标签:http 技术 code schema context com UI alt 工程
1.SmartImageView为一个网络图片框架,可以将一个网络URL的图片展示在UI上
2.SmartImageView使用
@1Github上下载源代码

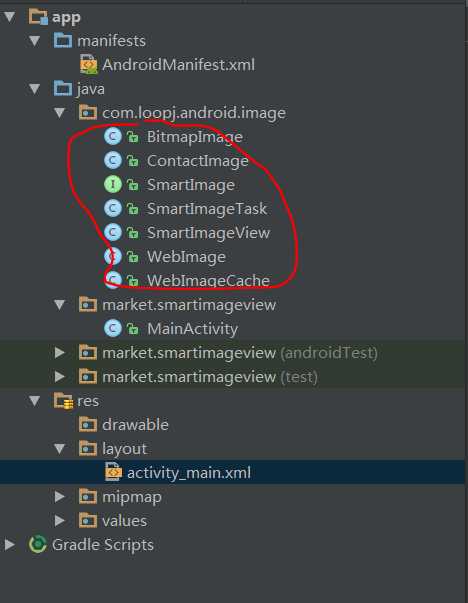
@2拷贝原码到工程src下

@3布局配置
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <com.loopj.android.image.SmartImageView android:id="@+id/siv" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </LinearLayout>
@4java代码
SmartImageView siv = (SmartImageView) findViewById(R.id.siv);
String url = "http://192.168.199.213:8080/chushi.png";
siv.setImageUrl(url);
标签:http 技术 code schema context com UI alt 工程
原文地址:http://www.cnblogs.com/huipengbo/p/7091565.html