标签:文档 float 相对 relative 设置 com 技术 修改 黄色
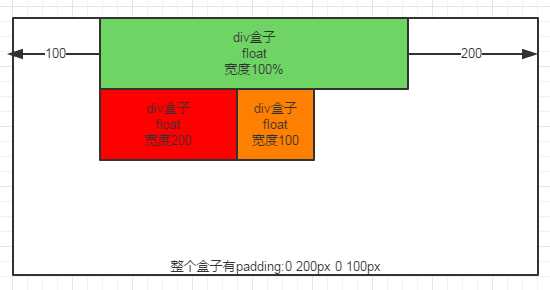
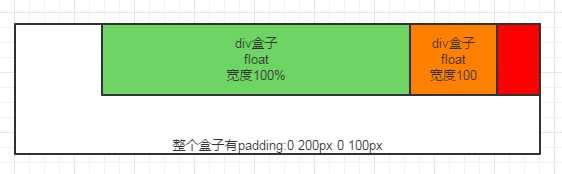
标准情况下我们用float 时候是这样的。

-margin通俗点说,就是将盒子的大小减小,但是不影响显示。
当给一个盒子宽度为200px添加一个margin-left:-200px的时候,其实整个盒子的宽度已经是 0
这就是为什么说-margin其实不脱离文档流。。因为改变的只是他在文档中的实际宽度。
上面的例子当中,要怎样使红色盒子在右边,黄色盒子在左边显示?

因为绿色盒子宽度已经是100%了,已经没有位置可以放的下去,这时候,我们就要用到-margin。将盒子的实际宽度减为0;
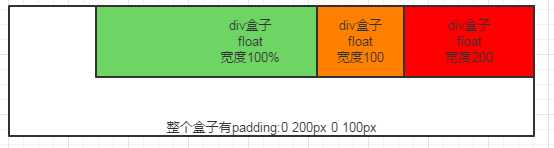
首先 给红黄两个盒子添加-margin 数值等于盒子宽度。看显示

现在显示成这样,上面已经说过了。盒子的实际宽度其实已经是0了。所以盒子可以摆放的进来。
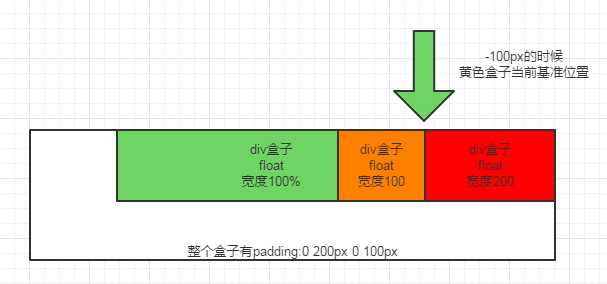
这样就很好办了。。现在让红色盒子在左边显示。我们只要给盒子设置position: relative;然后left:200px;那么红色盒子相对原先的位置移动200就填充了左边的空白

黄色盒子怎么才能在右边显示呢,这里我们就是用不了position: relative;然后定right了。。因为绿色盒子的宽度我们不知道。
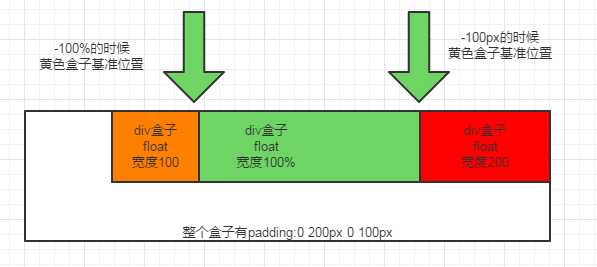
所以这里可以设置margin-left:-100%; 那么显示的位置就是100% - 100的位置。。

修改后

然后在设置position: relative;left:-100px;

ps:如果设置红色盒子margin-rigth会是什么情况。。。
那样就更方便了,不用设置position: relative;
当全部设置margin-right 负值

其实只要理解一点,margin-left:从左边剪掉宽度。居左显示。
margin-right从右边剪掉宽度。居右显示。
标签:文档 float 相对 relative 设置 com 技术 修改 黄色
原文地址:http://www.cnblogs.com/vivenZ/p/7095149.html