标签:不同 改变 www seo mouse 简单 eve webkit change
实现原理:1.找到表格的奇偶行,然后添加不同的class,激活行高亮显示也很简单,只要判断mouseover事件,然后添加一个class,mouseout的时候,再移除
class就行;
2.不用class,直接改变background属性;
直接开干,这里用第二种方法。
第一步: 模板
jq有一个基本框架,直接搬过来呗
(function($){ $.fn.yourName = function(options){ //各种属性、参数 } var options = $.extend(defaults, options); return this.each(function(){ //插件实现代码 }); }; })(jQuery);
第二步: 套东西进去
1.命名
2.有哪些参数、属性,这里就是要结合功能来考虑了
evenColor (偶数行颜色) oddColor(奇数行颜色) activeColor(激活行颜色) changeFlag(是否开启隔行变色)oldColor (保存原来的颜色);
(function ($) { $.fn.tableUI = function ( options ) { var defaults = { evenColor: ‘#dddddd‘, //偶数行颜色 oddColor: ‘#ffffff‘, //奇数行颜色 activeColor: ‘#09f‘, //激活行颜色 changeFlag: true, //是否开启隔行变色 oldColor: ‘‘ //原来的颜色 } var options = $.extend( defaults, options ); return this.each(function () { //功能代码 }) } })(jQuery);
此处重点:
var options = $.extend( defaults, options );
合并多个对象为一个,就是如果你在调用的时候写了新的参数,就用你新的参数,如果没有写,就用默认的参数。
现在就是完善功能代码
(function ($) { $.fn.tableUI = function ( options ) { var defaults = { evenColor: ‘#dddddd‘, //偶数行颜色 oddColor: ‘#ffffff‘, //奇数行颜色 activeColor: ‘#09f‘, //激活行颜色 changeFlag: true, //是否开启隔行变色 oldColor: ‘‘ } var options = $.extend( defaults, options ); return this.each(function () { var thisTable = $(this); if ( options.changeFlag ) { //奇偶行颜色 $(thisTable).find(‘tr:even‘).css( ‘background‘, options.evenColor ); $(thisTable).find(‘tr:odd‘).css( ‘background‘, options.oddColor ); //激活行颜色 $(thisTable).find(‘tr‘).bind(‘mouseover‘, function () { //保存原来的颜色,以便于移出时恢复 options.oldColor = $(this).css(‘background‘); $(this).css( ‘background‘, options.activeColor ); }); $(thisTable).find(‘tr‘).bind(‘mouseout‘, function () { $(this).css( ‘background‘, options.oldColor ); }) } }) } })(jQuery);
到这里,就基本完成了,最后在插件上方,写上插件的名称、版本号、完成日期、作者,作者的联系方式……等等,因为只有这样才能显的这个插件够专业。
/* * tableUI 0.1 * Copyright (c) 梦幻飞雪 http://www.cnblogs.com/wangyihong/ * Date: 2017-06-28 * 使用tableUI可以方便地将表格提示使用体验。先提供的功能有奇偶行颜色交替,鼠标移上高亮显示 */ (function ($) { $.fn.tableUI = function ( options ) { var defaults = { evenColor: ‘#dddddd‘, //偶数行颜色 oddColor: ‘#ffffff‘, //奇数行颜色 activeColor: ‘#09f‘, //激活行颜色 changeFlag: true, //是否开启隔行变色 oldColor: ‘‘ } var options = $.extend( defaults, options ); return this.each(function () { var thisTable = $(this); if ( options.changeFlag ) { //奇偶行颜色 $(thisTable).find(‘tr:even‘).css( ‘background‘, options.evenColor ); $(thisTable).find(‘tr:odd‘).css( ‘background‘, options.oddColor ); //激活行颜色 $(thisTable).find(‘tr‘).bind(‘mouseover‘, function () { //保存原来的颜色,以便于移出时恢复 options.oldColor = $(this).css(‘background‘); $(this).css( ‘background‘, options.activeColor ); }); $(thisTable).find(‘tr‘).bind(‘mouseout‘, function () { $(this).css( ‘background‘, options.oldColor ); }) } }) } })(jQuery);
ok,大功告成,就差验证使用了
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src=‘./js/jquery.min.js‘></script>
<script src=‘./js/tableUI.js‘></script>
<style>
*{
padding: 0;
margin: 0;
box-sizing: border-box;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
}
#table {
width: 800px;
margin: 50px auto;
display: block;
border-collapse:collapse;
}
#table tr {
height: 50px;
font-size: 20px;
}
#table tr td, #table tr th {
border: 1px solid #666;
width: 200px;
text-align: center;
}
</style>
</head>
<body>
<table id=‘table‘ >
<tr>
<th>姓名</th>
<th>年龄</th>
<th>专业</th>
<th>班级</th>
</tr>
<tr>
<td>张三</td>
<td>23</td>
<td>计算机</td>
<td>1</td>
</tr>
<tr>
<td>张三</td>
<td>23</td>
<td>计算机</td>
<td>1</td>
</tr>
<tr>
<td>张三</td>
<td>23</td>
<td>计算机</td>
<td>1</td>
</tr>
<tr>
<td>张三</td>
<td>23</td>
<td>计算机</td>
<td>1</td>
</tr>
<tr>
<td>张三</td>
<td>23</td>
<td>计算机</td>
<td>1</td>
</tr>
<tr>
<td>张三</td>
<td>23</td>
<td>计算机</td>
<td>1</td>
</tr>
<tr>
<td>张三</td>
<td>23</td>
<td>计算机</td>
<td>1</td>
</tr>
</table>
<script>
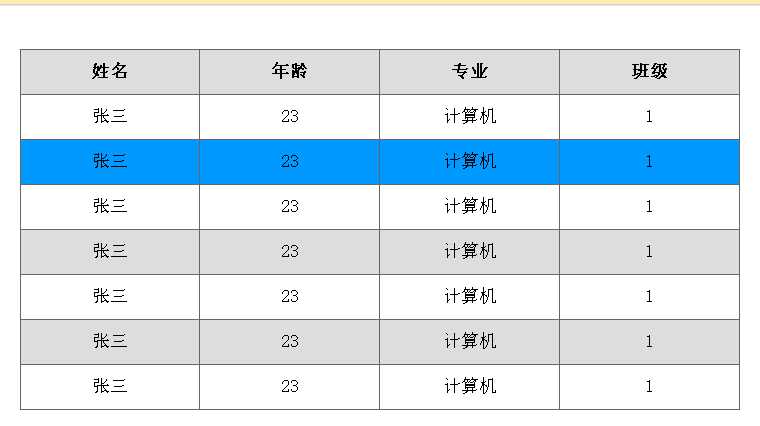
$("#table").tableUI(); //默认的属性参数
</script>
</body>
</html>

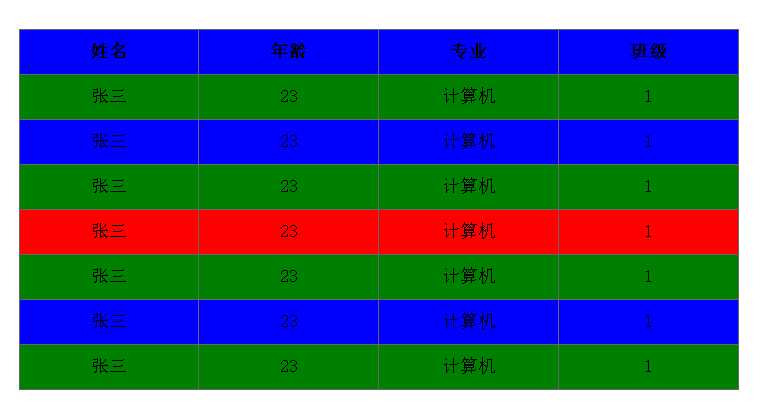
设置新的属性参数
<script> $("#table").tableUI( options = { evenColor: ‘blue‘, //偶数行颜色 oddColor: ‘green‘, //奇数行颜色 activeColor: ‘red‘, //激活行颜色 changeFlag: true, //是否开启隔行变色 }); </script>
//此处options = 也可以不写

标签:不同 改变 www seo mouse 简单 eve webkit change
原文地址:http://www.cnblogs.com/wangyihong/p/7087856.html