标签:radio box odi filter log connect 抽取 com ext

代码:
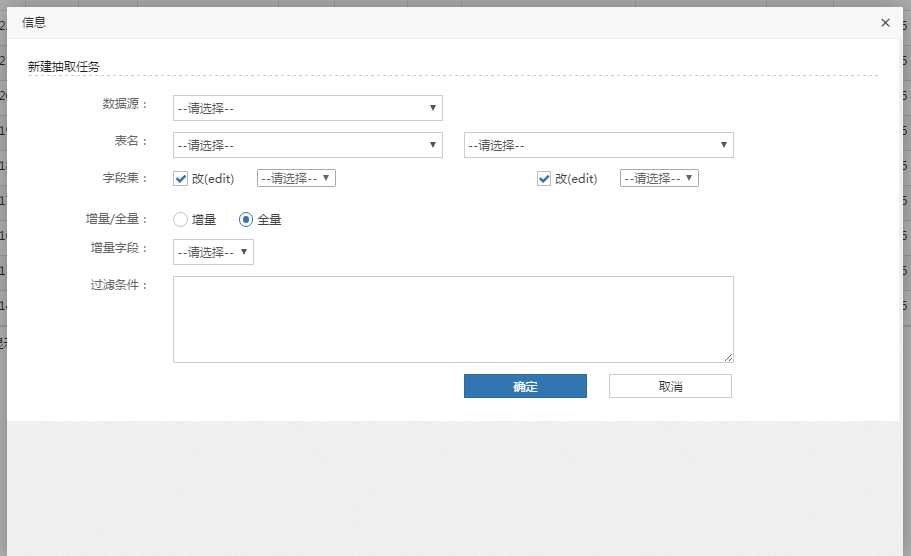
<form class="smart-form" id="smartForm"> <fieldset> <legend>新建抽取任务</legend> <div class="row"> <section class="col col-2 text-right"> <label class="text">数据源:</label> </section> <section class="col col-4"> <label class="input"> <select id="dataSourceid" name="dataSourceid" class="form-control"> <option value="">--请选择--</option> <c:forEach var="item" items="${dataSources }"> <option value="${item.id}">${item.connection_name }</option> </c:forEach> </select> </label> </section> </div> <div class="row"> <section class="col col-2 text-right"> <label class="text">表名:</label> </section> <section class="col col-4"> <label class="input"> <select id="tablename" name="tablename" class="form-control"> <option value="">--请选择--</option> </select> </label> </section> <section class="col col-4"> <label class="input"> <select id="encoding" name="encoding" class="form-control"> <option value="">--请选择--</option> <option value="UTF-8">UTF-8</option> <option value="ISO-8859-1">ISO-8859-1</option> <option value="UTF-16">UTF-16</option> <option value="GBK">GBK</option> </select> </label> </section> </div> <div class="row"> <section class="col col-2 text-right"> <label class="text">字段集:</label> <input type="hidden" placeholder="字段集" id="fields" name="fields"> <input type="hidden" placeholder="隐含方法" id="anonyfunc" name="anonyfunc"> </section> <section class="col col-5" id="fields_div1"> <div class="row"> <section class="col"> <label class="checkbox"> <input type="checkbox" name="permissions[4].sn" value="edit" checked="checked" rel="4">改(edit) <input type="hidden" name="permissions[4].name" value="改" rel="4"/> <i></i> </label> </section> <section class="col col-4"> <label class="input"><select name=""><option value="">--请选择--</option></select> </label> </section> </div> </section> <section class="col col-5" id="fields_div2"> <div class="row"> <section class="col"> <label class="checkbox"> <input type="checkbox" name="permissions[4].sn" value="edit" checked="checked" rel="4">改(edit) <input type="hidden" name="permissions[4].name" value="改" rel="4"/> <i></i> </label> </section> <section class="col col-4"> <label class="input"><select name=""><option value="">--请选择--</option></select> </label> </section> </div> </section> </div> <div class="row"> <section class="col col-2 text-right"> <label class="text">增量/全量:</label> </section> <section class="col"> <label class="radio"> <input type="radio" name="isfull" value=0"">增量 <i></i> </label> </section> <section class="col"> <label class="radio"> <input type="radio" name="isfull" value="1" checked> 全量 <i></i> </label> </section> </div> <div class="row"> <section class="col col-2 text-right"> <label class="text">增量字段:</label> </section> <section class="col"> <label class="input"> <select id="incrementalField" name="incrementalField" class="form-control"> <option value="">--请选择--</option> </select> </label> </section> </div> <div class="row"> <section class="col col-2 text-right"> <label class="text">过滤条件:</label> </section> <section class="col col-8"> <label class="input"> <textarea class="form-control" rows="5" id="filterCondition" name="filterCondition"></textarea> </label> </section> </div> <div class="row"> <section class="col col-6"> </section> <section class="col col-2"> <button type="button" class="btn btn-primary form-control" onclick="doSubmit()" >确定</button> </section> <section class="col col-2"> <button type="button" class="btn btn-default form-control" onclick="canclepage()" >取消</button> </section> <section class="col col-2"> </section> </div> </fieldset> </form>
标签:radio box odi filter log connect 抽取 com ext
原文地址:http://www.cnblogs.com/hy928302776/p/7084502.html