标签:image ons func render text img blog 传递 com

孙辈的组件下层层传递要很多层所以flux上场了,因为太复杂所以redux上场了。。然后为了提高性能PureRenderMixin跟着上场了。。再然后immutable.js也上场了。。。
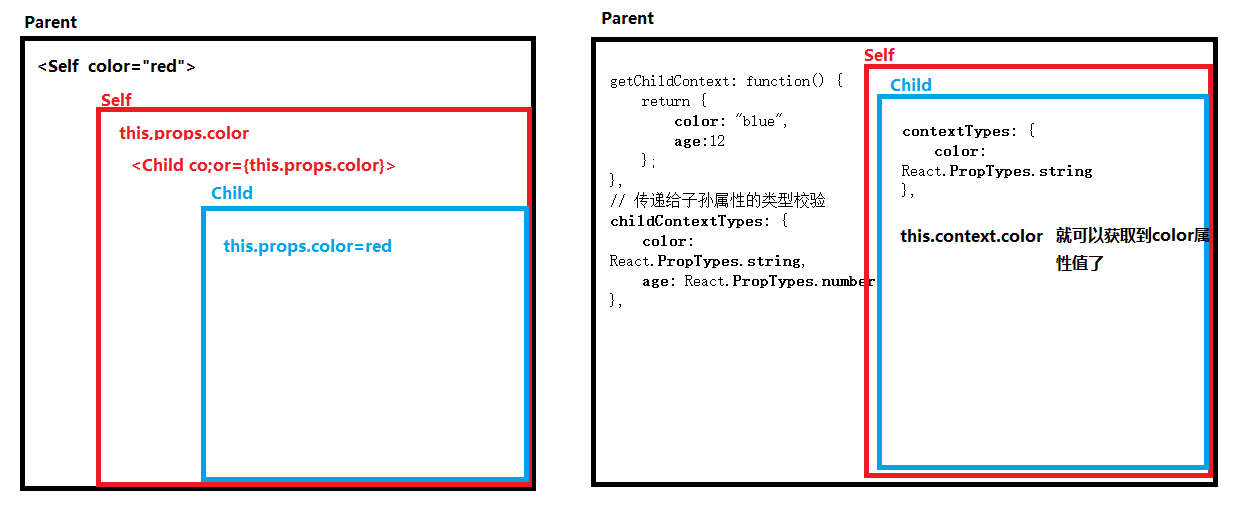
父组件给子组件传递:官网domo里面
父组件里要调用getChildContext和设定childContextTypes
// 通过这个方法去传递属性
getChildContext: function() {
return {
color: "blue",
age:12
};
},
// 传递给子孙属性的类型校验
childContextTypes: {
color: React.PropTypes.string,
age: React.PropTypes.number
},
在子组件内
// 在孙子里面校验祖宗里面的属性
contextTypes: {
color: React.PropTypes.string
},
然后在render里面调用this.context.color可以获取父组件传递的值
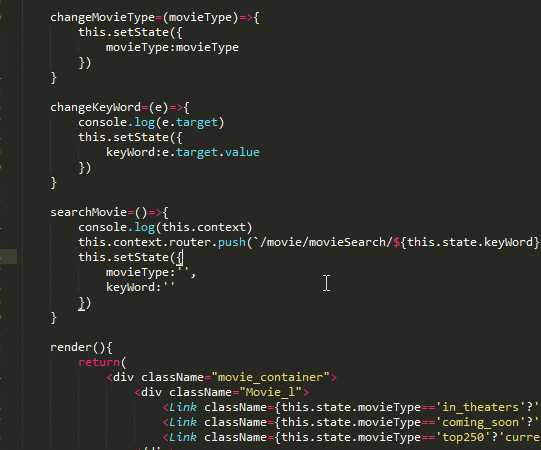
console.log(this.context),router是不用父组件getChildContext(内部已经设定好)只需要contextTypes就可以调用了

标签:image ons func render text img blog 传递 com
原文地址:http://www.cnblogs.com/little-ab/p/7081712.html