标签:iframe 构建 动画 统一 结果 runtime 一模一样 com 推断
首先我们来看定义:
谷歌AMP(Accelerated Mobile Pages,加速移动页面)是Google推出的一种为静态内容构建 web 页面,提供可靠和快速的渲染,加快页面加载的时间,特别是在移动 Web 端查看内容的时间。
百度MIP (Mobile Instant Pages - 移动网页加速器), 是一套应用于移动网页的开放性技术标准。通过提供MIP-HTML规范、MIP-JS运行环境以及MIP-Cache页面缓存系统,实现移动网页加速。
看起来两者的定义很相似,一个叫加速移动页面,一个叫移动网页加速器,实现目的也是相同的——优化移动网页。WTF,不会是一个东西吧。当然不是一个东西,但是不过只是老坛酸菜面和康师傅牛肉面的不同而已。两者都是方便面,主要原材料相同,配方有点不同,制作的方式有点差别,最重要的是代言人不同。
移动网页加速最早是谷歌提出来的,通过制定开源标准,制定页面规范,优化渲染速度来提高用户体验,并且谷歌会搜索引擎中,对符合AMP标准页面增加权重。百度坚持谷歌有我也要有的原则,充分借鉴了AMP,也提出了自己的网页加速开源标准,于是MIP诞生了。
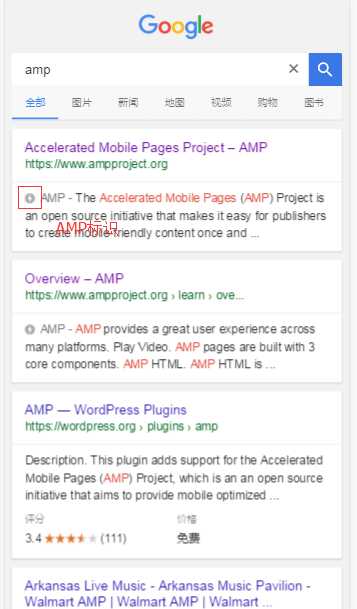
百度MIP无论是目的(在搜索结果中返回极快速移动页面),还是原理(简化HTML、CSS、禁用大部分JS、资源控制、缓存等,还是推出步骤(先新闻,再一般页面),还有原页面与MIP页面的互相引用方法(加标签),都和Google AMP一样,连官网的页面布局、菜单安排、技术说明里的内容,几乎都是一样的。就连在对应搜索引擎上展示的标识几乎也是一模一样的:


这里不得不佩服国人的借鉴能力。
页面优化原理
AMP和MIP都是本质上都是通过优化页面渲染或者延迟加载,减少阻塞的原理来实现页面的加速。就像我们企业内部的一些规范一样,我们可能也有一套标准来提高我们的代码质量和页面性能。只不过这两个能够给我们带来SEO的优化。下面,我们就一MIP为例,了解一下她加速的原理。
MIP主要由三部分组织成:
MIP HTML
MIP JS
MIP Cache
MIP HTML 基于HTML中的基础标签制定了全新的规范,通过对一部分基础标签的使用限制或功能扩展,使HTML能够展现更加丰富的内容;MIP JS 可以保证 MIP HTML 页面的快速渲染;MIP Cache 用于实现MIP页面的高速缓存,从而进一步提高页面性能。
下面将介绍MIP页面的加速原理:
经过精心设计的javascript
MIP不允许用户自定义JavaScript,需要用MIP 组件的形式引进来,从而确保安全性和性能表现
所有静态资源需要标明尺寸
MIP要求将所有的资源(广告、图片、音频和视频)标明尺寸。当资源真正加载时,所有资源大小可以被立即推断出并迅速的用于计算页面布局,加载中的资源将无缝呈现,不必因为页面频繁更新布局而影响到用户的阅读体验。
不允许任何机制阻止页面渲染
开发者的任何自定义脚本,都需要用MIP的tag反馈给MIP,例如mip-ad、mip-iframe等,这些方式不会阻塞页面的layout和渲染。
控制外部资源加载
MIP runtime会控制外部资源的额加载来确保其高效性,从而使用户想阅读的内容尽快出现在屏幕中。
封装交互功能
MIP提倡网页能给用户直接简单的体验,但这并不意味着MIP限制了页面的生动和有趣。MIP runtime提供了高度优化的被封装的JavaScript,开发者无需投入过多精力去实现复杂的交互功能。
建议使用inline的css
css的加载,会阻止页面的渲染,css内联可以减少客户端的开销。
只允许GPU加速的动画
MIP只允许用transforms和opacity来完成动画效果,当动画能在GPU上执行时,仅触发渲染层合并。
MIP 缓存
MIP另一个重要的意义在于能够帮站长加速网页,百度将会把MIP网页缓存到百度CDN中。只要符合MIP标准,都可以使用MIP缓存。
这些都是我们在优化web项目中经常用到的手段而已,只不过现在百度通过开源标准,并且给予SEO的甜头,给予统一规范。
谷歌AMP和百度MIP的看法
AMP和MIP提供的移动网页优化方案在一定程度上能够提高用户的体验。同时与seo的结合,也提高了很多开发者加入的兴趣。但是,由于比较封闭的环境,这套标准无法应用于大型的项目,只能应用于比较简单的页面展示,当然,这个与他们的初衷是一致的。
AMP和MIP是两套不同的标准,为了支持谷歌和百度两套搜索引擎的优化,必须写两套页面,这会增加开发者的开发成本。
在未来,我个人认为,两家的标准会趋向统一,百度估计会支持AMP标准,毕竟谷歌是站在全球的角度上的,百度只在中国的用户比较多。
标签:iframe 构建 动画 统一 结果 runtime 一模一样 com 推断
原文地址:http://www.cnblogs.com/caizhenbo/p/7081880.html