标签:inpu ros type ext soft return eth template 16px
<template>
<div>
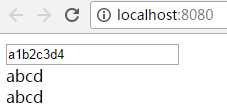
<input type="text" name="" v-model="myVal"><br/>
{{ myValueWithoutNum }}<br/>
{{ getMyValueWithoutNum() }}<br/>
</div>
</template>
<script>
export default {
data () {
return {
myVal: ‘‘
}
},
computed: {
myValueWithoutNum () {
return this.myVal.replace(/\d/g, ‘‘)
}
},
methods: {
getMyValueWithoutNum () {
return this.myVal.replace(/\d/g, ‘‘)
}
}
}
</script>
<style>
html {
height: 100%;
}
</style>

上例中myValueWithoutNum是计算属性,getMyValueWithoutNum()是方法调用。
<template>
<div>
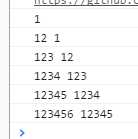
<input type="text" name="" v-model="myVal"><br/>
</div>
</template>
<script>
export default {
data () {
return {
myVal: ‘‘
}
},
watch: {
myVal (val, oldval) {
console.log(val, oldval)
}
}
}
</script>
<style>
html {
height: 100%;
}
</style>

标签:inpu ros type ext soft return eth template 16px
原文地址:http://www.cnblogs.com/shhnwangjian/p/7087438.html