标签:trap fixed str 方案 项目文件 遮罩 size page osi
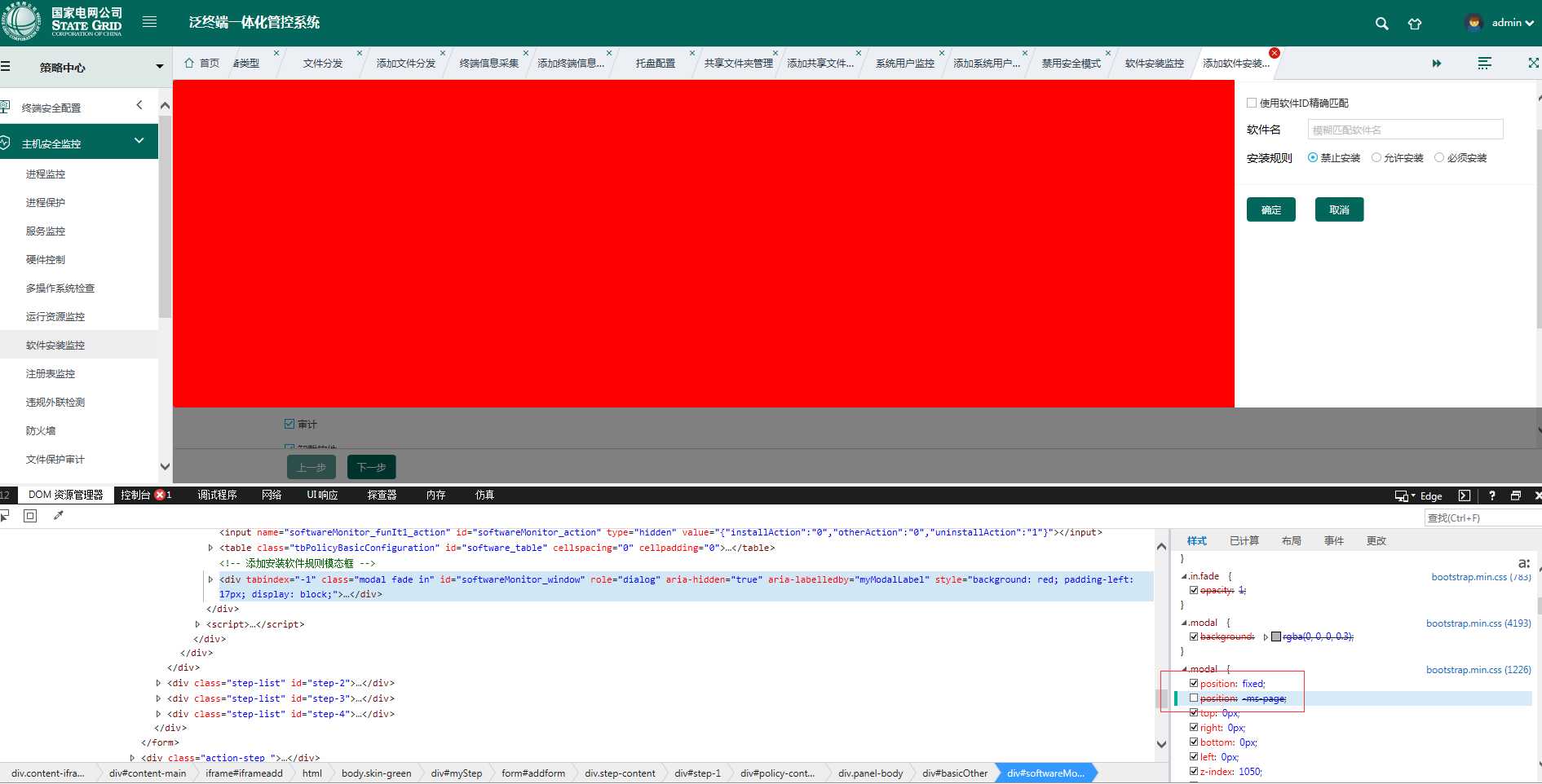
项目中遇到的问题,模态框在IE下总出现如图所示双层遮罩框,经排查发现是由于bootstrap里写的modal的样式里position:fixed不兼容IE的原因,导致铺不满整个窗口。
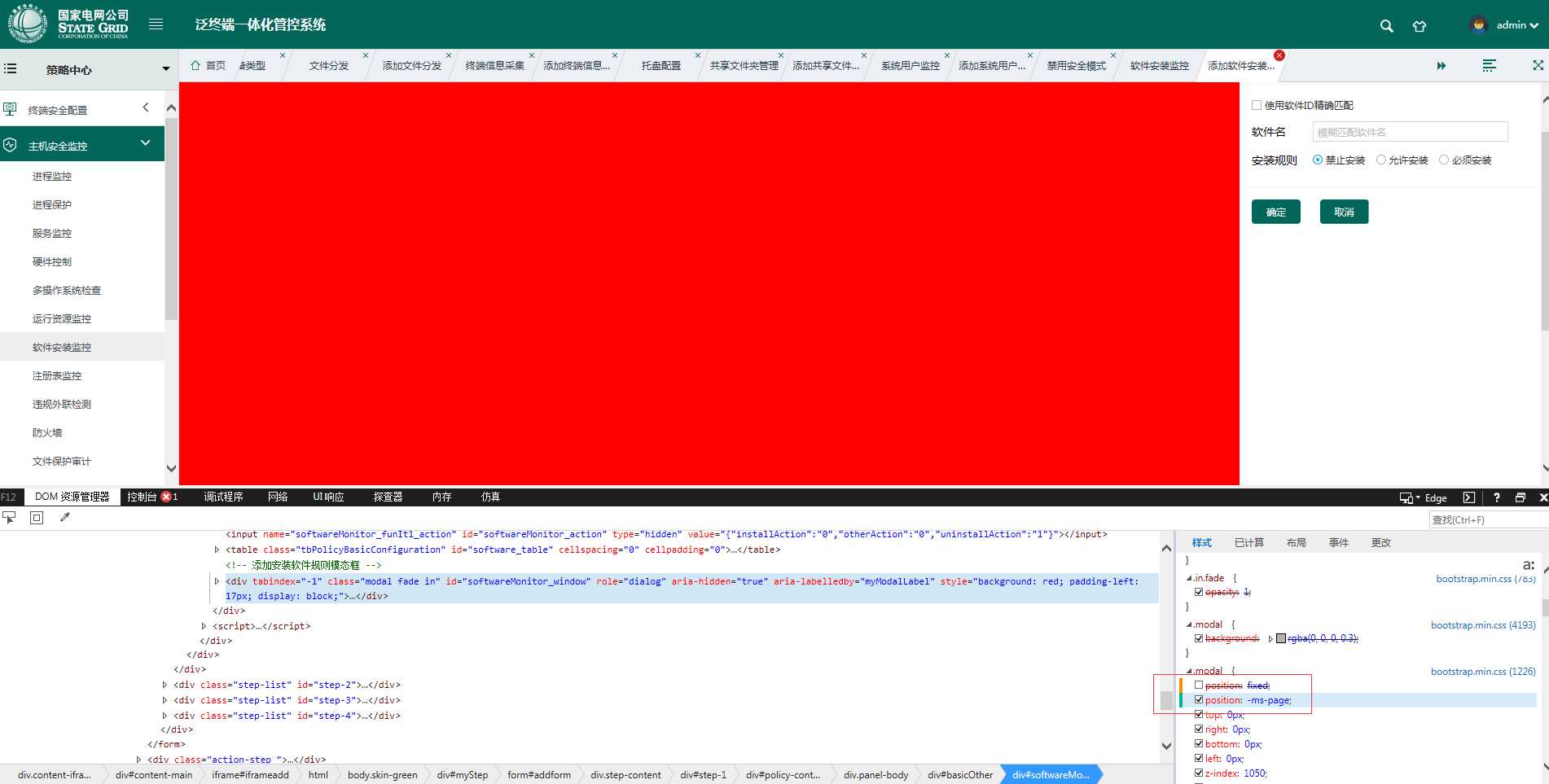
解决方案:在项目文件的公共样式里给“.modal”样式加上:position:-ms-page,效果即正常,可以让想要的modal fade平铺满整个窗口
.modal{
position:-ms-page;
}


模态框在IE下的问题,即position:fixed在IE下不兼容的处理方式
标签:trap fixed str 方案 项目文件 遮罩 size page osi
原文地址:http://www.cnblogs.com/goloving/p/7091252.html