标签:height 包括 htm 定义 class 一个 执行 rip span
主流浏览器
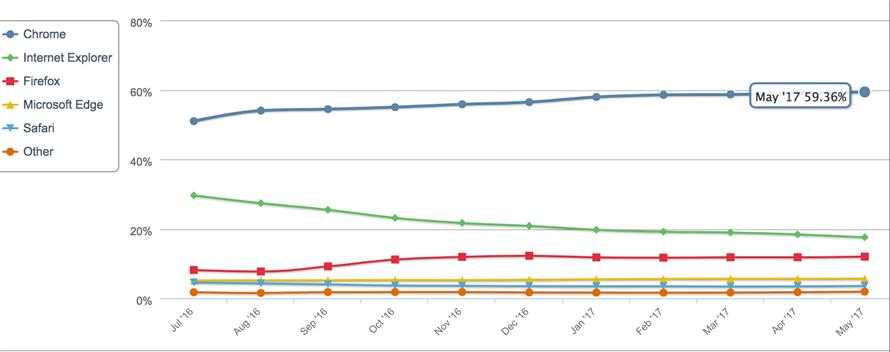
目前我们使用的主流浏览器包括:chrome, firefox, ie, safari, opera, uc等等。其中chrome浏览器所占的全球市场份额最高,其次是IE。下面截图数据来源于统计网站 https://www.netmarketshare.com/

浏览器的主要目的就是向服务器发送请求,获取并展示服务器上的资源,资源文件可以是html文档,也可以是pdf,jpg等其他类型的文件。
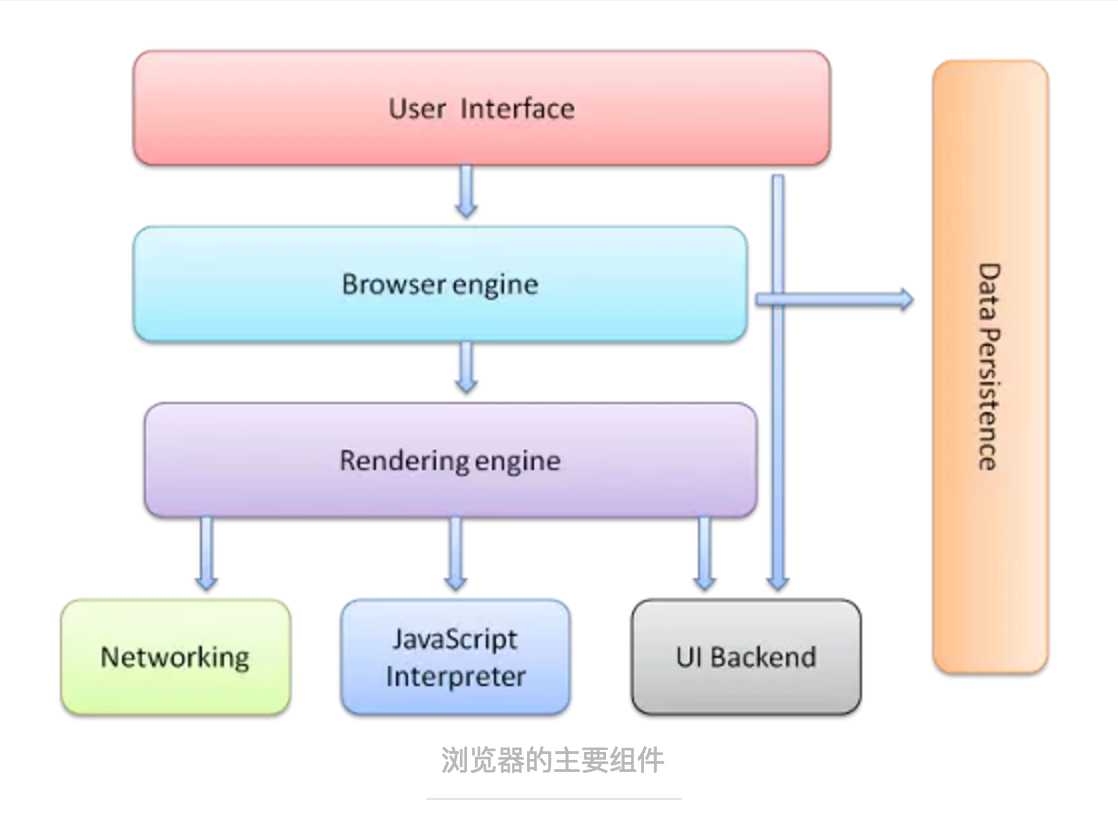
浏览器组件
用户操作界面:包括地址栏、前进/后退按钮、书签菜单等。
浏览器引擎:在用户界面和呈现引擎之间传输指令。
呈现引擎:展示所请求的内容,比如解析HTML文档和CSS内容,将页面展示给用户浏览。
网络:用于网络调用,比如发起HTTP请求。其底层实现跟平台无关。
用户界面后端:用于绘制基本的窗口小部件,比如弹窗等。其底层使用操作系统的用户界面方法。
JavaScript解释器:用于解释和执行JS代码。
数据存储:用于浏览器在硬盘上存储数据,比如cookie,local storage等。HTML5的网络数据库就是浏览器内的完整的轻量的数据库。

chrome浏览器的每个标签页分别对应一个呈现引擎实例,每个标签页都是一个独立的进程。
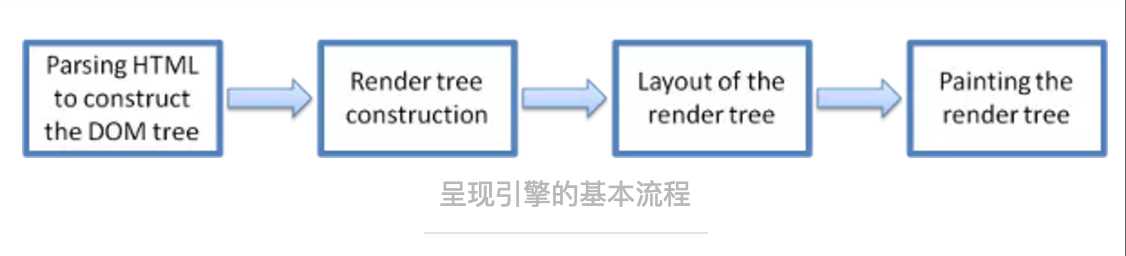
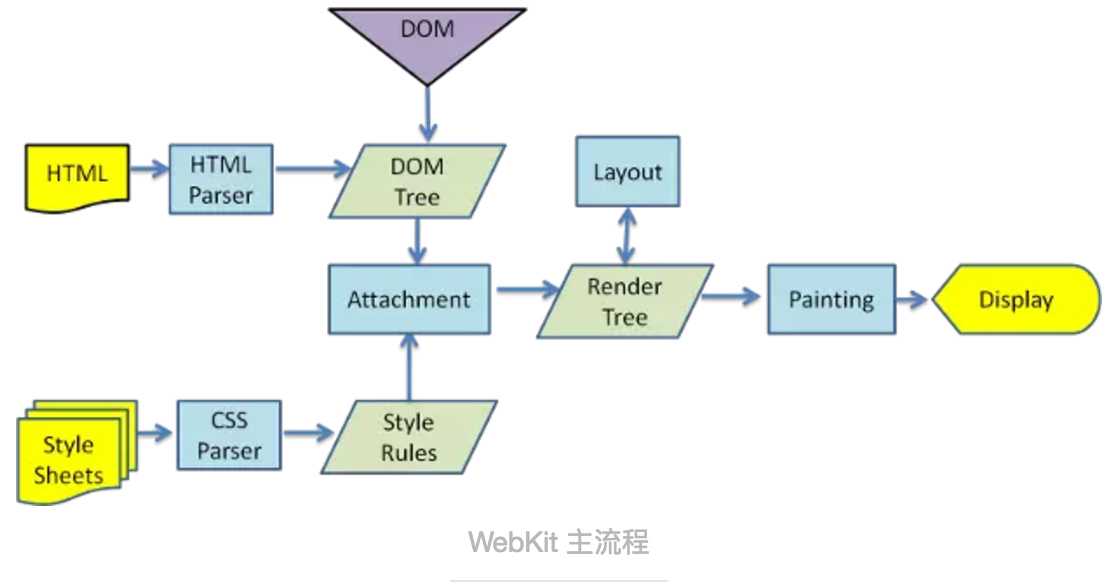
呈现引擎主流程
firefox使用的呈现引擎是 Mozilla 公司自制的 “Gecko” 引擎。Safari 和 chrome 使用的是 “Webkit” 引擎。 IE 使用的是 “trident” 引擎。webkit 是源代码开放的呈现引擎。
呈现引擎通过网络层获取到请求文档的内容后,进行如下流程的解析:

1. 解析HTML文档生成DOM构造树。在遍历DOM树的同时,会请求外链的样式文件和脚本文件等其他资源文件。CSS文件获取后同时解析该CSS文件,生成CSSOM树。
2. DOM树和CSSOM树结合后生成Render树。Render树是包含多个视觉属性(比如样式和尺寸)的矩形。矩形的排列顺序为节点在屏幕上显示的顺序。
3. Render树构建完成后,进入layout布局阶段。也就是对每个节点在屏幕上展示的位置分配具体的坐标。此时节点的位置是有层级覆盖的。
4. Render树的绘制。呈现引擎遍历Render树,由用户界面后端层将每个节点绘制出来。呈现引擎在绘制时不会等到整个HTML文件解析完毕,而是一边接收内容,一边绘制。

浏览器如何解析HTML文档
浏览器使用HTML解析器将HTML标记解析成解析树。解析器输出的“解析树”是由DOM元素和属性节点构成的树形结构,DOM是HTML文档的对象表示,同时也是JS调用的基础。
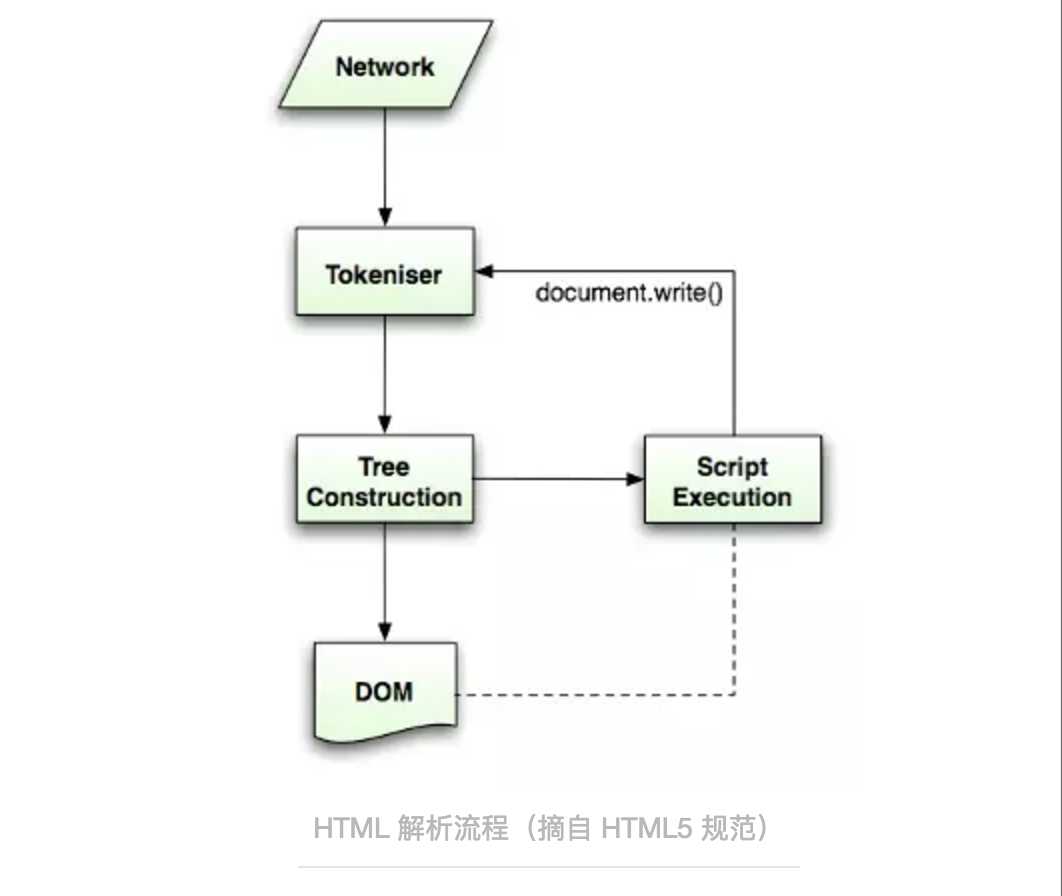
因为HTML语言的包容性,HTML解析器无法使用常规的自上而下或自下而上的解析器进行解析,所以使用自定义的解析器来解析。解析过程包括两个阶段:标记化和树构建。
**标记化**:是词法分析过程,将输入内容分析成多个标记。HTML标记包括起始标记,结束标记,属性名称和属性值。
**树构建**:标记生成器识别标记后,传递给树构建器,由树构造器进行处理,然后再接受下一个字符继续识别,继续传递给树构建器,如此循环直到输入的结束。

参考文章:
https://mp.weixin.qq.com/s?__biz=MjM5MTA1MjAxMQ==&mid=2651226390&idx=1&sn=f72b35fe7831ec3e5b7751cff6c7853c&chksm=bd4958928a3ed184dba01e1a21e6d5a59da831c6272478843e86dd8f02c682c5846a230787a8&mpshare=1&scene=1&srcid=0628X7rwWWXLHk7uFyFKr9KX&key=f0ee669c01ce3a281154b2f676197d5e3c7634ae92cf24d0f0d2f99724c7199fd13af7d52e513d9faa58b4f9230397085c3f9adeb83c18288d6a4fd2411d6d8f91a0f80059dabb67fd226c1ef8c27d45&ascene=0&uin=NjkwODAwNDgw&devicetype=iMac+MacBookPro12%2C1+OSX+OSX+10.11.6+build(15G31)&version=12020810&nettype=WIFI&fontScale=100&pass_ticket=XDqHyw3o96htL%2BXWSeD%2BLuyImY25540oG8vooWue8leeFzaNma%2FuC03ufHDQTLg4
http://blog.csdn.net/w2765006513/article/details/53743051
标签:height 包括 htm 定义 class 一个 执行 rip span
原文地址:http://www.cnblogs.com/zourong/p/7091869.html