标签:目录 node bin rip modules link ima 存储 技术分享
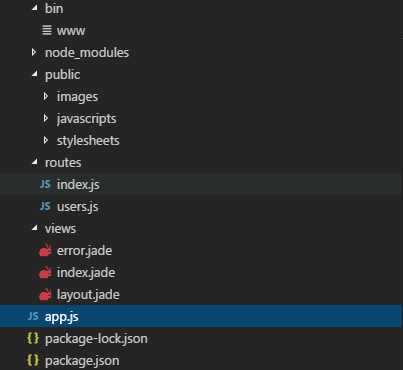
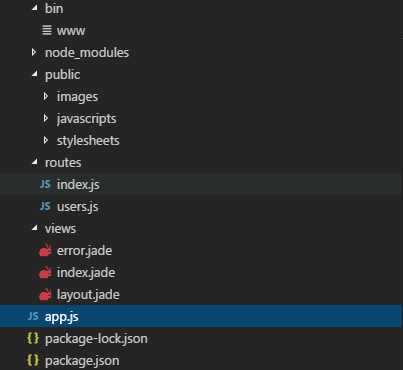
用express脚手架组件的程序目录结构如下图:

/app.js 主程序配置,启动文件。
/package.json:存储着工程的信息及模块依赖,当在 dependencies 中添加依赖的模块时,运行 npm install ,npm 会检查当前目录下的 package.json,并自动安装所有指定的模块。
/node_modules:存放 package.json 中安装的模块及node.js中的基础模块信息,当你在 package.json 添加依赖的模块并安装后,存放在这个文件夹下。
/bin/www 服务器配置。
/public 静态资源,存放 image、css、js 等文件,且已经分好目录。
/routes 路由配置,存放路由文件。
/views 模板视图,存放视图文件或者说模版文件。
下面我开始一个个学习:
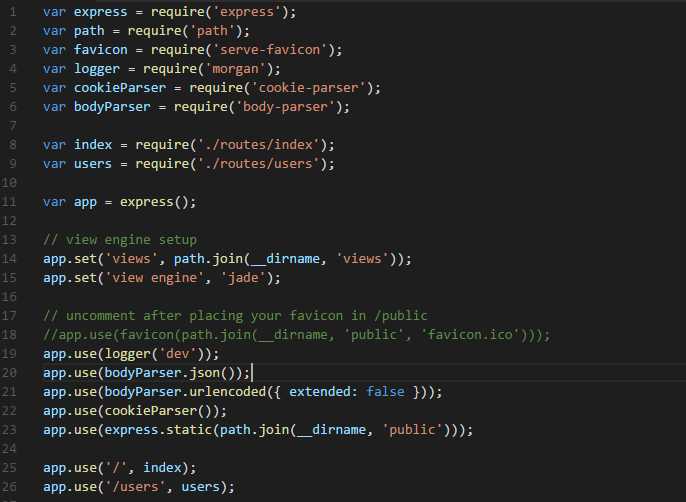
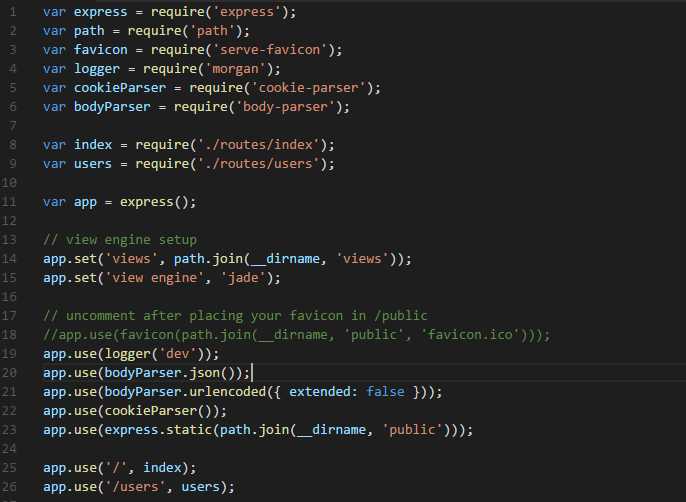
先看app.js


这里通过require()加载了express、path 等模块,以及 routes 文件夹下的index. js和 users.js 路由文件。下面来学习下每行代码的含义。
(1) var app = express():生成一个express实例 app。
(2)app.set(‘views‘, path.join(__dirname, ‘views’)):设置 views 文件夹为存放视图文件的目录, 即存放模板文件的地方,__dirname 为全局变量,存储当前正在执行的脚本所在的目录。
(3)app.set(‘view engine‘, ‘ejs’):设置视图模板引擎为 ejs。
(4)app.use(favicon(__dirname + ‘/public/favicon.ico’)):设置/public/favicon.ico为favicon图标。
(5)app.use(logger(‘dev’)):加载日志中间件。
(6)app.use(bodyParser.json()):加载解析json的中间件。
(7)app.use(bodyParser.urlencoded({ extended: false })):加载解析urlencoded请求体的中间件。
(8)app.use(cookieParser()):加载解析cookie的中间件。
(9)app.use(express.static(path.join(__dirname, ‘public‘))):设置public文件夹为存放静态文件的目录。
(10)app.use(‘/‘, routes);和app.use(‘/users‘, users):路由控制器。
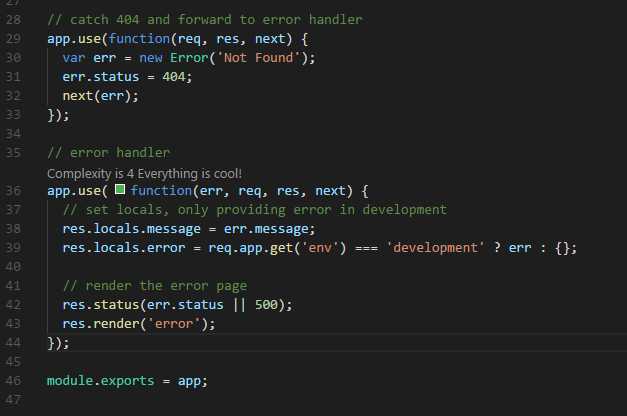
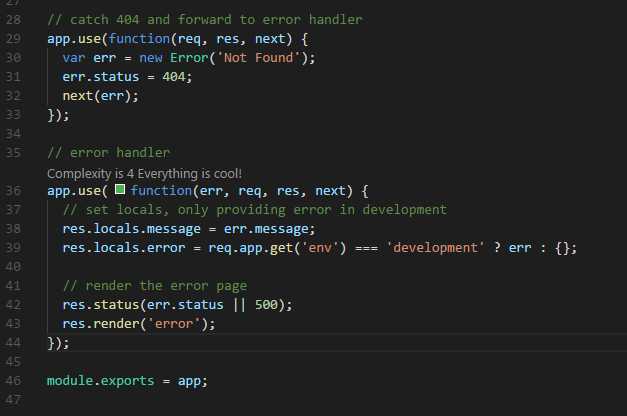
(11) app.use(function(req, res, next) {
var err = new Error(‘Not Found‘);
err.status = 404;
next(err);
});
捕获404错误,并转发到错误处理器。
if (app.get(‘env‘) === ‘development‘) { app.use(function(err, req, res, next) { res.status(err.status || 500); res.render(‘error‘, { message: err.message, error: err }); }); }
(13) 开发环境下的错误处理器,将错误信息渲染error模版并显示到浏览器中。
app.use(function(err, req, res, next) {
res.status(err.status || 500);
res.render(‘error‘, {
message: err.message,
error: {}
});
});
生产环境下的错误处理器,将错误信息渲染error模版并显示到浏览器中。
(14)module.exports = app :导出app实例供其他模块调用。
---恢复内容结束---
用express脚手架组件的程序目录结构如下图:

/app.js 主程序配置,启动文件。
/package.json:存储着工程的信息及模块依赖,当在 dependencies 中添加依赖的模块时,运行 npm install ,npm 会检查当前目录下的 package.json,并自动安装所有指定的模块。
/node_modules:存放 package.json 中安装的模块及node.js中的基础模块信息,当你在 package.json 添加依赖的模块并安装后,存放在这个文件夹下。
/bin/www 服务器配置。
/public 静态资源,存放 image、css、js 等文件,且已经分好目录。
/routes 路由配置,存放路由文件。
/views 模板视图,存放视图文件或者说模版文件。
下面我开始一个个学习:
先看app.js


这里通过require()加载了express、path 等模块,以及 routes 文件夹下的index. js和 users.js 路由文件。下面来学习下每行代码的含义。
(1) var app = express():生成一个express实例 app。
(2)app.set(‘views‘, path.join(__dirname, ‘views’)):设置 views 文件夹为存放视图文件的目录, 即存放模板文件的地方,__dirname 为全局变量,存储当前正在执行的脚本所在的目录。
(3)app.set(‘view engine‘, ‘jade’):设置视图模板引擎为 jade。
(4)app.use(logger(‘dev’)):加载日志中间件。
(5)app.use(bodyParser.json()):加载解析json的中间件。
(6)app.use(bodyParser.urlencoded({ extended: false })):加载解析urlencoded请求体的中间件。
(7)app.use(cookieParser()):加载解析cookie的中间件。
(8)app.use(express.static(path.join(__dirname, ‘public‘))):设置public文件夹为存放静态文件的目录。
(9)app.use(‘/‘, index);和app.use(‘/users‘, users):路由控制器。
(10) app.use(function(req, res, next) {
var err = new Error(‘Not Found‘);
err.status = 404;
next(err);
});
捕获404错误,并转发到错误处理器。
(11) app.use(function(err, req, res, next) {
全环境下的错误处理器,将错误信息渲染error模版并显示到浏览器中。
(13)module.exports = app :导出app实例供其他模块调用。
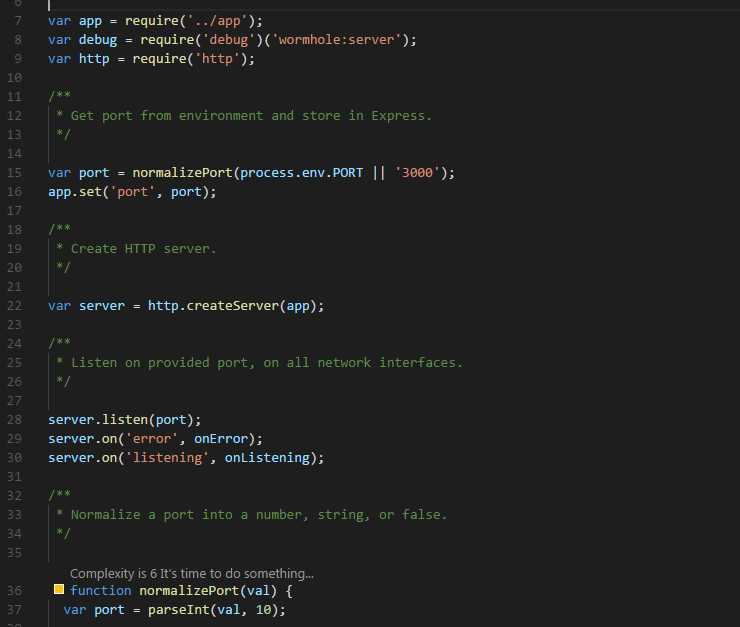
我们再来看看bin/www 文件:



(1) var app = require(‘../app’):引入我们上面导出的app实例。
(2) var debug = require(‘debug‘)(‘blog’):引入debug模块,打印调试日志。
(3) var http = require(‘http‘):引入http模块。
(4)
得到环境变量中设置的PORT或者手动设置PORT,然后赋予到app实例中。
(5)

生成一个路由实例用来捕获访问主页的GET请求,导出这个路由并在app.js中通过app.use(‘/‘, routes); 加载。这样,当访问主页时,就会调用res.render(‘index‘, { title: ‘Express‘ });渲染views/index.ejs模版并显示到浏览器中。
再看看 views/index.ejs 文件:

在渲染模板时传入了一个变量 title 值为 express 字符串,模板引擎会将所有 <%= title %> 替换为 express ,然后将渲染后生成的html显示到浏览器中,如上图所示。
标签:目录 node bin rip modules link ima 存储 技术分享
原文地址:http://www.cnblogs.com/zmlue/p/7086625.html