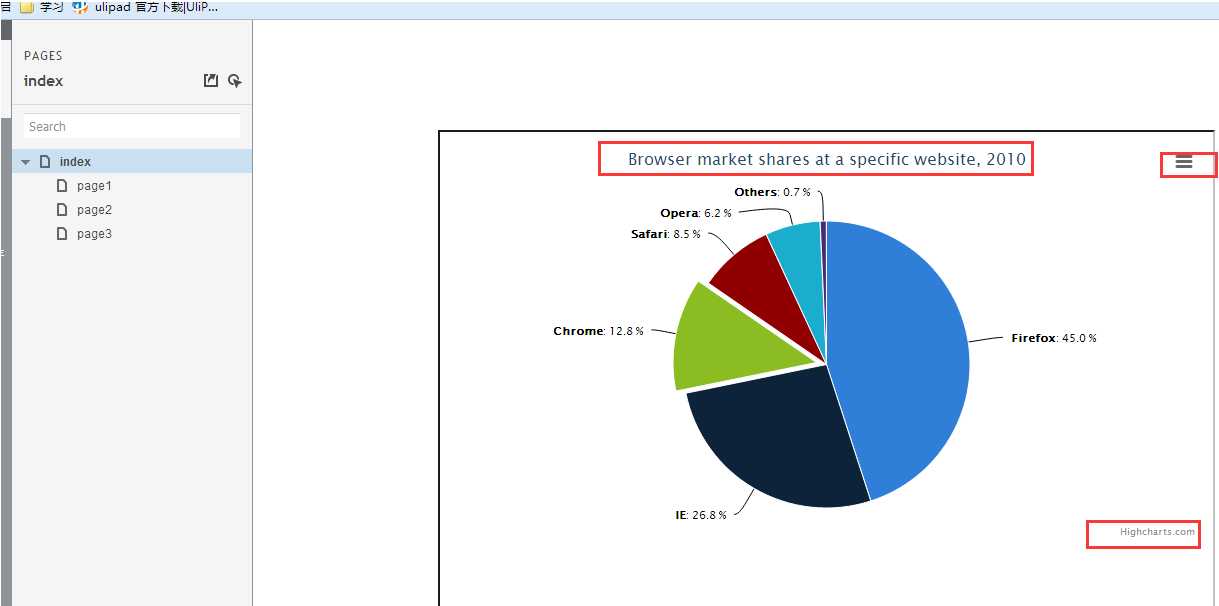
5、发布,生成html文件,查看效果

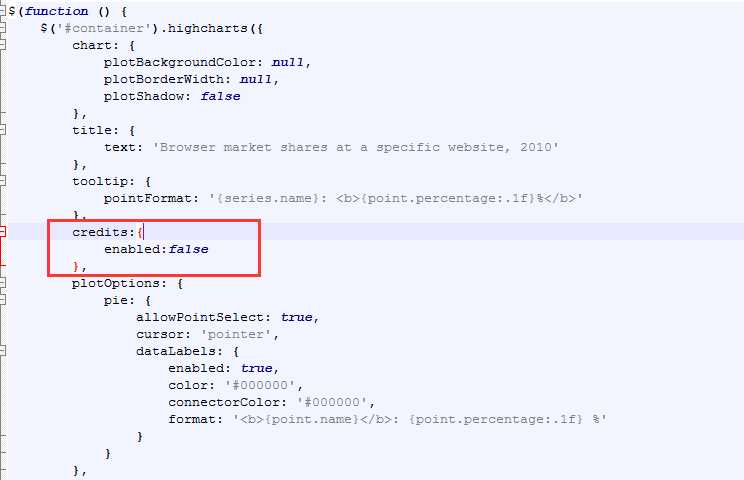
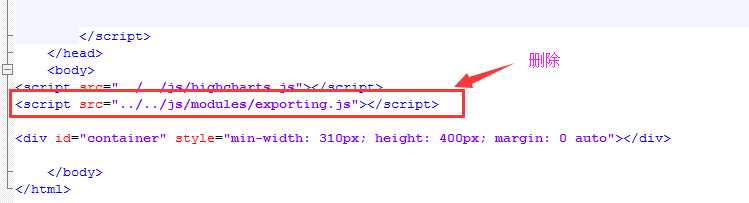
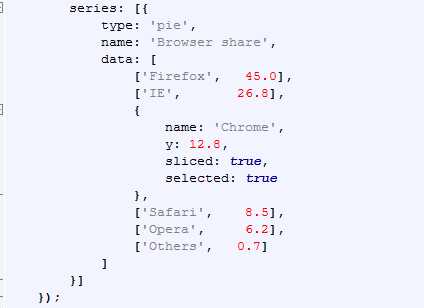
6、修改界面中的元素
credits:{
enabled:false
},




标签:文件夹 char false led 新建 模板 art edits bsp
原文地址:http://www.cnblogs.com/yueya/p/7081792.html