标签:blog asc 作用域 逗号 改变 console 中间 function 位置
<script type="text/javascript"> function show(a,b){ console.log( arguments[0], 必须有逗号 arguments[1] ) } show(3,5) </script> //结果是3 5
<script type="text/javascript"> function show(a,b){ return arguments[0]+arguments[1]; } console.log(show(3,5)) </script> //结果是8
aruments可以在函数里面改变参数的赋值
<script type="text/javascript"> function show(){ arguments[0]=5; return arguments[0]+arguments[1] } console.log(show(3,4)) </script>//结果是9
练习题1
<script type="text/javascript"> function show(){ var a=(arguments[1],arguments[0]+arguments[2]); return a; } console.log(show(3,4,5)) </script>//结果是8
<script type="text/javascript"> var a=2; b=3; c=4; function show(a,b,c){ var a=(arguments[0]+arguments[2],b=10) return a,b } console.log(show(3,4,5)) </script> a b结果都是10
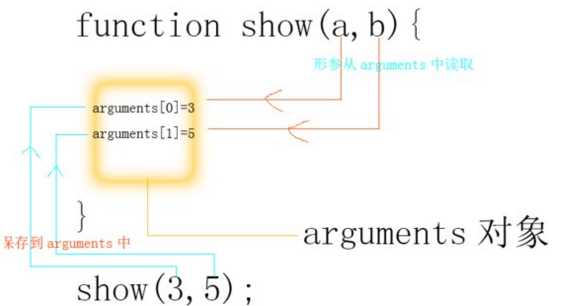
函数中 形参,实参与arguments之间的关系

环境变量对象(每个函数都有自己的环境变量对象)
函数内置对象,环境变量对象作用:保存函数内声明的变量和函数。
<script type="text/javascript"> var color="red" function show(){ var color2="blue"; function show2(){ var color2=color; console.log(color2); function show3(){ var color4=color2; console.log(color4); } show3() } show2() console.log(color2); } show() </script>

作用域链:作用域也叫执行环境,比如每个函数都有自己的一个执行函数。
标签:blog asc 作用域 逗号 改变 console 中间 function 位置
原文地址:http://www.cnblogs.com/wdz1/p/7081871.html