标签:习惯 code blog web http 构建项目 代码块 pac lint
使用vue-cli构建项目时,通常会问你要不要 “Use ESlint to lint your code?”

建议使用,这样会有助于规范我们的代码(这也是一种审美),ESlint的规范就不说了,写多了,慢慢就会习惯了。我要说的是:在选了ESlint之后,反悔了,怎么办? 删了整个项目,重新写? 当然不是!!
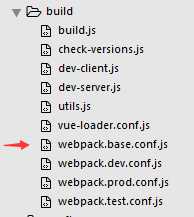
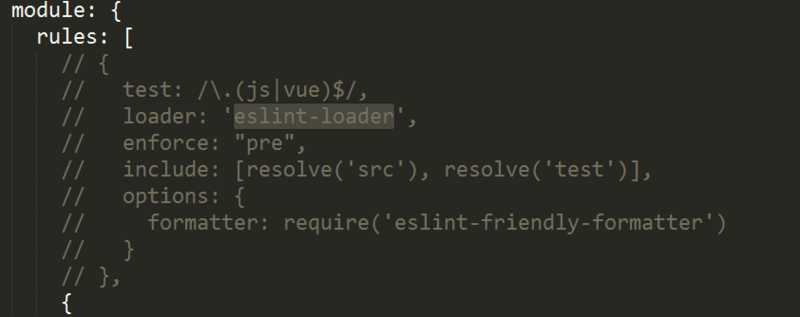
如果你的ESLint选了Yes ,可以在在vuefile>build>webpack.base.conf.js 找到eslint-loader 并将代码块注释。这样‘整个世界”就安静了。


’
标签:习惯 code blog web http 构建项目 代码块 pac lint
原文地址:http://www.cnblogs.com/first-time/p/7087174.html