标签:style blog http color os io strong ar 2014
w3c规范,请戳这里:http://www.w3.org/TR/cssom-view/#dom-htmlelement-offsetparent
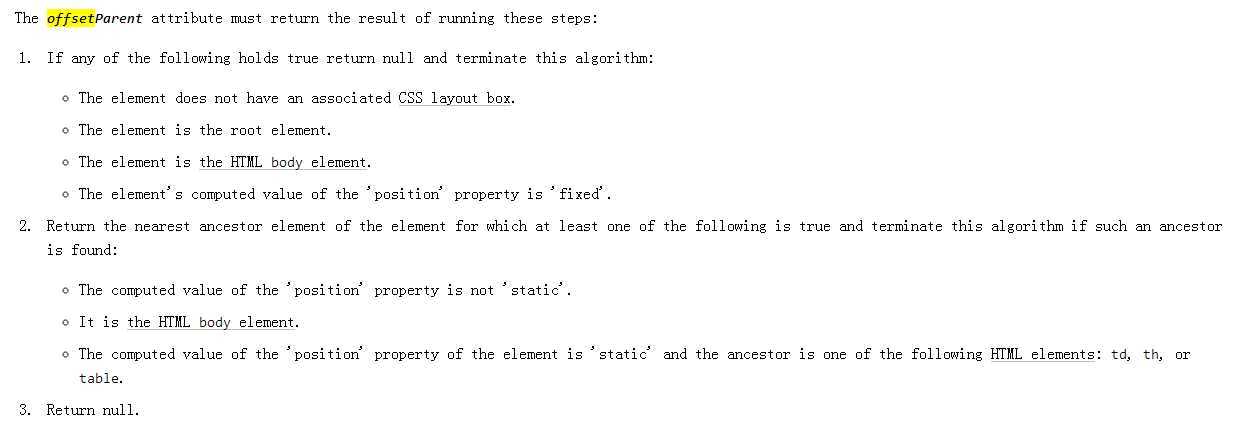
一、offsetParent

英文解读:
part one:offsetParent作为一个元素属性并不是每一个元素都是值得拥有的,对于符合以下情况的元素是没有offsetParent这个属性的:
① 该元素没有css布局的盒子模型(我觉得这句话很难理解,有见识的人指教);
② 该元素是根元素(关于这一点的理解在后续会解释,其实原因就是offsetParent是一个相对属性,就是要找个参照物);
③ 该元素师html body元素;
④ 该元素的position属性为fixed;
part two: 对于offsetParent这个属性值又是怎么计算的呢?计算方法取决于该元素最近的祖先元素(注意不是单单父级元素喔)。应该按照以下条件逐个满足计算
① 相对祖先元素中position不是static的那个元素;
② 假如在根据条件①找不到的情况,则默认是<body>元素;
③ 虽然祖先元素的position是static,但是元素名字是td、th或者是table的,则可以等同于第①条
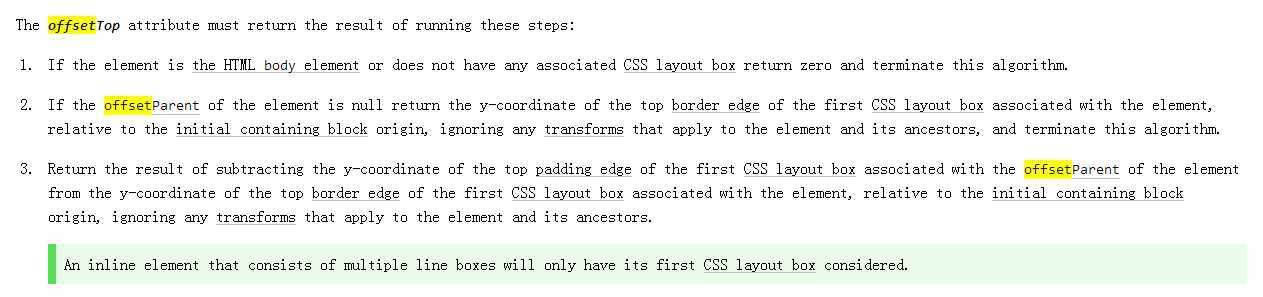
二、offsetTop

英文解读:
offsetLeft属性也不是每个元素都有的,其实更确切地讲应该是建立在offsetParent之上的,它要去找一个有offsetParent属性的祖先元素。
① 如果该元素是html body元素,或者是没有css布局,自然就没有offsetLeft的意义,offsetLeft的值会返回0并且终止该算法;
以下还有两点就是有关offsetLeft的计算问题:
① 对于所有祖先元素的offsetParent属性值为null的元素,该元素的offsetLeft的值是这么计算的:该值应该放在该元素的CSS布局模型下进行计算,为以上边框为边界相对于该元素初始包含块的位置,期间要忽略该元素和祖先元素的平移;
② 而存在祖先元素中存在具有offsetParent属性的元素,计算要依赖于最近的具有offsetParent属性的祖先元素,计算情况为:拥有offsetParent属性的祖先元素的padding-top,加上目标元素以上边框为边界相对于该元素初始包含块的位置(这就涉及到了margin-left),期间要忽略该元素和祖先元素的平移;
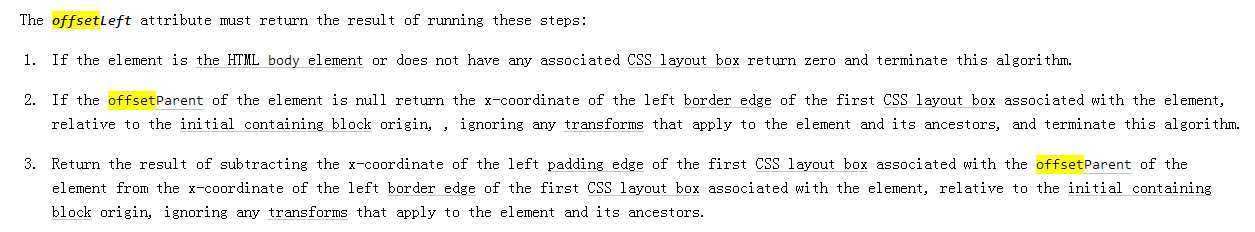
三、offsetLeft

英文解读:
参考offsetTop
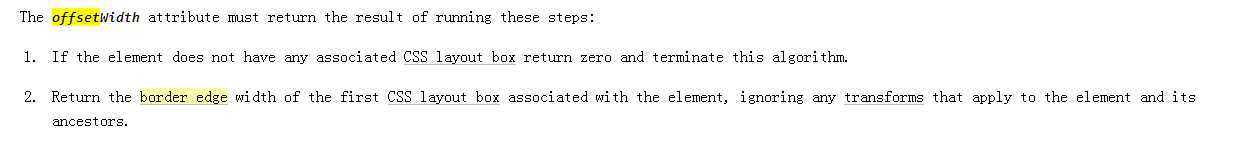
四、offsetWidth

英文解读:
offsetWidth为具有css布局元素的属性。该值得计算为:元素的边框、水平的padding、元素本身的width。
五、offsetHeight

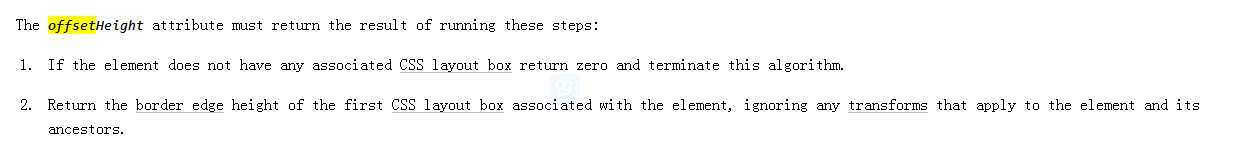
英文解读:
offsetHeight可以参考offsetWidth进行定义。
offsetWidth=(border-width)*2+(padding-left)+(width)+(padding-right)
offsetHeight=(border-width)*2+(padding-top)+(height)+(padding-bottom)
offsetLeft=(offsetParent的padding-left)+(中间元素的offsetWidth)+(当前元素的margin-left)
offsetTop=(offsetParent的padding-top)+(中间元素的offsetHeight)+(当前元素的margin-top)
最后:附上博友详细分析计算的好文一枚 http://www.cnblogs.com/jscode/archive/2012/09/03/2669299.html
offsetParent、offsetTop、offsetLeft、offsetWidth、offsetHeight
标签:style blog http color os io strong ar 2014
原文地址:http://www.cnblogs.com/Iwillknow/p/3947107.html