标签:一个 使用 idt 动态获取 get log -- 函数 amp
1.jsonp插件使用文档 npm install jsonp --save

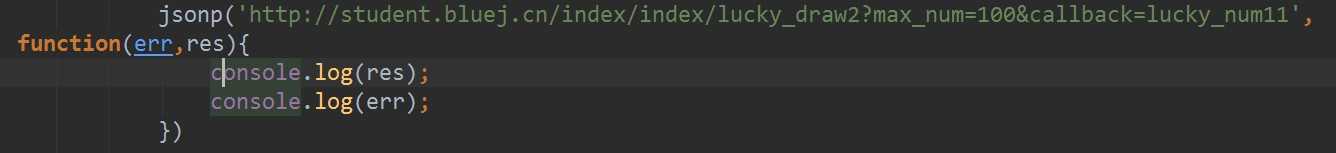
jsonp里面传入2个参数,第一个参数是要跨域的地址,如果要动态获取,可以采用拼接字符串的方法,第二个参数是一个函数,里面可以传入2个参数,第一个参数是err,错误信息,第二个是res,要获取的信息。
2.axios插件 npm install axios --save

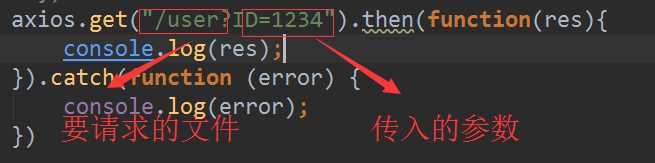
方法一:直接get要请求的方法及参数用?号拼接,如果有多个条件后面用&符号,然后then获取返回的信息,catch捕捉错误信息

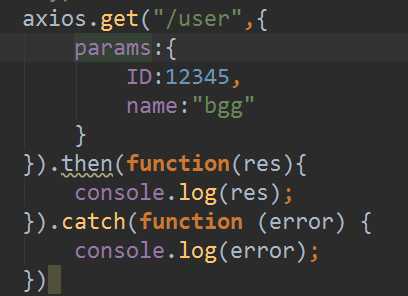
方法二:把要传入的地址与参数分开写,注意参数写成json对象的形式

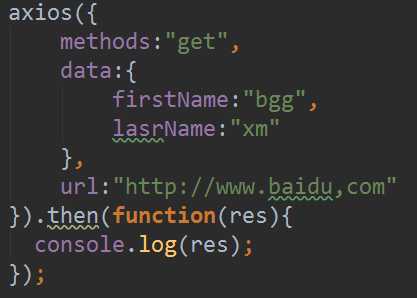
方法三:类似ajax方式,通过传入methods,data,url来获取响应的信息。
标签:一个 使用 idt 动态获取 get log -- 函数 amp
原文地址:http://www.cnblogs.com/xiongmaoblog/p/7092399.html