标签:微信 logs system nod ima css bsp files 打开
之前自己基于vue写了一个 Mplayer,
github地址:https://github.com/xiangwenhu/MPlaer,
演示地址:http://babydairy2017.cloudapp.net:3000/index#/index
只有简单的搜索播放随心听功能,样式适配上也很差, 路由就两个,数据都走vuex,数据转发是用nodejs自己转发,而且只是PC能比较好的展现,之后不了了之,偶尔也自己上来听听歌曲。
有一天,抬头看,有一片云,特别的蓝,风一吹,一阵花香飘来,美好,美好的东西都是慢慢积累出来的。
于是开始基于vue重写Mplayer,重命名为VBox。Github地址:https://github.com/xiangwenhu/vbox
功能参考:https://y.qq.com/ ,
基本功能:
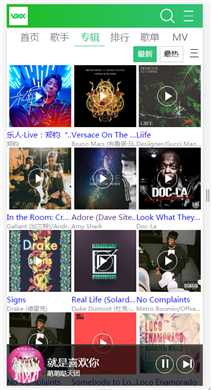
首页,
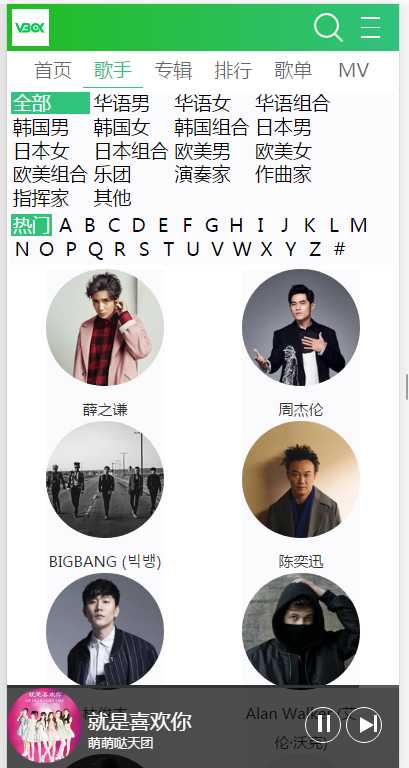
歌手,
专辑,
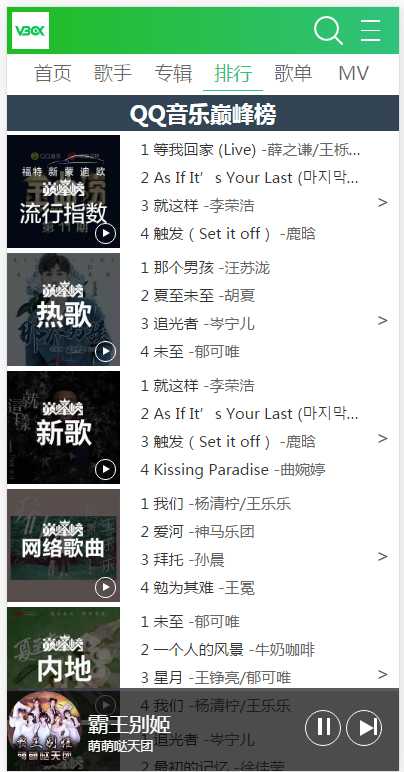
排行榜,
歌单,
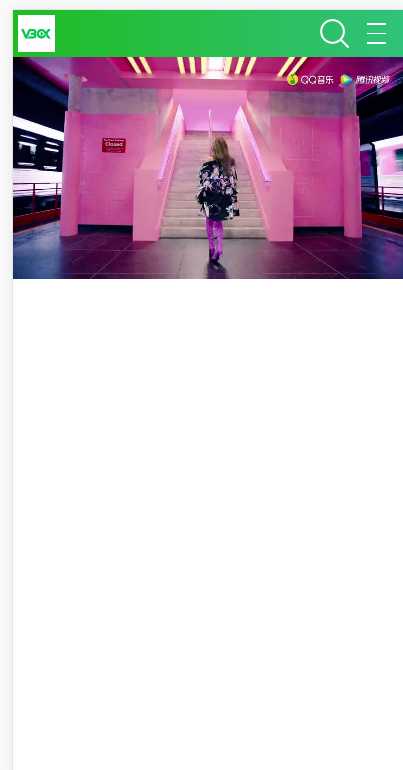
MV,
搜索,
分享,
设置
其他功能:
响应式布局- 基于rem
延伸功能:
零张图片 - 程序上零图片,css话或者canvas绘画
版本更新- 基于 Service Worker
资源预测 - 基于 Web Worker ,比如检查到时wifi后,打开首页后,Web Worker 自动去拉取其他功能第一屏幕的数据, 某个功能展现后,预拉取第二页的数据
离线播放-基于 FileSystem IndexedDB, 基于FileSystem 的大文件离线存储已经实现一个基本版本,地址:https://github.com/xiangwenhu/BlogCodes/tree/master/client/FileSystem
自我录制- 基于 MediaRecorder
在线分享- 基于 Web RTC
失焦即停 - 基于 Page Visibility,可以在设置里面设置。
QQ/微信登陆 - 真的一样,酷啊(难度不小哈)
这些看起来挺多,也有一定的难度,知难而行,喜欢就好。
写下这么多,一方面是鼓励自己加油,一方面是告诫自己,路很长,加油。
现在基本功能开发了一些,给几张截图安慰一下自己。




标签:微信 logs system nod ima css bsp files 打开
原文地址:http://www.cnblogs.com/cloud-/p/7092111.html