标签:混合 含义 hover 嵌套 scss pos 导致 群组 imp
1. 使用变量;
$highlight-color: #F90;
.selected {
border: 1px solid $highlight-color;
}
//编译后
.selected {
border: 1px solid #F90;
}
#content {
article {
h1 { color: #333 }
p { margin-bottom: 1.4em }
}
aside { background-color: #EEE }
}
/* 编译后 */
#content article h1 { color: #333 }
#content article p { margin-bottom: 1.4em }
#content aside { background-color: #EEE }article a {
color: blue;
&:hover { color: red }
} /* 编译后 */
article a { color: blue }
article a:hover { color: red }.container {
h1, h2, h3 {margin-bottom: .8em}
} /* 编译后 */
.container h1, .container h2, .container h3 { margin-bottom: .8em }css。尽管sass让你的样式表看上去非常小。但实际生成的css却可能非常大,article section { margin: 5px }
article > section { border: 1px solid #ccc }article后的同层article元素。无论它们之间隔了多少其它元素。article {
~ article { border-top: 1px dashed #ccc }
> section { background: #eee }
dl > {
dt { color: #333 }
dd { color: #555 }
}
nav + & { margin-top: 0 }
}article ~ article { border-top: 1px dashed #ccc }
article > footer { background: #eee }
article dl > dt { color: #333 }
article dl > dd { color: #555 }
nav + article { margin-top: 0 }nav {
border: {
style: solid;
width: 1px;
color: #ccc;
}
} /* 编译后 */nav {
border-style: solid;
border-width: 1px;
border-color: #ccc;
}
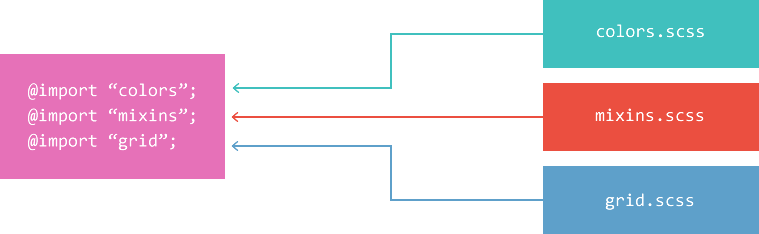
@import命令而编写的sass文件,并不须要生成相应的独立css文件,这种sass文件称为局部文件。sass局部文件的文件名称下面划线开头。
themes/_night-sky.scss这个局部文件中的变量,你仅仅需在样式表中写@import"themes/night-sky";。!default用于变量,含义是:假设这个变量被声明赋值了,那就用它声明的值,否则就用这个默认值。body {
color: #333; // 这样的凝视内容不会出如今生成的css文件里
padding: 0; /* 这样的凝视内容会出如今生成的css文件里 */
}@mixin标识符定义。你能够通过sass的混合器实现大段样式的重用。
@mixin rounded-corners {
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}notice {
background-color: green;
border: 2px solid #00aa00;
@include rounded-corners;
}
//sass终于生成:
.notice {
background-color: green;
border: 2px solid #00aa00;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}@mixin link-colors($normal, $hover, $visited) {
color: $normal;
&:hover { color: $hover; }
&:visited { color: $visited; }
}a {
@include link-colors(blue, red, green);
}
//Sass终于生成的是:
a { color: blue; }
a:hover { color: red; }
a:visited { color: green; }这个通过@extend语法实现
.error {
border: 1px red;
background-color: #fdd;
}
.seriousError {
@extend .error;
border-width: 3px;
}标签:混合 含义 hover 嵌套 scss pos 导致 群组 imp
原文地址:http://www.cnblogs.com/cxchanpin/p/7089184.html