标签:使用 blog 预览 image 显示 ima 加载 loader 弊端
定义:
图片很大,下载到浏览器要比较长一段时间,这样浏览者可能因为图片预览慢而没兴趣浏览,把网页关掉了,这时,你就可以用图片图片预加载,让浏览器先显示个低分辨率的图片给浏览者观看,使其高清晰的图片完全下载完后,才显示高清晰的图片!就是这样的原理!
好处:
对网站性能及可能性上有很大提升,避免页面加载过程中出现的闪烁,破裂等问题
弊端:
暂无
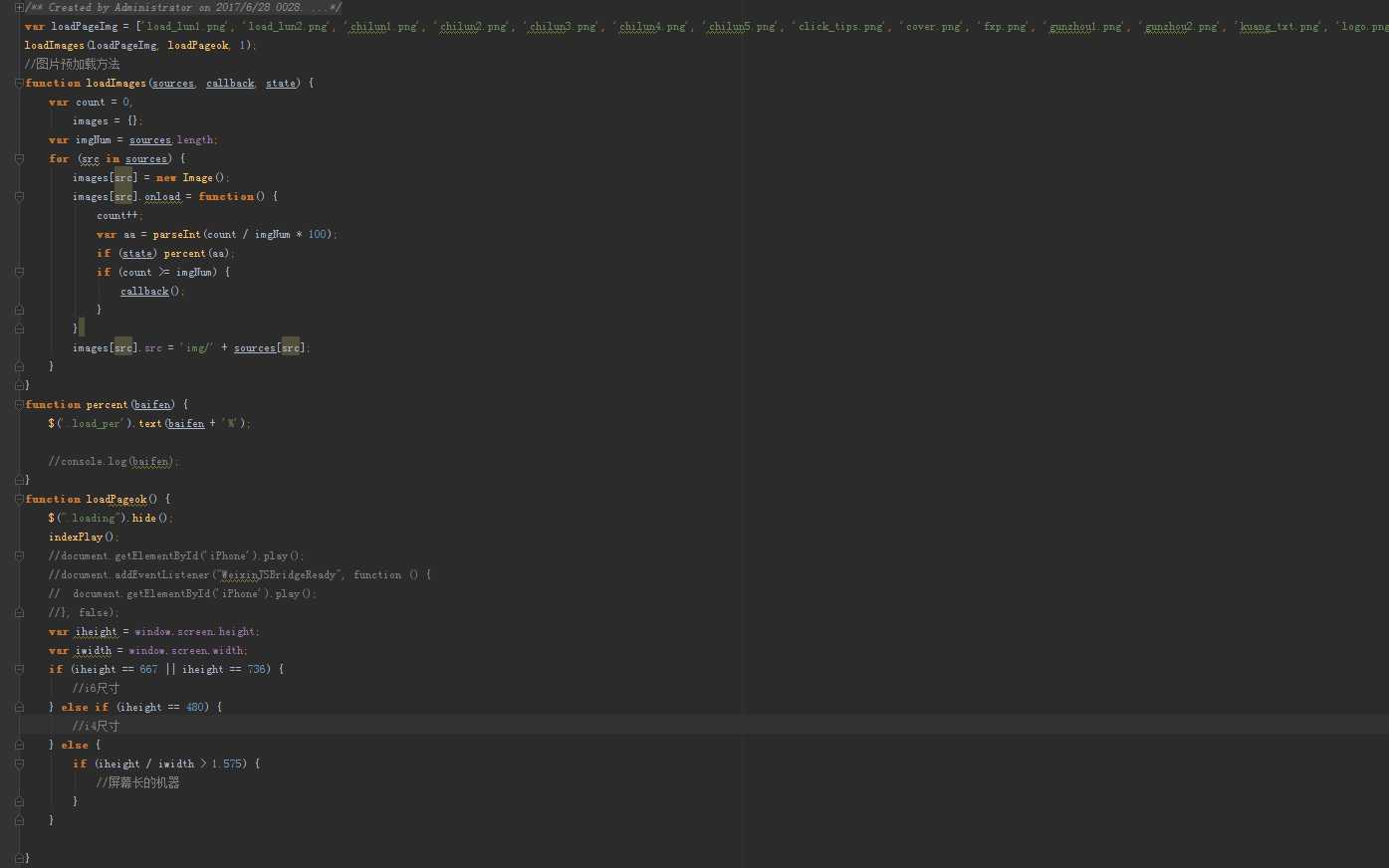
代码片段

插件链接:1、http://www.jq22.com/search?seo=%E5%9B%BE%E7%89%87%E9%A2%84%E5%8A%A0%E8%BD%BD
2、http://www.gbtags.com/technology/jquerynews/20111223queryloader2preloadyourimageswithease/
具体根据网站情况,看看使用哪个更好
标签:使用 blog 预览 image 显示 ima 加载 loader 弊端
原文地址:http://www.cnblogs.com/sdsd123/p/7089909.html