标签:color 效果图 谷歌 程序 strong htm blog class dev
1.github下载地址:https://github.com/vuejs/vue-devtools
下载到本地,如下图所示!

2.下载好后进入vue-devtools-master工程

3.执行npm install 安装项目所需要的npm包
4.找到vue-devtools-master\shells\chrome\manifest.json文件
5.修改mainifest.json 中的persistant为true
6.打开谷歌>>更多工具中>>击扩展程序>>选中勾选开发者模式
7.打开加载已解压的扩展程序选择vue-devtools-master\shells\chrome后点击确定,添加成功,效果图如下:

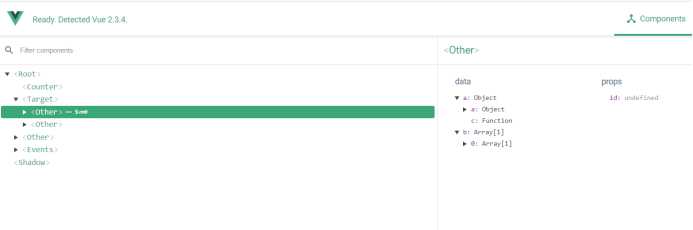
8.最后执行在npm中执行npm run dev,打开http://localhost:8080/ 服务器调试地址 按F12,OK了

标签:color 效果图 谷歌 程序 strong htm blog class dev
原文地址:http://www.cnblogs.com/caiyuqin/p/7091118.html