标签:font line span 文字 png 说明 显示 ges 容器
line-height
行高 文字在一行里面所占用的位置,当行高的值与容器高度一致时,文字会垂直居中显示。
多行文字测量 行高的方法:
1)确认文字大小。
2)确认两行文字之间的空隙大小。
3)空隙大小除以2,得出来的值就是每行文字的上下的空隙大小。
3.1)当行高为基数时,那么文字的上方要比下方少一个像素。
3.2)当行高为偶数时,那么文字上下空隙一致。
4)通过辅助项测量多行文字的行高

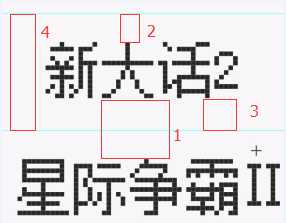
在这个例子中:
1 --》 是两行文字之间的距离 13px
2 --》根据3.1)的说明 2的值是6px
3 --》的值为7px
4 --》此时量出行高为25px
标签:font line span 文字 png 说明 显示 ges 容器
原文地址:http://www.cnblogs.com/web-Knowledge/p/7093169.html