标签:通知 json array 类型 结果 技术分享 部分 var min
1、angular.extend:依次将第二个参数及后续的参数的第一层属性(不管是简单属性还是对象)拷贝给第一个参数的第一层属性,即如果是对象,则是引用的是同一个对象,并返回第一个参数对象。
直接上代码来的简单明了:
<script type="text/javascript" src="js/angular.min.js" ></script>
<script type="text/javascript">
var json= {
name:‘jsck‘,
age:20
}
var json1 = {
sex:‘men‘
}
var c = angular.extend(json,json1);
console.log(c)
</script>
返回的结果:
Object {name: "jsck", age: 20, sex: "men"}
angular.extend方法就介绍到这里。
2.angular.$watch,当你数据中的某一部分发生了变化时,$watch函数就可以发出通知,监控那部分数据。
下面来看下实例吧
<!DOCTYPE html>
<html ng-app="mk">
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript" src="js/angular.min.js"></script>
<script type="text/javascript">
var app = angular.module(‘mk‘, []);
app.controller(‘ctrl‘, function($scope) {
$scope.init = {
name: "jack",
age: 20
};
$scope.$watch(‘init.age‘, function(newVal, oldVal) {
console.log("new--" + newVal);
console.log("old--" + oldVal);
}, true)
})
</script>
</head>
<body ng-controller="ctrl">
user:<input type="text" ng-model="init.name"/> age:
<input type="number" ng-model="init.age" />
</body>
</html>
在网页中展现的效果:

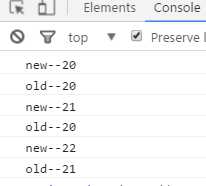
看一下监听到的内容:

3、angular.bootstrap,此方法用于手动加载angularjs模块。
angular.bootstrap(element, [modules], [config]);
| 参数名称 | 参数类型 | 描述 |
|---|---|---|
| element | DOMElement | DOM元素 |
| modules | Array | 要加载的模板 |
| config | Object | 配置选项的对象。 |
说多无益,直接看代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript" src="js/angular.min.js"></script>
<script type="text/javascript">
var app1 = angular.module(‘mk1‘, []);
var app2 = angular.module(‘mk2‘, []);
app1.controller("ctrl1", function($scope) {
$scope.a = 12;
})
app2.controller("ctrl2", function($scope) {
$scope.b = 20;
})
var aDiv = document.getElementsByTagName(‘div‘);
angular.element(document).on(‘click‘, function() {
angular.bootstrap(aDiv[0], [‘mk1‘]); //手动开启angular应用模式,第一个参数是定义哪个模块
angular.bootstrap(aDiv[1], [‘mk2‘]);
})
</script>
</head>
<body>
<div ng-controller="ctrl1">
{{a}}
</div>
<div ng-controller="ctrl2">
{{b}}
</div>
</body>
</html>
在网页中刚出来的效果是这样的

然后手动点击{{a}}、{{b}}
最后展示效果
angular.extend、angular.$watch、angular.bootstrap
标签:通知 json array 类型 结果 技术分享 部分 var min
原文地址:http://www.cnblogs.com/weiyz/p/7083249.html