标签:near ges opera 技术 png ide 渐变 线性 img

1 div{ 2 background: pink; /*不支持渐变色的浏览器*/ 3 background: -webkit-gradient(linear,0 0,0 100%,from(red) ,to(blue)); 4 background: -moz-linear-gradient(top,red,blue) 5 }
渐变属性 gradient : 线性渐变 linear 和 径向渐变 radial
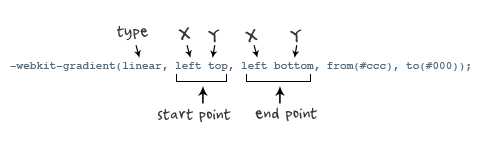
线性渐变:
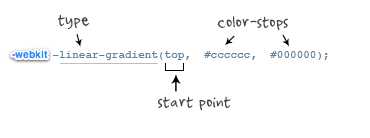
webkit:


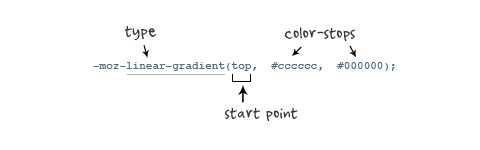
moz:

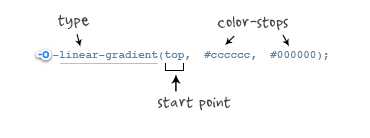
opera:

ie: 忽略。。。。
标签:near ges opera 技术 png ide 渐变 线性 img
原文地址:http://www.cnblogs.com/suye/p/7081663.html