标签:nbsp oca google 二次 鼠标移动 用户 dex htm body
将下面的代码保存为 level_locate.html,和我们的自动化脚本放在同一个目录下。

1 <html> 2 <head> 3 <meta http-equiv="content-type" content="text/html;charset=utf-8" /> 4 <title>Level Locate</title> 5 <script type="text/javascript" async=" 6 " src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> 7 <link href="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/css/bootstrap-combined.min.css" 8 rel="stylesheet" /> 9 </head> 10 <body> 11 <h3>Level locate</h3> 12 <div class="span3"> 13 <div class="well"> 14 <div class="dropdown"> 15 <a class="dropdown-toggle" data-toggle="dropdown" href="#">Link1</a> 16 <ul class="dropdown-menu" role="menu" aria-labelledby="dLabel" id="dropdown1" > 17 <li><a tabindex="-1" href="#">Action</a></li> 18 <li><a tabindex="-1" href="#">Another action</a></li> 19 <li><a tabindex="-1" href="#">Something else here</a></li> 20 <li class="divider"></li> 21 <li><a tabindex="-1" href="#">Separated link</a></li> 22 </ul> 23 </div> 24 </div> 25 </div> 26 <div class="span3"> 27 <div class="well"> 28 <div class="dropdown"> 29 <a class="dropdown-toggle" data-toggle="dropdown" href="#">Link2</a> 30 <ul class="dropdown-menu" role="menu" aria-labelledby="dLabel" > 31 <li><a tabindex="-1" href="#">Action</a></li> 32 <li><a tabindex="-1" href="#">Another action</a></li> 33 <li><a tabindex="-1" href="#">Something else here</a></li> 34 <li class="divider"></li> 35 <li><a tabindex="-1" href="#">Separated link</a></li> 36 </ul> 37 </div> 38 </div> 39 </div> 40 </body> 41 <script src="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/js/bootstrap.min.js"></script> 42 </html>
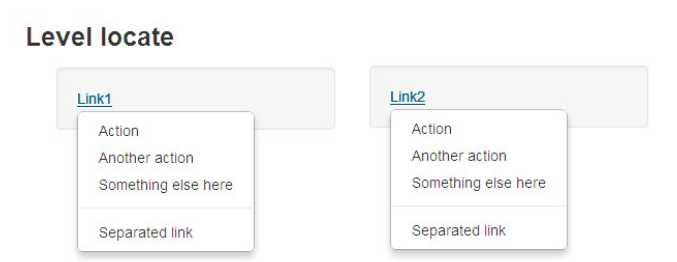
通过浏览器打开将看到以下页面。

定位第 1 个下拉菜单中的 Another action 这个选项。

1 #coding=utf-8 2 from selenium import webdriver 3 from selenium.webdriver.support.ui import WebDriverWait 4 from selenium.webdriver.common.action_chains import ActionChains 5 import time 6 import os 7 8 driver = webdriver.Firefox() 9 file_path = ‘file:///‘+os.path.abspath(‘level_locate.html‘) 10 driver.get(file_path) 11 12 #等待Link1元素出现 13 WebDriverWait(driver,10).until(lambda dirver:driver.find_element_by_link_text("Link1")) 14 15 #点击link1连接(弹出下拉列表) 16 driver.find_element_by_link_text("Link1").click() 17 18 #在父亲元件下找到 link 为 Action 的子元素 19 menu = driver.find_element_by_id("dropdown1").find_element_by_link_text("Another action") 20 21 #鼠标移动到子元素上 22 ActionChains(driver).move_to_element(menu).perform() 23 time.sleep(5) 24 25 driver.quit()
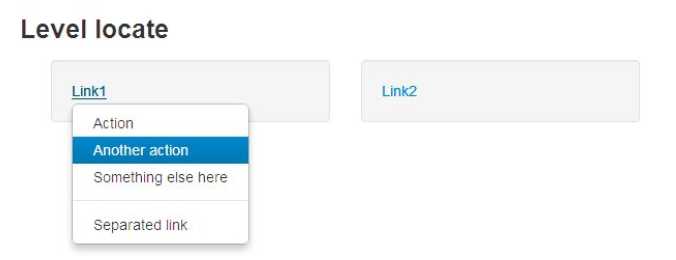
定位后的效果如下,鼠标点击 Link1 菜单,鼠标移动下 Another action 选项上,选项出现选中色。

1)driver.find_element_by_id(‘xx‘).find_element_by_link_text(‘xx‘).click()
二次定位,通过对 Link1 的单击之后,出现下拉菜单,先定位到下拉菜单,再定位下拉菜
单中的选项。当然,如果菜单选项需要单击,可通过二次定位后也直接跟 click()操作。
2)ActionChains(driver)
ActionChains 用于生成用户的行为;所有的行为都存储在 actionchains 对象。通过 perform()执行存储的
行为。
3)move_to_element(menu)
move_to_element 方法模式鼠标移动到一个元素上,上面的例子中 menu 已经定义了他所指向的是哪一
个元素。
4)perform()
执行所有 ActionChains 中存储的行为。
标签:nbsp oca google 二次 鼠标移动 用户 dex htm body
原文地址:http://www.cnblogs.com/huiguniang/p/7090238.html